In this tutorial, we will see how to set up automated deployment of multiple applications under a single GitHub repository in Heroku. This will also be helpful if you want to deploy a subdirectory in your GitHub repo to Heroku.
Introduction
Recently, I faced some issues when trying to deploy an application. It was a full-stack app and had a separate folder for all the react stuff and another folder for the Flask API.
The way our app was set up - the flask API had to be deployed and the deployed API's URL was invoked in the React App. In this tutorial, I will talk through my solution.
What You will Learn?
- You will learn how to deploy an app to Heroku if your app is in a sub-directory, i.e it is not in the root directory. Imagine you have a single GitHub Repo with multiple APIs and would like to deploy each one of them individually.
- You will learn how to deploy multiple apps with different buildpacks. In this tutorial I will have a React+Flask App. However, this tutorial should still be helpful if you are using a different tech-stack
- Your Front-End and API will automatically be deployed to Heroku whenever you push to your 'deploy' branch
My Folder Structure
You can find the GitHub repo here
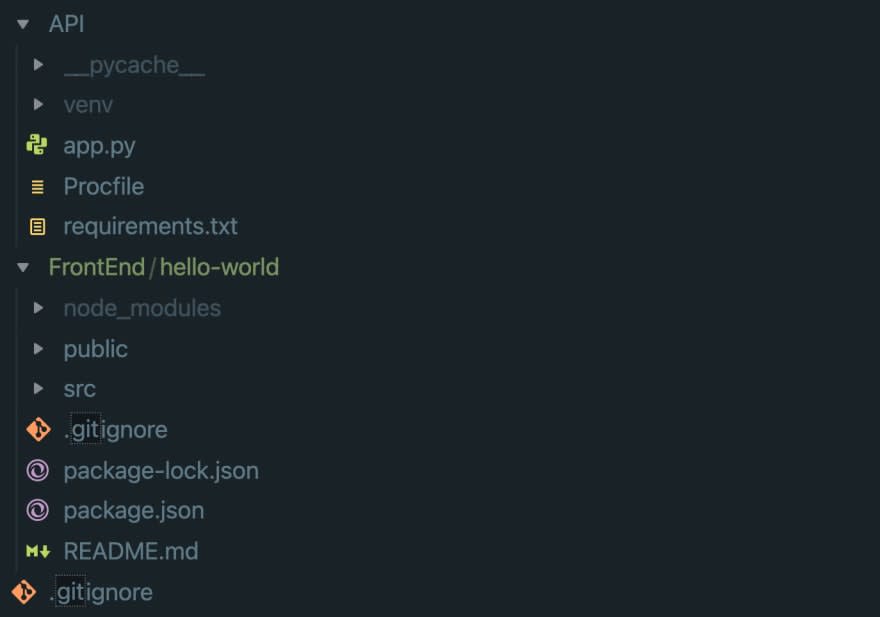
Below is a screenshot of the folder structure of the app
Inside the root folder, there are three files.
- A folder called API. This contains the flask API and will have to deployed as a separate project on Heroku
- A folder called FrontEnd. This folder has another folder called hello-world which is a simple react app created using 'create-react-app'
- A .gitignore file
Deploying the React App
Before moving, ensure all your files are pushed to a GitHub repo. The name of my repo is 'Heroku_Deploy'
Create a new project on Heroku
For the Deployment Method choose the second option 'Connect to GitHub'. Search for your repo and click on the 'connect' button
Chose the branch you want to deploy from and click on 'Enable Automatic Deploy'. Whenever you push any changes to the branch, the React App will be re-deployed.
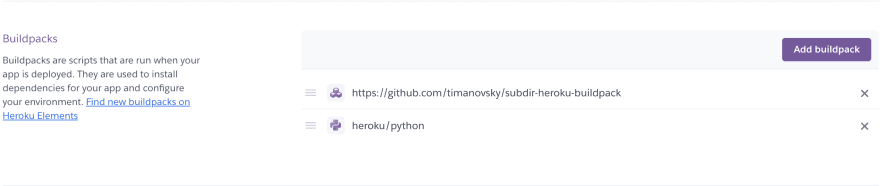
Now, scroll up and go to Settings. Go to 'BuildPacks' and click on the 'Add Buildpacks' Button. Add the following buildpack
https://github.com/timanovsky/subdir-heroku-buildpackOnce you are done, add the buildpack for your app. In my case, since it is a React App, I will add the NodeJS buildpack.
Ensure the subdir-heroku-buildpack is on the top of other other buildpacks.
Now go to the Config Vars settings to add the following Config Variable. The Key is PROJECT_PATH and the value is the path to your app. In my case, the react-app is in a folder 'hello-world' which is in a folder 'FrontEnd'
FrontEnd>hello-world>react-appIn my case, the config var would look as below
Now, Scroll Up and go to the 'Deploy' section. Click on 'Deploy Branch'.
You are all set. Whenever you push any changes to your branch, heroku will automatically re-deploy your app specified in PROJECT_PATH
Deploying the Flask API
It is a similar process as above.
Create a new project on Heroku
For the Deployment Method choose the second option 'Connect to GitHub'. Search for your repo and click on the 'connect' button
Chose the branch you want to deploy from and click on 'Enable Automatic Deploy'. Whenever you push any changes to the branch, the Flask API will be re-deployed.
Now, scroll up and go to Settings. Go to 'BuildPacks' and click on the 'Add Buildpacks' Button. Add the following buildpack
https://github.com/timanovsky/subdir-heroku-buildpackOnce you are done, add the buildpack for your app. In my case since it is a Flask API so I will add the Python buildpack
Ensure the subdir-heroku-buildpack is on the top of other other buildpacks.
Now go to the Config Vars settings to add the following Config Variable. The Key is PROJECT_PATH and the value is the path to your app. In my case, the Flask app is in a folder called 'API' so my config variable would look like this
Now, Scroll Up and go to the 'Deploy' section. Click on 'Deploy Branch'.
You are all set. Whenever you push any changes to your branch, heroku will automatically re-deploy your app specified in PROJECT_PATH
Testing
In my case, I had set Heroku to track the master branch in both projects. So whenever I push any changes to the master branch, it will automatically build and re-deploy the React App and the Flask API. I tested it with this commit and it automatically re-deployed the React App and the Flask API.
Conclusion
I hope this article saves you from the few hours I had to spend setting Heroku up to automatically deploy multiple apps in the same repo.
Connect with on LinkedIn, Twitter.
If you like my articles and would like to support me, please consider using my Referral link to sign up for a Medium Membership. You will be able to access all articles behind the paywall. If you use my referral, I will get a part of your monthly subscription at no extra cost for you.















Top comments (0)