I assumed that you all are familiar with postman and Jenkins.
Newman is a command-line tool used to run collection of postman outside of postman.
It enables to run and test a postman collection directly from the command line interface. It helps us to integrate with continuous integration (CI) servers and generate a nice looking report.
Let's follow the steps to generate postman collection report using Jenkins:
Getting started
To get started, First we have to install Node.js to run Newman on Jenkins.
Install Node.js on Jenkins:
Here I will show you how to install nodejs in Jenkins.
Before beginning here are prerequisites.
Jenkins installed first.
You have to installed Jenkins and login before preceding.
Steps to follow
After login in jenkins click on new item or create a new Job.
Enter an item name Newman Report Gerantion and select
Freestyle project
Enter an item name in the input box ,select Freestyle project and then click on ok button. Here Freestyle project, You can run any type of build.
Now we are going to Install nodejs to running Newman,
From the dashboard or follow the link http://localhost:8080/
`
- Click on the project name or click on http://localhost:8080/job/newman-project/configure
2.In Build Environment check on the Provide Node & npm bin/ folder to PATH `
- After that in build steps(next step) click on
Execute Windows batch command,
After clicking on Execute Windows batch command in the command box just put your command like
To get the postman api link please collect it from postman collection, see the image below
In the final step just click apply and save button.
Now it's time to checking our newman project, it's work or not
From dashboard, click on the
project name > click on Build Now
.
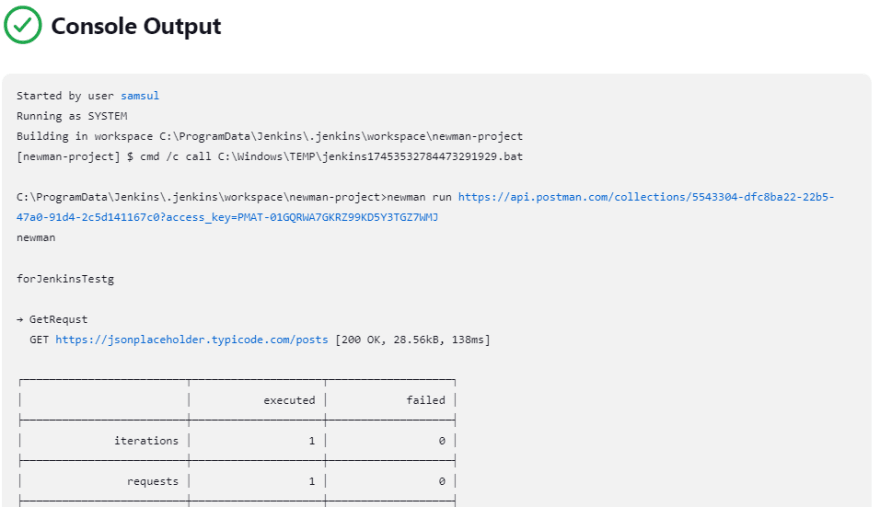
From the build number go to the console output , You will see the result
Result(partial)
Thanks for your interest.












Top comments (0)