Background
Virtual Coffee (VC) is an online meetup that welcomes members of the tech community at all levels of experience in the field. Each month, we members are presented with a monthly challenge that ranges from getting job ready and giving meaningful and empathetic feedback to blogging and creating AV content. For July 2022, we were challenged to demo in public! Specifically, all participants in this challenge were to participate in 15 standups in Slack, have a plan for progress, and demo in public (live or pre-recorded). As I had an app that I had barely started, I thought participating in this challenge would be a great motivator for making progress. I was also up for the challenge of presenting a live demo in public. Count me in!
The app I worked on for this challenge is a Row Counter, which is a tool to help fiber artists (crocheters, knitters, rug makers, basket weavers, or anyone in need of a counting tool) keep track of the row they are on with a given project. I was excited to present a crafting-themed app to the VC audience: before I joined VC, I had a failed attempt at learning how to knit. Unfortunately, the purl stitch left me so frustrated that I ended up throwing my yarn, needles, and notions in a bag in the linen closet and never looked back. Last fall, however, I was in a breakout room during one of the weekly live coffees, where members ended up discussing their knitting and crocheting projects. This, along with seeing all of the finished knitting and crocheting projects in Slack, resulted in the FOMO rearing its ugly head. Further, the VC monthly challenge in December 2021 was the creative community challenge, where we presented our non-coding activities within our community and on social media. To complement this monthly challenge, one of our members presented a Lunch & Learn (L&L) talk about learning how to knit and crochet. I told myself that this was a great opportunity to give fiber art another try, as I was looking for a hobby that did not involve coding or fitness (to prevent burnout and to have something to do in case an injury sidelines me, respectively). I attended the L&L and gave knitting another try, which led to trying (and liking) crocheting, and I have not put the yarn down since! Thus, I was thankful for the opportunity to present an app to VC that is a tool for my hobby rekindled by the group.
Functionality of the Row Counter
Below is a screenshot of the UI that I had before I joined this challenge: it was a very basic HTML page that was written in the spirit of "getting it on paper" while the idea was fresh in my mind.
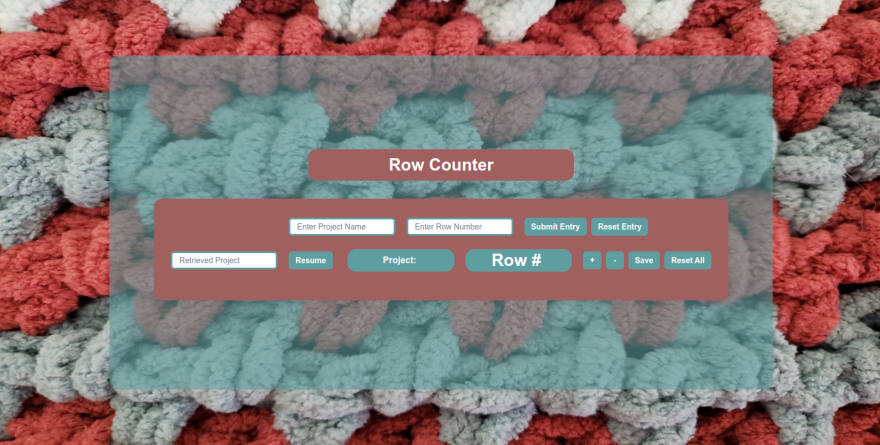
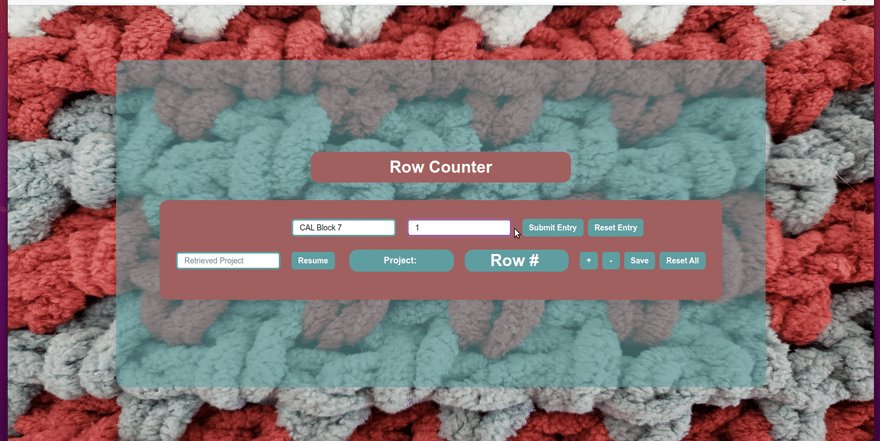
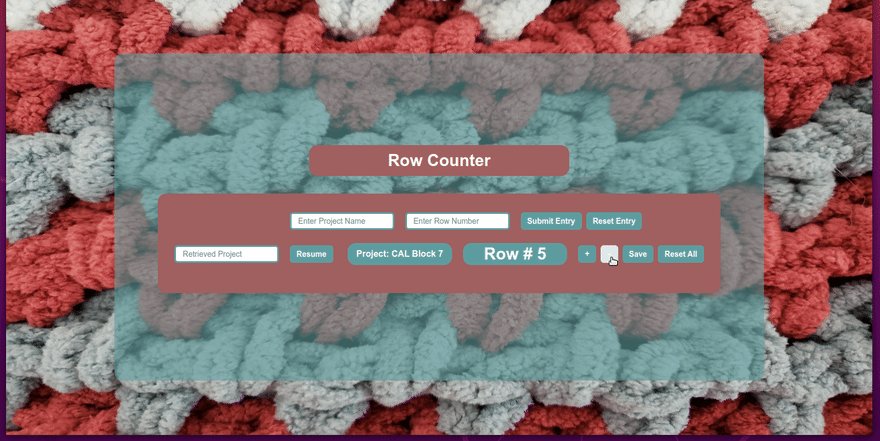
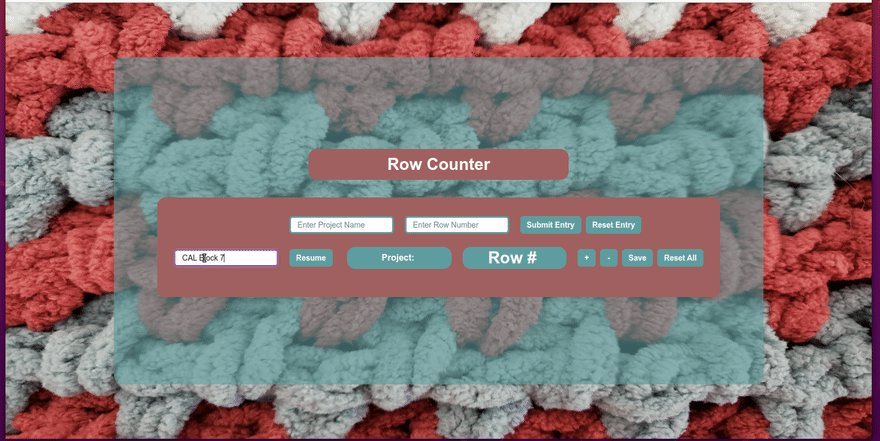
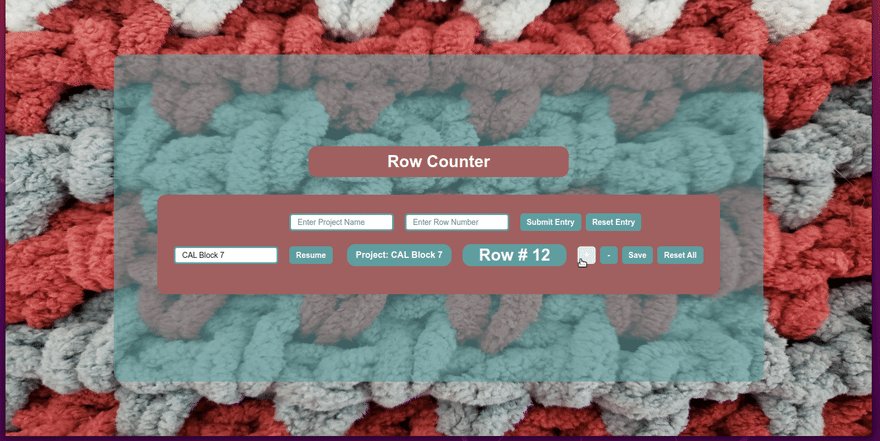
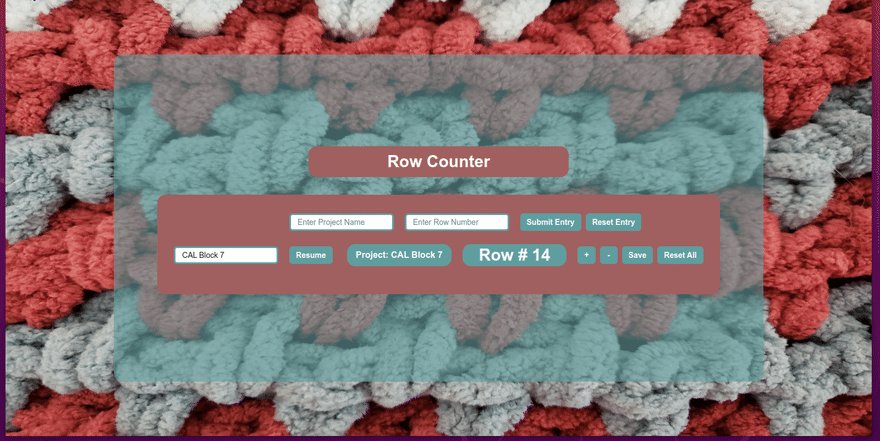
Below is my current UI: I plan to use the MERN stack for the entire build, but for now, I am using JSON Server as a fake REST backend to ensure that data is being correctly rendered.
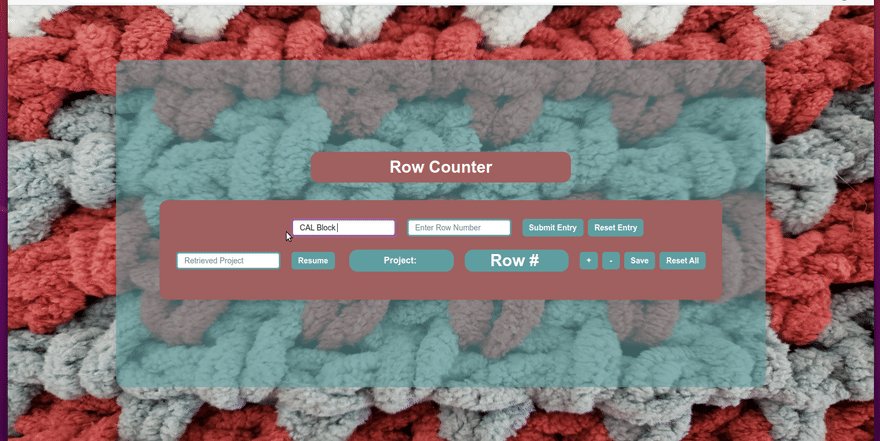
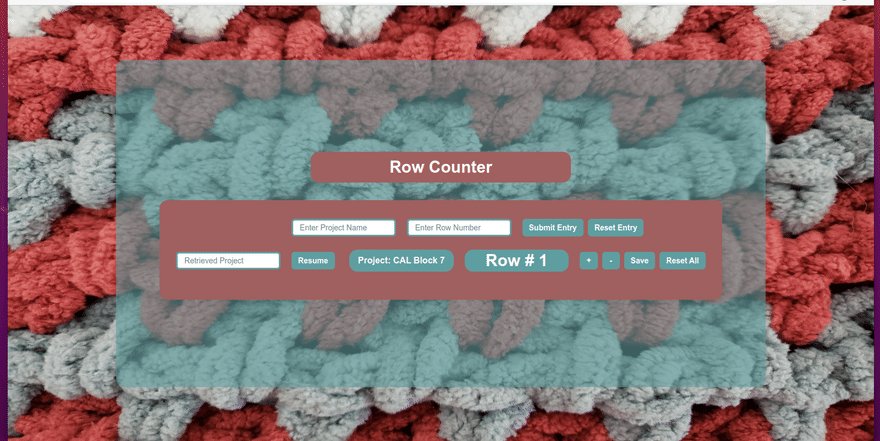
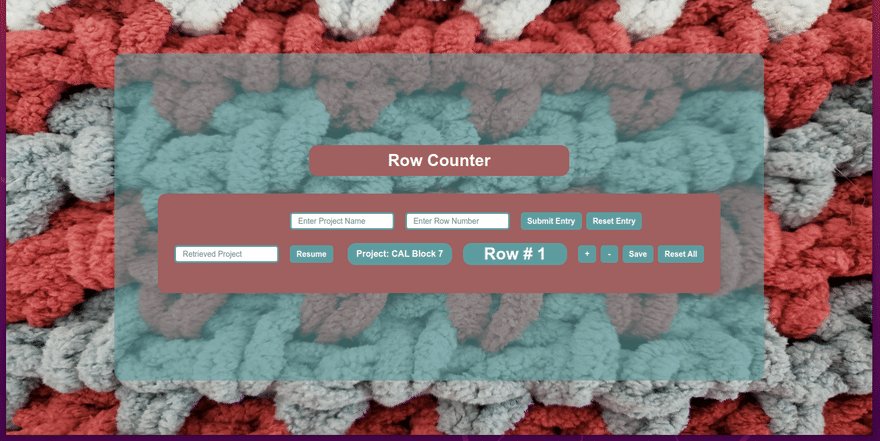
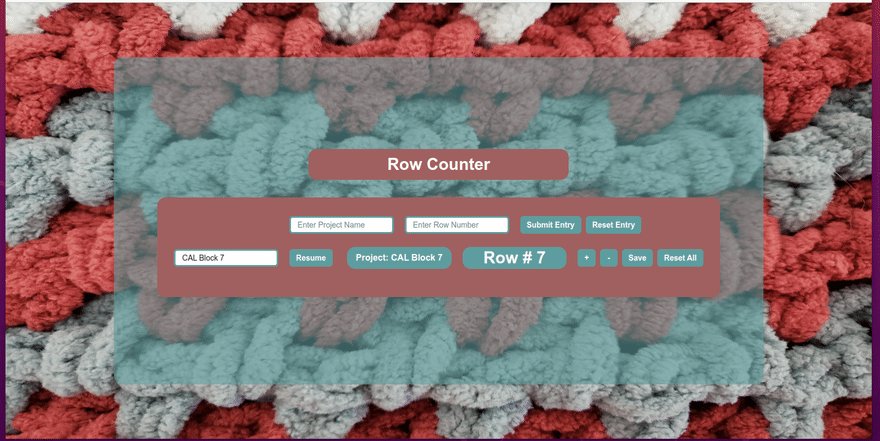
At present, the functionality of the Row Counter is very simple: a user inputs their project name, the row number that they want the counter to start on, and clicks "Submit Entry", and then the said project name and row number appear on the UI.
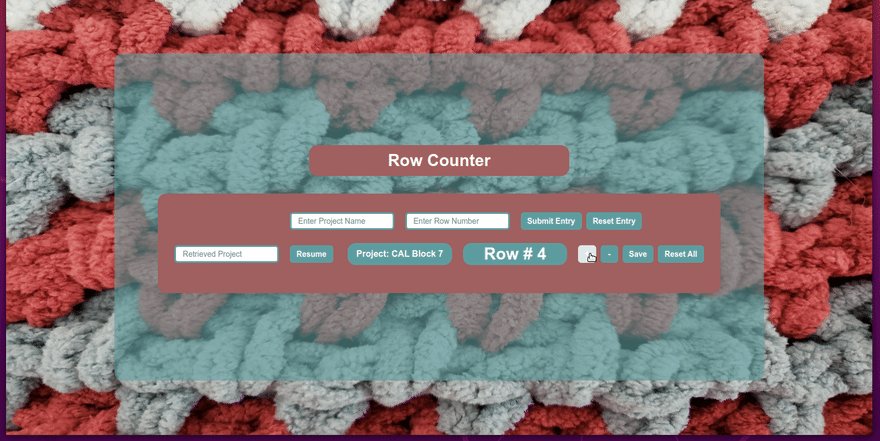
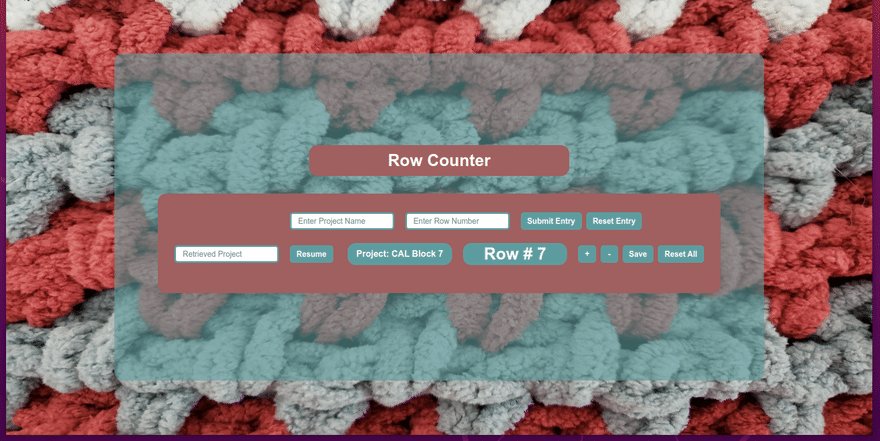
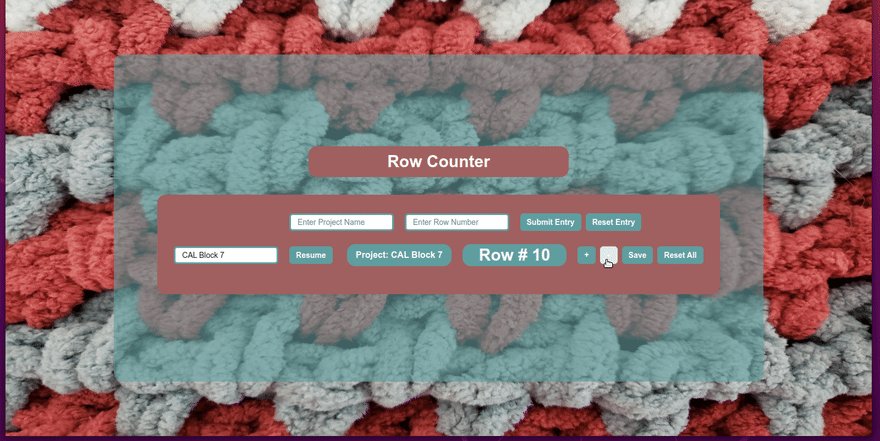
Once a user has entered their information, they can increment and decrement their count. I included the decrement functionality in the event that a user makes a mistake on a row and has to backtrack: it's nice to have a way to keep your count updated without having to reset and start all over again! Ask me why I know this...
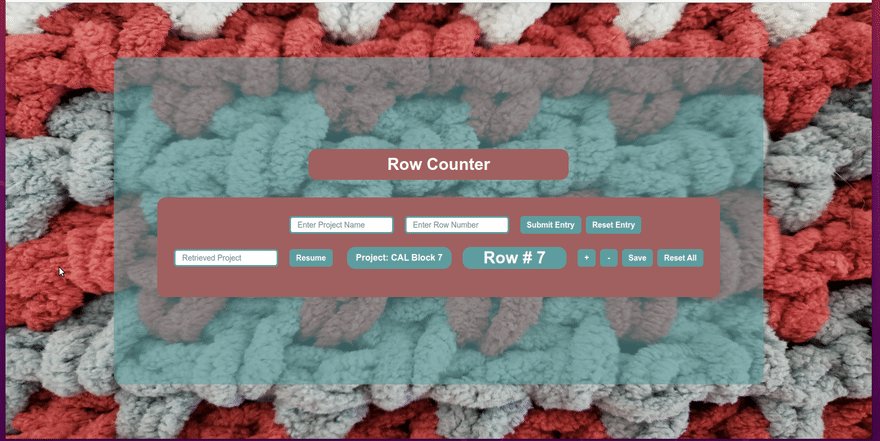
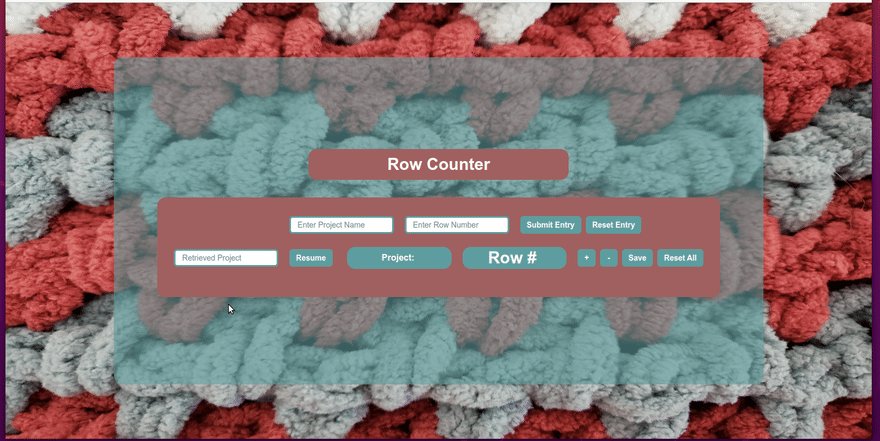
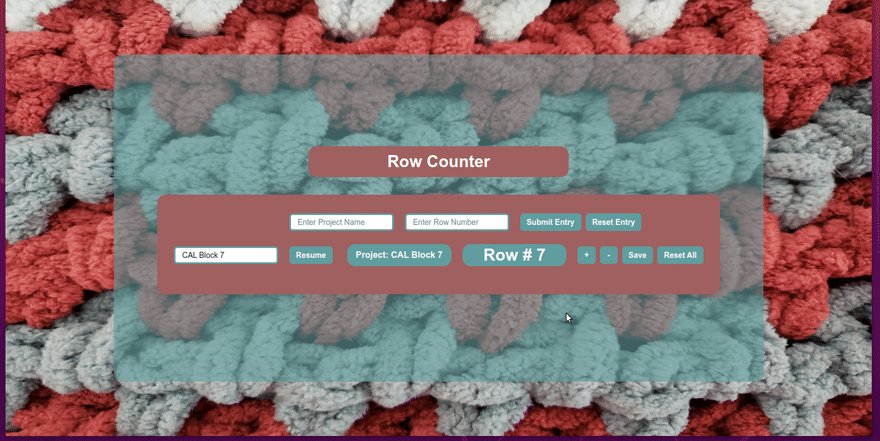
Should a user have to stop during the course of their project, they have the option of saving their work to continue in the future.
Once they retrieve their work, the row counting resumes.
Next Steps
There is clearly much left to do, such as adding the remaining functionalities, including input validation and error handling, and building the backend. Once the majority of the functionality is implemented, I would like to change the styling: although I like incorporating a background of my actual work (the background is a blanket I made this winter), I would like to have a better color contrast for better readability. I have several pieces that I could substitute for the background that should provide the needed color contrast.
Conclusion
To complete the challenge, I presented a live demo to the VC audience on 7/29/2022, and I appreciated their attention and positive feedback. I look forward to future opportunities to present my work and participate in future monthly challenges (where my biggest challenge could very well be avoiding picking up another hobby)! I went into this monthly challenge with a page of basic HTML and a goal to have elements positioned on the UI. I leave this month with not only a more aesthetically pleasing UI but also progress on the app's functionality. I am pleased with the progress made on the app thus far and look forward to building it to completion!













Top comments (0)