I'm trying to build a sliding menu from the bottom of the screen. The main problem I'm facing is setting a limit to how far up the user can drag the menu.
I've looked through examples on the react-native-gesture-handler github. Tried to fiddle around with the bouncing example. But still couldn't figure out exactly what I need to do to set a limit.
which gives this result:
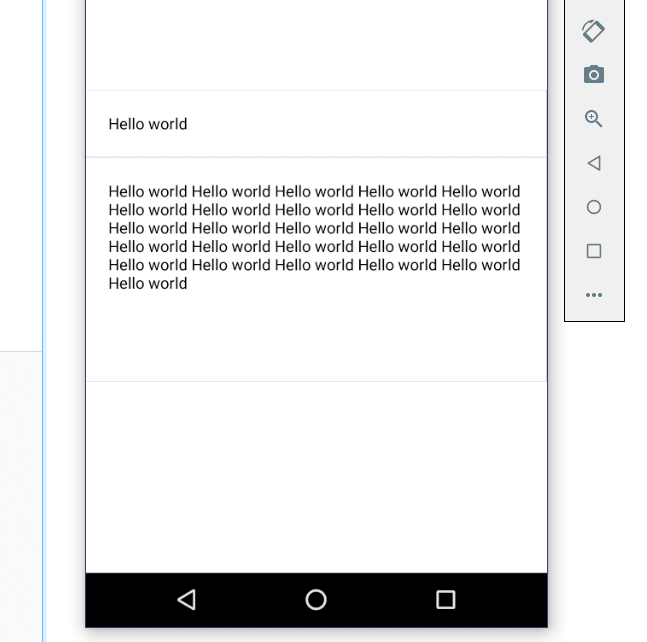
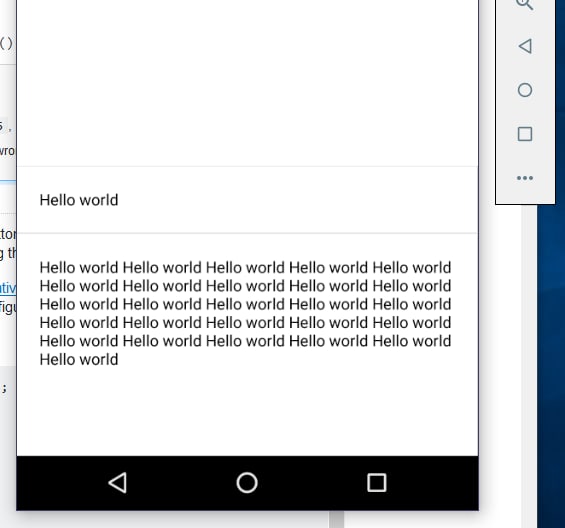
when i swipe up i get:
and when i swipe all the way down, the menu goes out of view:
My goal is to make the menu to pop up to It's full size once swiped up and then shrink back down to just the title when swiped down.
Thank you in advance for any help you might provide, it'll be really appreciated.










Top comments (2)
But you want when the user drags down and is lower than the title height, return to your valid previous site? and same to up site?
Yes, i'd like a threshold where the user swipes up or down and the menu either fully expands or collapses. I've looked through the examples once again and I've found this horizontal draggable drawer example which is sort of what I'm looking for but from the bottom.