Week 5 of the intensive training has come to an end.
Week 5 Video Recap:
https://www.youtube.com/watch?v=_SBh5lJklFM
Week 5 felt more like a breather; the tasks were more to give the final details of the UI to interact with our project and to give the enemy a health bar on top of them. I already had half of the tasks done in the prior weeks which involve the UI to display the WarFund the player has and the player lifes.
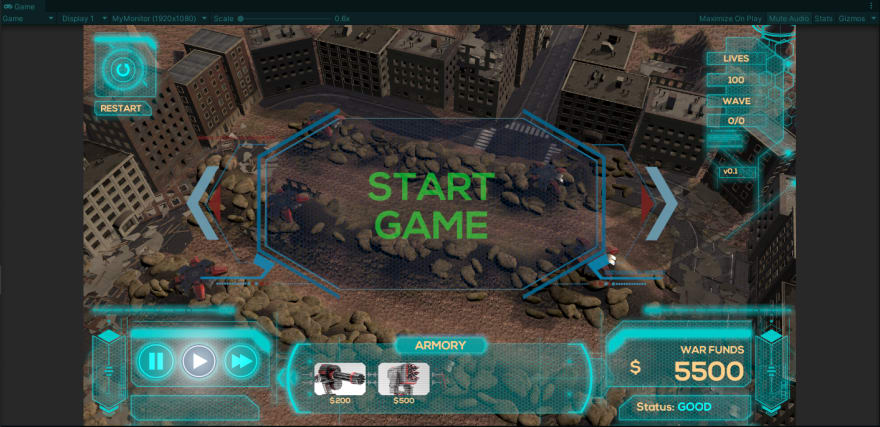
The new task for me was to add functionality to the Play, Fast Forward and Pause button UI and to change the Color of the UI depending on the health of the player.
This task took me about 15 to 20 minutes to implement. In order to have the “effect” of a pause or the fast forward event you need to use Time.timeScale:
Time.timeScale = 0 meant to put a pause to the game / project. This will not affect the sound / music you have on your game.
Time.timeScale = 1 is how normally your game / project runs on the editor and has a standalone build.
Time.timeScale = 2 this will give the effect of a fast forward on your game. It will behave normally with the logic of the game but with 2x speed.
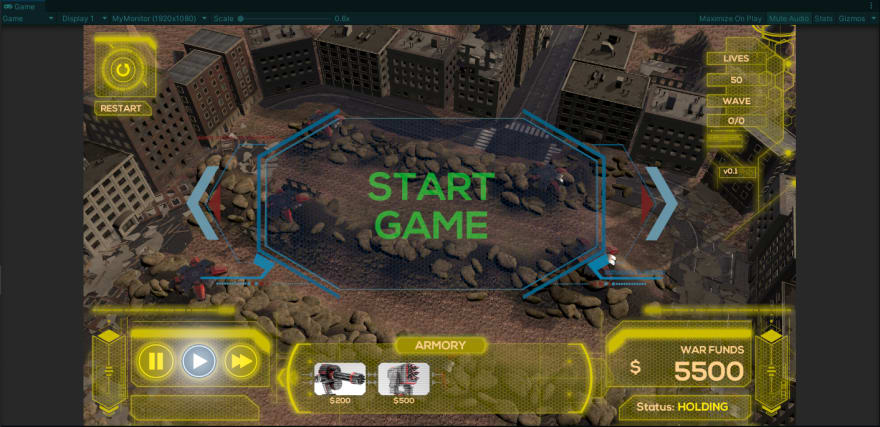
Color Change Overlay
Additional to have a text to display the life of the player we also change the color of the UI depending how much life the player has:
Above 60 life : UI is Blue / Cyan

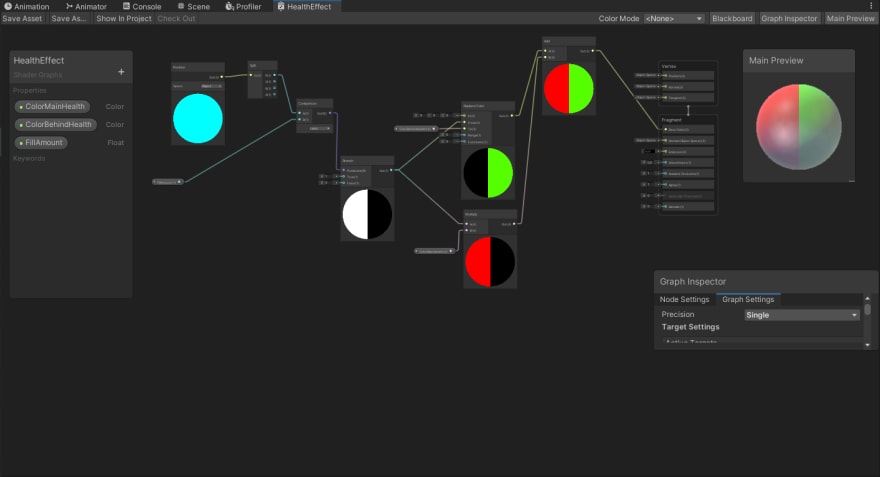
Enemy Health Bar
The health bar of the enemy was the one that took me some time to investigate. Ideally I wanted to aim in using a UI scroll bar and control the slide depending on the health of the enemy BUT I remember that one time I read that if you had multiple UI that involves to move accordingly to 3D object your performance was going to suffer; this was also acknowledged by one of the resource giving to us that using a Multiple canvas for a health UI is a BIG NO NO. So I decided to aim using a shader graph health bar.
Let me remind you that the only experience I had with Shader Graph was with the dissolve effect so this in my head felt a little uff but I was willing to give it a go. Once of the resource had a example is how to do it but using Shader Graph code……..I say Nope to that 😅
At first I played around with some properties and values on Shader Graph but did not get the necessary result and I knew I was close. Another student taking the training mention he was able to do it using Shader Graph, I ask what resource he used since I thought I was missing some properties; he share a tutorial and comparing it to what I had I was missing A LOT of properties / nodes but the basic log that i had was the same, I was not that far away 😋
Having that done I decide to play around with the towers Upgrade and Dismantle UI. Since I was aiming at mobile the UI placement was all over the screen and did not make sense when they pop up.
So the simple thing I added was to make the UI move to where the tower where and every time I selected another tower then the other UI will close and the new one will appear.
The Biggest Mistake
Now during this week a notice that Unity release a new LTS version, 2020 LTS…..I upgrade to that LTS….BIG MISTAKE.
The game runs normally but I am experimenting with some bugs that make no sense, one of them is the camera controller. The camera you can move with using WASD but the camera will not move and I have written the script two times to fix it and on mobile; the device simulator shows that it works but once I make a build the touch input won’t do anything.
So I have some bugs to fix and the next option will be to rebuke my project using 2019 LTS and see if the new 2020 LTS is the culprit.
So that was week5.
Now Week 6 has started with a surprise on its own……creation of Editor Windows for Unity, something out of my comfort area but eager to learn😉
Lets keep coding,
TO BE CONTINUED 😎











Top comments (0)