Overview of My Submission
Collab is Realtime code sync tool where one user can collab to any other user to write code at a same time. Beside this, user can save written code snippets to the website by creating profile in the website. Why don't you try it yourself 👉 ? open website.
I have seen a lot of people who writes code in google docs while appearing the interview (specially while performing coding round). So, I was thinking to build a project to address this problem. At the same time dev community announced the hackathons & I thought this would be the right time to build project which ultimately gave birth to collab.
Apart of this, hackathon is also the one of the reason to build this application !
Submission Category:
The submission category of project is MEAN/MERN Mavericks.
Video Explaining of My Project
Language Used
I used Node.js runtime envirounment for building the application.
Apart of this, Collab is built under the following technologies and packages:
- React JS (Frontend)
- Redis OM (Redis JSON, Redis Search)
- Socket.io (For realtime communication)
Ultimately, the my tech stack for the project is RERN (Redis, Express, React, Node).
Link to Code
 rajeshkhadka200
/
collab
rajeshkhadka200
/
collab
A realtime code-sync tool, Collab is the platform for any developer or a code enthusiasts who wants to collaborate with other developer around the globe.
Introducing Collab - Realtime Code Collabration tool .
Collab is Realtime code sync tool where users can collab to others developers to write code on a same time. Beside this, user can save written code snippets to the website by creating profile in the website.
Overview video
How it works
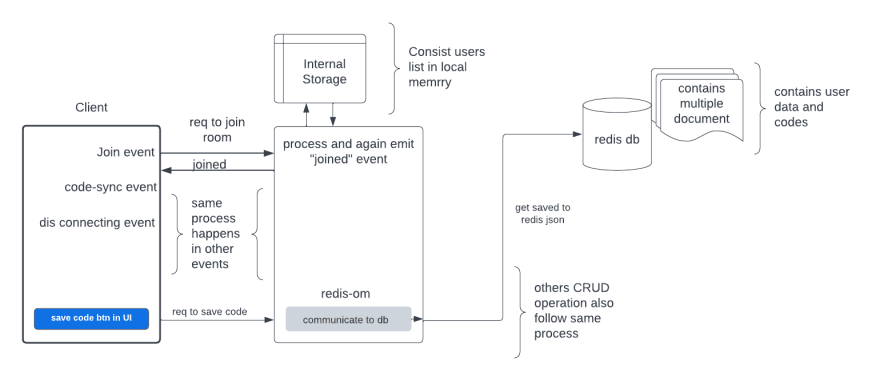
The workflow of application is describe by the following architecture diagram.
At first, the socket connection is established through client. When the user get connected to the socket, users write the code in Editor. And the code written in editor get saved in redis as a Redis JSON .
How the data is stored:
The collab's data is stored in JSON format based upon RediJSON. The overall mapping of data is configured by Redis-Om Node js package.
At first connection need to be established in redis cloud by:
import { Client } from "redis-om";
const url = process.…Additional Resources / Info
Website : Collab
- Architecture diagram of collab :
Some screenshots of application :
- Homepage
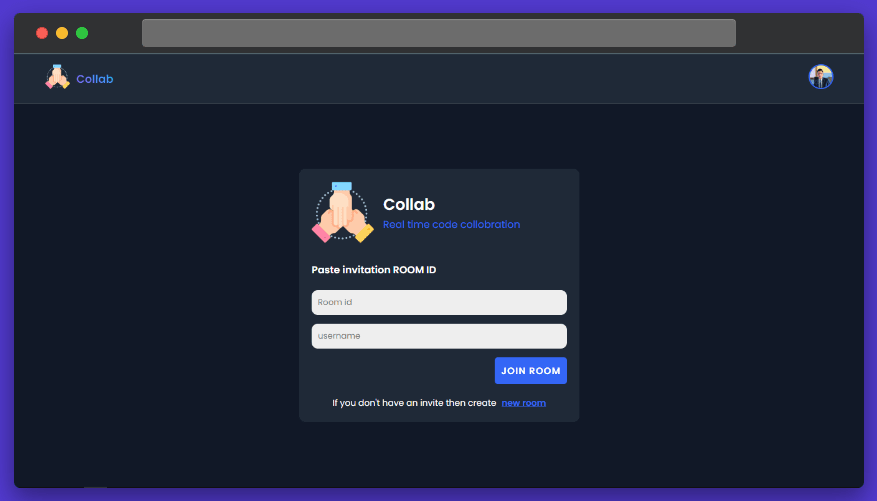
- Join to room page
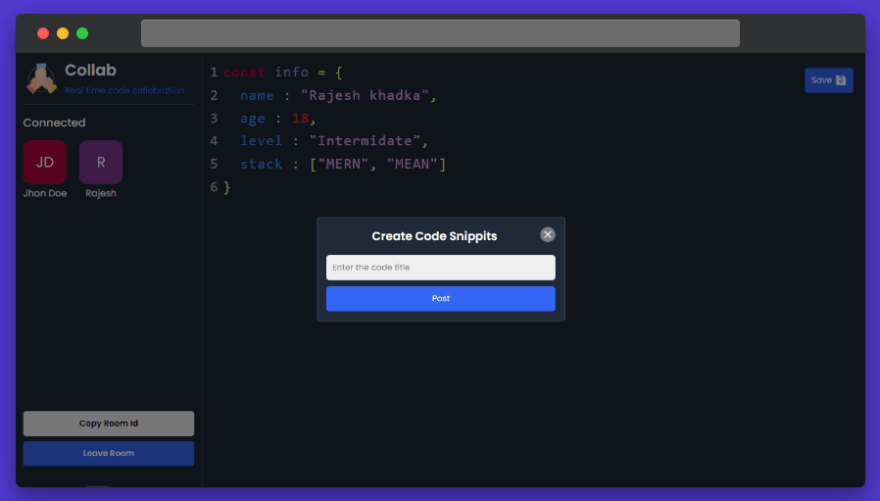
- Editor page
- Profile Page
Features included :
- Can invite any other user for collaboration.
- Auto sync code in first load.
- Broadcast notice to every clients connected to room if any user (joined, disconnected, left) the room.
- Supports unlimited users to join the room.
- Check out Redis OM, client libraries for working with Redis as a multi-model database.
- Use RedisInsight to visualize your data in Redis.
- Sign up for a free Redis database.













Top comments (4)
Nice project!
Thanks bother !!
Great platform i am going to use it for the interviews and other tasks thank you sir.
sure