An important part of the projects that we have at Reboot are based on the development of a mobile application. When we meet the team, on many occasions they have certain preconceptions about why developing a native app is the best option.
We have a strong opinion on this issue: we believe that in the vast majority of cases your business does not need a native application. In fact, there are many false myths and misconceptions about so-called "hybrid development". Today we are going to try to disassemble some of them.
You will achieve a more economic development
This is usually one of the aspects that most businesses worry about when it comes to developing its own app. Developing an application is not cheap. There are many processes and tasks that must be taken care of to launch a quality product, but within this complexity the cost of cross-platform development is significantly lower than that of native development.
The reason is very simple: we have a single code base. This simplifies everything and, in terms of cost, it means that we will not need two specialist teams -iOS and Android- but we will only need a one specialist team in the language or framework in which we are working.
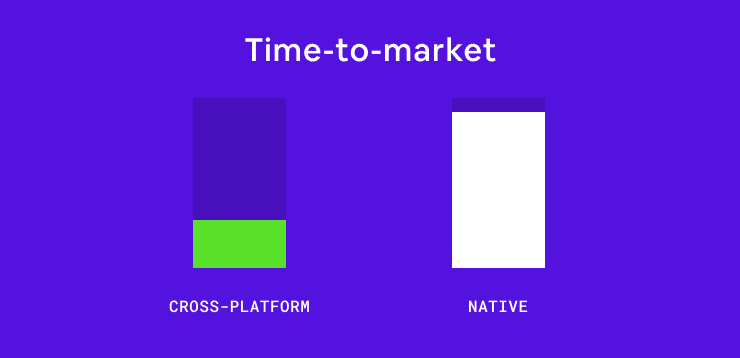
You will be able to ship your app faster
We must not forget that the goal of developing an app for our business is that we can put it in the hands of our customers. In this sense, go-to-market timing is essential, whether we are a startup or a large company. Every week that our app is not being used by our clients represents a very high opportunity cost.
Having a single code base for iOS and Android allows us to achieve much more reduced development times, since we do not have to multiply the work x2 on the two platforms that we want to launch.
In the end, everything translates into greater agility to launch, maintain and evolve our product. By having a single team in charge of the mobile application everything is greatly simplified, friction is reduced and the contribution of the whole team is improved.
Lower maintenance = less headaches
The advantages of having a single code base not only work in our favor in terms of costs and shorter development times. Once we have our app on the market we cannot forget about it, it must be maintained. This means, for example: keeping the libraries up to date, solving bugs and errors detected by users, incorporating new functionalities, etc ...
When we have a native application all our maintenance is multiplied x2. And that also affects the cost of such maintenance. Another possible problem is losing the person or persons in charge of one of the platforms.
When we centralize our application on a single team, it is easier to maintain it or find a replacement in an agile way. For example, if we use a web-based framework, it can be much easier to find web developers that we can migrate to mobile in less time.
Your app will have the same performance as a native app
One of the main fears of our clients when we ask them the option of developing their app with React Native is that it will "not work the same", "it will work slower" or directly "it will work badly". This is a very widespread myth, surely fed by companies that are interested in selling specialist profiles and thus being able to increase the final invoice.
Currently the frameworks that are used to develop mobile applications in a non-native way have evolved a lot. This belief that hybrid apps perform worse comes from the days when Ionic, Cordova, or PhoneGap were used.
Currently an application with React Native or Flutter offers the same performance as a native app in the vast majority of cases. Additionally, certain components can be developed natively to address specific performance issues. For example, here the guys at Shopify explain how they developed a native Bottom Sheet within an app with React Native.
Your users won't notice the difference with a native app
Another widespread false myth is that users will "notice" that it is not a native application. Here we enter directly into the realm of interface and interaction design. Many hybrid applications are developed without taking into account that iOS and Android have very different design guidelines.
A very common case is that of a company that develops a hybrid application using a library such as Material Design or basing the interface on Android's own navigation and interaction patterns. In this case it is clear that the iOS user will notice the difference and will know that something is wrong.
For this reason we do not conceive development and design independently. Although it is a single code base, the design, interaction and navigation have to be tailored to each platform.
Examples of popular non-native apps
This is all sounds well, but really who are using this hybrid approach in the market for their applications. Well, we really see that some of the largest technology companies in the world have already adopted this approach and the trend is that many more will join in the future.
In this list we find applications that will sound familiar to all of us:
Tencent uses Flutter throughout the company for several apps including AITeacher, Now Live, K12, Mr. Translator, QiDian, and DingDang.

Instagram uses React Native in some of the main app functionalities to be able to launch them in less time and test them with its large user base.

Tesla uses React Native for its main application with which to control the car and its status.

Shopify uses React Native in its new Shop application where you can buy and track your orders.

Skype uses React Native in its official application for Android and iOS.

Uber Eats uses React Native for its mobile application with which you can order, pay and track your order in real time.

Frameworks for developing cross-platform apps
Today there are different frameworks for developing cross-platform applications. Some of the most adopted have large companies behind such as React Native with Facebook, Xamarin with Microsoft or more recently Flutter with Google.
- React Native. This framework was created by Facebook and launched in 2015. It allows developing applications for Android, iOS, macOS, tvOS, AndroidTV and Windows using JavaScript and accessing the components and APIs of the system.
- Flutter. It is an SDK created by Google and launched in 2017. It allows developing applications for Android, iOS and Web. It has the Flutter engine written in C ++ that provides low-level support for rendering. On the other hand we have the Foundation library written in Dart that provides basic classes and functions to develop our applications, as well as APIs to communicate with the Flutter engine.
- Ionic. It was originally released in 2013 and is an open-source SDK created by Max Lynch, Ben Sperry and Adam Bradley of Drifty Co. The original version is built on top of AngularJS and Apache Cordova, but recently it was written from scratch to be based on Web Components, so the user can freely choose the framework to use in the front such as Angular, React or Vue.
- Xamarin. Xamarin was the company created from the framework to which it gives its name and subsequently acquired by Microsoft. The framework is written in C # and allows you to create mobile applications for Android, iOS and Windows.
When develop a native app
Does this mean that it is never recommended to develop a native app? Absolutely not. According to our criteria, there are 3 scenarios where it makes sense to consider native development.
- Apps that demand a lot of resources and performance. Here we are talking about 5% of the apps that need to access graphical system resources intensively, such as games or process a large volume of data.
- When you already have a team or experience in native development. If this is your case, it may make sense to take advantage of that knowledge to develop and launch the project more quickly.
- If you are very clear that your app will only be on a specific platform.
Conclusions
At Reboot we firmly believe that if your business is not in one of those 3 scenarios, there is no point in considering a native development.
Our favorite framework for building cross-platform apps is React Native for many reasons, some of which we have discussed in this post. In short, it allows us to apply our experience and knowledge in web development with React to create applications that work and look like native apps.
If you don't believe it, here are some examples of apps that we have developed with React Native.
What is your opinion? Native or hybrid apps?
This post was originally published at Reboot Blog.













Top comments (2)
Good point, you forgot to mention power of PWA.
Im currently building an app that will be a PWA but will be wrapper inside Ionic capacitor, so because I will need push notifications, I'll transform my app in hybrid for IOS but android and web will be a PWA since android already support push notifications. This will make my app smaller in size, faster in load times than native because of service workers and also works offline
Good point! I love using Ionic to build PWA. It's one of the best options right now