Hello everyone this is Vikas Rai and welcome again to my blog . In this article I have given a detail explanation about the technology, tool and resources a newbie web developer should know.
During my journey of learning web development I came across this different technology and stuffs which are often used during web development or writing code and I am going to share this knowledge with you .
The first is the both most useful and important which is
1.Vs Code Editor
Yes, my friend Vs Code editor this is a software or you can say a tool which is used to write code. This code editor offers you a large variety of programming languages , you can write code in HTML , CSS , JavaScript ,C++, python and many more.
I would like to tell you that this Code editor is used by almost more than 90% web developer and they are loving using it and also recommends others to use.
The best thing about this is that its comes with an integrated built in terminal which is very useful for you as a web developer and it also has some more astonishing features like Extension , Git integration of projects and has various shortcuts which help you write code faster.
The Extension feature allows you to download various packages and tools which helps while writing code. Some of these extension are like “Tab nine” which provides suggestion while writing code and also its autocomplete feature is super.
The other one is “Prettier” which helps to make your code formatted or basically you can say the alignment of the code, which looks very clean and there are many more like this. I don’t want to list all of them here and make you bore with that.
If you are using another code editor , I will highly recommend you to try this , I assure you will not regret about it.
2. Git & GitHub
This one is very important to know as a web developer because this helps you to manage your all code projects at one place basically its like storage for all your web dev projects and not only that but you can share your project with your friends or with your team member.
It allows you to see other web developer projects also and the best part is that you can fork their projects and use them. You can give them a star if you fork their project and like it.
Github is not just about creating a project and uploading to Github but the main purpose is to spread awareness about contribution to *“Open Source Code” * and also there are various open source organization in which you can contribute.
The other cool feature is that if your web project contains only ( HTML, CSS and JS ) or basically a frontend website then you can host your project on GitHub for free, but not a ReactJs frontend projects or not with any other Framework, for those projects created using ReactJs you can use Netlify or Vercel.
GitHub is a well-known community for web developers ,programmers and open source contributor .More than 65 million people uses GitHub to discover and to fork projects. Till now over people have contributed to 200 million projects on Github.
If you not aware of it this then you should immediately visit the website and create your account for free. https://github.com
This is a link to my repositories you can check some of projects if you are interested .
Github Profile: https://github.com/raiv200
If you are interested to know more about deployment and hosting of your web development project then you can check out this article.
3. JavaScript ES6+
As all you know that JavaScript is a brain of any website which makes a website functionable and it is one of the most popular programming language for web development .Most of the website which are online are all powered and running on JavaScript.
As a web developer, whether you want to become a Frontend developer or a Backend developer you must know about JavaScript.
Now, the JavaScript ES6+ also called high order JavaScript function is very important part of java Script .It consist of many advanced features or you can say that upgraded version of previous Functions .
The ES6+ function includes (map() , reduce(), filter(), splice(),spread operator , forEach(), sort()) and there are many other all these are very helpful and you should be aware of it , all these functions are basically performed over an array of objects or simple array of items or array of numbers. These function helps you to deal with arrays and to manipulate it as per you requirement.
If you want to know more about the E6+ function and how to use them then you can check out this article:
“All about ES6+ functions or Higher order JavaScript functions ”
4. CSS Framework
This is not very important for backend developer but if you want o become a Frontend developer then it’s a must for you. Nowadays most web developers are shifting towards these classy CSS Frameworks which helps them to create beautiful UI(user interface) without writing any large code.
The two most popular CSS framework which are on fire 🔥🔥 these days are “Tailwind CSS” and the other is “Material UI” , but especially I will recommend learning “Tailwind CSS”.
Yeah , I know that it is not very important but on the other hand if you use it will just make your life so easy as a web developer there is no harm if you use it.
These two CSS Frameworks are very helpful and easy to use , if you want to include their CSS in your project then you can do this either by including there CDN in your project or you can install their packages via “npm or yarn”.
You don’t have to write large CSS code to make your website design good when you can do this just by adding few words using these Frameworks.
How to setup Tailwind CSS in your very first Next.js project.
5. Chrome Dev Tools
A biggest nightmare of every web developer is to debug their code. Sometimes there is a small bug or error in your code and you are not able to find it , so in that case there comes the need of Chrome Dev Tools.
If you about it ,then simply open google and do right click and chose Inspect option.
It helps you to debug your code an also to find errors in your code. It not jut help in debugging it has its own features which every web developer should know.
Sometimes you have to console log some values in your code in order to check the output of the code and for that you can use the console of Chrome dev tools where you can see the output of the console statement that you have written in your code and also when fetching data from API you have to check what data you are getting from it and for that you can use the console of Chrome Dev Tool
Many times it happens that you not get satisfied with your website design and you keep changing your CSS code and then see the website design again and again by changing your windows, which is very annoying.
But Chrome Dev tool make this thing easy , with Dev tools you can just edit you styles in the Styles tab of Chrome Dev Tools and can see the styles applying on the website without changing your windows or tabs.
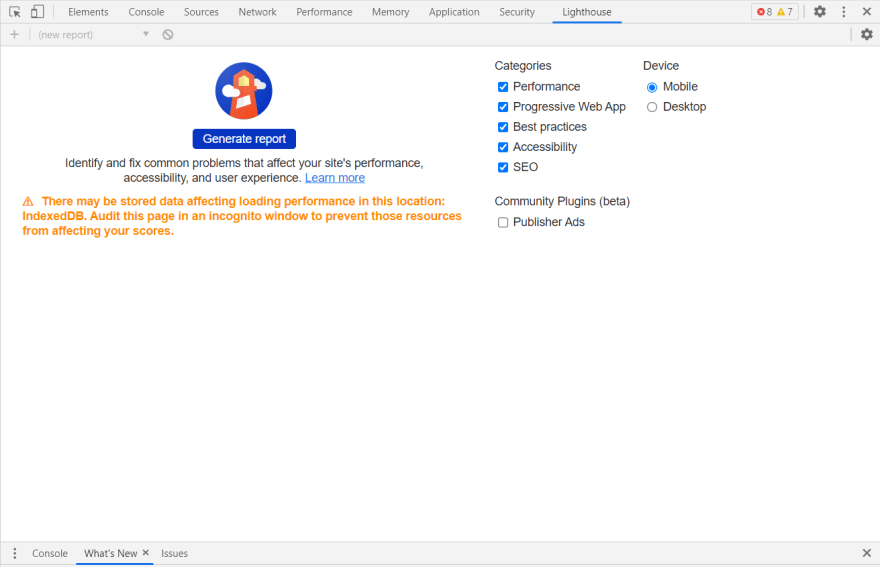
It also has Lighthouse test which helps you to check your website performance and compatibility on several other devices it performs various test on each category like Performance , PWA(progressive Web Apps) compatible , SEO etc.
6. Basic Linux Commands Or Terminal commands
As a web developer you have to know many things and Linux commands is one of them. These commands are very useful when you are using a ubuntu based operating system which is on cloud (somewhere in world) and to control that system you are provided with a Linux command line or when you have hosted your website on a VPS (virtual private server) where you are provided with a Terminal command or shell ,which helps to manage all the data, files and other stuffs on your operating system.
In order to use those terminals or command line you should be familiar with Linux commands. This is important because when you are connected to remote computer or cloud computer ( VPS ) you are not provided with a GUI , the only thing you have is your terminal to interact with the system.
Since there is no GUI (Graphical User Interface) you cannot use your mouse or dragging dropping files or creating folders or files.
You just have your keyboard and terminal and through Linux commands you can interact with your system.
Some of these commands are (cd) to change directory , (ls) to list all files and folder in a particular location ,(mkdir) to create new directory, (touch) to create a new file and there are many more .
These are important because you have to work with command line and terminal more often during your web developer Journey.
“Basic Linux Commands and their uses”
7. Refactoring of Code
Refactoring of code is something which is not taught in every web dev course you take on YouTube or bought from any website. This becomes very important when you work on a team projects or on projects with your friends or when you work for a web dev organization.
Refactoring means to shorten your code and to avoid unnecessary code which is not used in your project and also to make your code clean and understandable by others so that they can understand what the user is trying to say through their code.
The most important thing is that
It is very easy to write code which you can understand but it may be difficult for others to understand your code.
When you are working in teams you have to keep in mind that the code you are writing should be understandable by all and you can do so by refactoring it and using comments “//” to write clean and short code for your project.
CONCLUSION
So, In the above article we discussed about 7 things which every beginner web developer should know. I have discussed about tools like Vs Code Editor in which you can write code , then Basic Linux Commands , which CSS Framework should you choose and also about Refactoring of Code and Git & GitHub and the two most important ones JavaScript ES6+ and Chrome Dev Tools . These are some thing and or you can say tip which will help you throughout your we developer journey.
I have given a rough idea about all these resources and tools which will help in your journey of learning Web Development.
I hope you enjoyed reading this article and if you have read till here then thank you so much for your patience reading.
Do visit Nextjsdev.com for reading these kind of posts.








Top comments (0)