In 2021 we launched Thunder Client extension for VSCode which was game changer, as we were the first to launch a GUI based API Client inside VSCode. Today we are launching Thunder Client CLI, which will be a game changer too, as we are bringing many new innovative features to CLI for API Testing.
Key Features
- Simple & Easy to Use CLI tool
- Seamless Integration with Thunder Client Extension
- Run Requests/Collections and View Test results
- Syntax Highlighting and VSCode Themes
- Open Request/Collection UI from the terminal
- Enhances CURL commands
- CI/CD Integration
Installation
- Requirements: Node 16 or higher
- Please update the extension to latest version
- Install CLI —
npm i -g @thunderclient/cli
Note: If you are using Thunder Client settings in the extension, make sure they are workspace scope for CLI to access them.
Run Requests
The CLI and Extension are integrated seamlessly, so you can access requests data from the terminal without any additional configuration.
To execute requests run tc 'requestNameOrId', the request can be executed using id, name or partial name

As you can see in the above image, executing requests is very easy from CLI. The output is formatted beautifully with Status, Response with Syntax highlighting & VSCode theme, and Test results.
To Run the same request from UI requires multiple steps as below
- Open Sidebar
- Click Collections Tab
- Open collection User and folder Account
- Then open Welcome request
- Now execute the request
Output Log
When the user executes a request by default — Status, Response & Test Results are displayed. You can control the data to output with --log argument.
- Log options for request: 0=All Data, 1=ReqHeaders, 2=ReqBody, 6=ResHeaders, 7=ResBody, 8=Tests
- Example:
tc 'welcome' --log 1,2,7will display Req headers, Req Body, and Response Body.
Open Request UI from CLI
If you like to quickly execute a request in extension UI, then you can do it easily from CLI using — ui argument.
-
tc 'welcome' — uiTo open a request in UI and execute automatically -
tc 'welcome' — ui2To open a request in UI without auto-run.
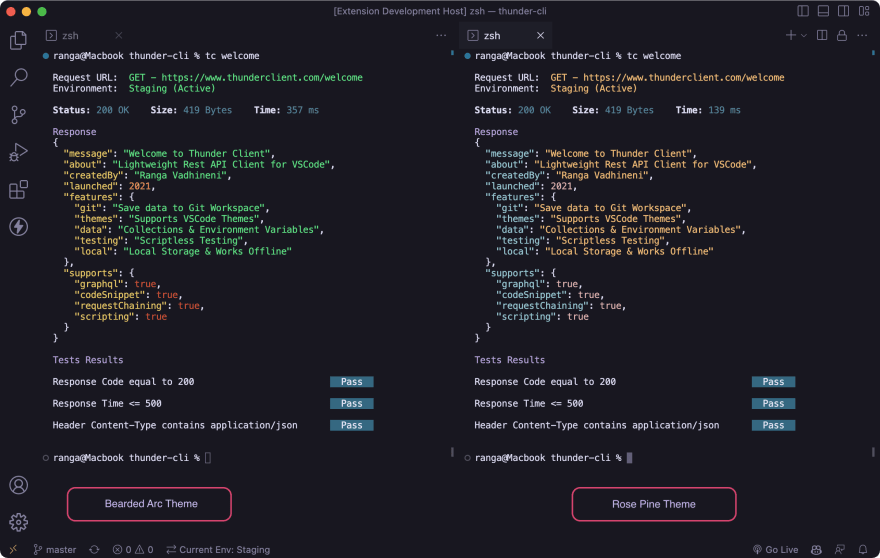
VSCode Themes In CLI
We are bringing VSCode themes to the terminal for the first time.
Run Collection
Collection Runner will execute all the requests in the collection and display output in a beautiful format similar to the extension UI.
-
tc --col 'colNameOrId’will run requests in the collection from CLI -
tc --fol 'folNameOrId’will run requests in the folder from CLI
Reports
CLI can generate reports in xml, html, json and csv formats.
-
tc --col 'User' --report xml,htmlcommand will execute all the requests and save reports in thunder-reports folder
Open Run Collection UI from CLI
If you like to execute Run collection in extension UI quickly, then you can do it easily from CLI using — ui argument.
-
tc --col 'User' — uiTo open a collection runner in UI and execute automatically -
tc --col 'User' — ui2To open a collection runner in UI without auto-run.
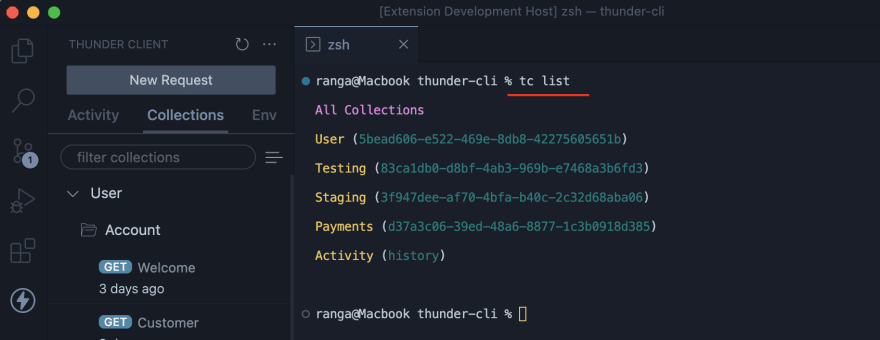
List Collections or Requests
-
tc listto display the list of all collections
-
tc list userto display the list of requests in collection ‘User’
Enhances Curl Commands
In the above we have seen how to run requests and collections easily from CLI. Thunder Client CLI also has integration with CURL commands, so you can use it to create requests from CLI.
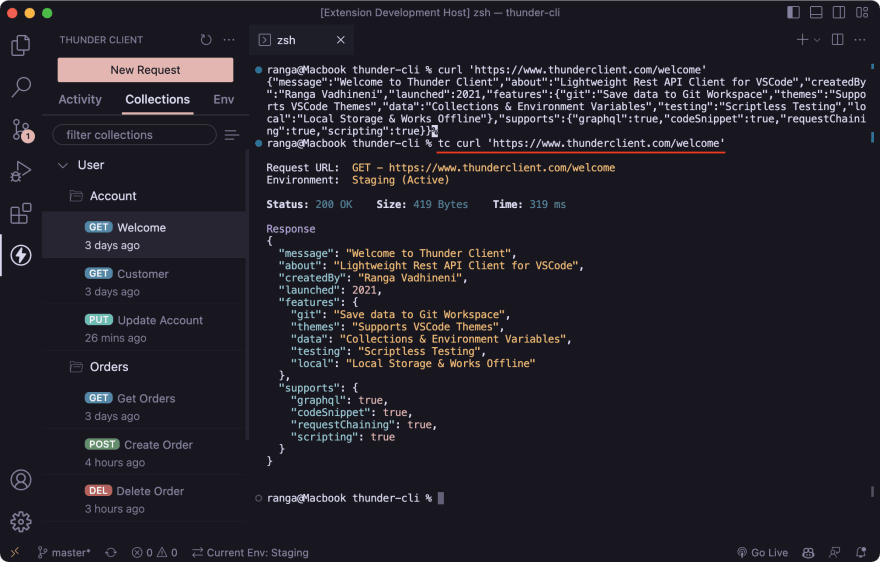
Standard Curl Command
Run Curl command using TC CLI
Run Curl command by prefixing tc and see the magic. By using Thunder Client CLI you will get the following benefits over normal curl.
- Formatted Output
- Syntax Highlighting & VSCode Themes
- Request history will be saved to your Activity Tab
Save Request to Collection/Folder
You can also save requests to collection or folder using curl command from CLI.
-
tc curl 'http://httpbin.org/anything' --name 'Curl Req1'--col User the command will add request to collection User with name Curl Req1 - Use
--colargument to save to collection, and--folargument to save to folder, and--nameto specify the name of request
CI/CD Integration
Thunder Client CLI can be used in build server to run collection and save reports in xml, html, json and csv formats.
- Settings: If you are using any TC VSCode settings, they need to set the scope to workspace, so the settings will be saved to the workspace directory.
- Git Sync: The collection runner in build server will work only when you enable git sync feature
-
tc --col 'ColNameOrId' --report xml,htmlcommand will execute all the requests and save reports in thunder-reports folder
Github Actions
- The sample yaml file can be used to integrate with Github actions or other build pipelines
Workspace Location
- The CLI will use the current working directory as workspace directory, but if the data is in different workspace directory then use the
--ws 'fullpathToGitWorkspace'to specify the workspace path.
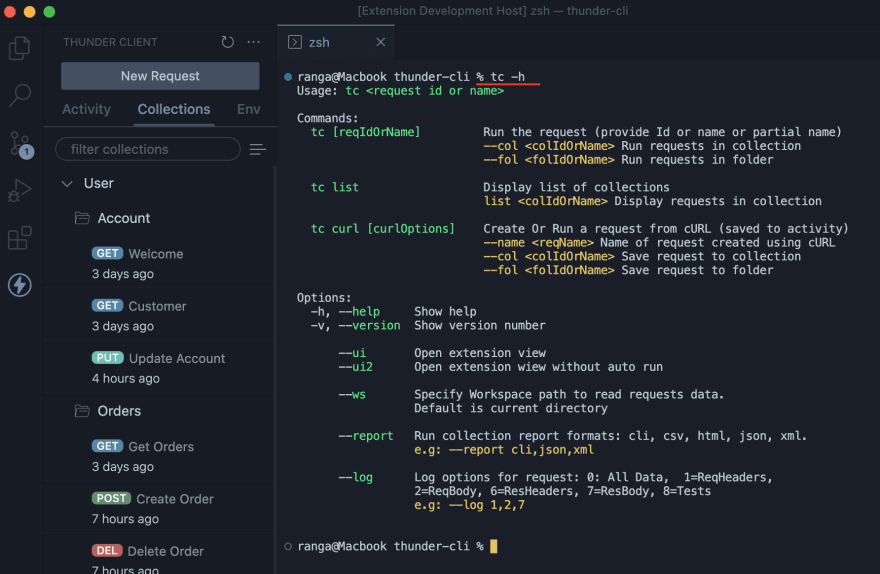
Help Screen
The help screen for most CLI tools is boring and difficult to understand. So I custom designed our CLI help screen to be colorful and easy to understand.
Feedback
We love to hear your feedback about our new CLI tool, Please use it and let me know if any further improvements can be done in the comments or GitHub page.
- Website: www.thunderclient.com
- Support: github.com/rangav/thunder-client-support
- Product Hunt: producthunt.com/posts/thunder-client-cli















Top comments (2)
Fantastic tool. Many devs prefer to type commands instead of using a UI.
Thanks Marcio