I remember the first time I was told what content projection was and in particular what ng-content did, my first reaction was: "This makes little sense, why would I waste time resorting to these 'juggler tricks' when I can do the same without these"
But the truth is that content projection is an easy to grasp concept that can help you write better code and follow SOLID principles while developing in angular.
What is content projection
Content projection in angular is the possibility to take whatever is between a component's tags and have that content show inside the very same component.
I know what you are thinking, why bother doing it this way when you can do it manually without much effort.
To illustrate the advantages of content projection I'll use one application that uses a card to display some diverse information inside of it.
On the first component I will use an approach without content projection. On the other I will use content projection
Absence of content projection
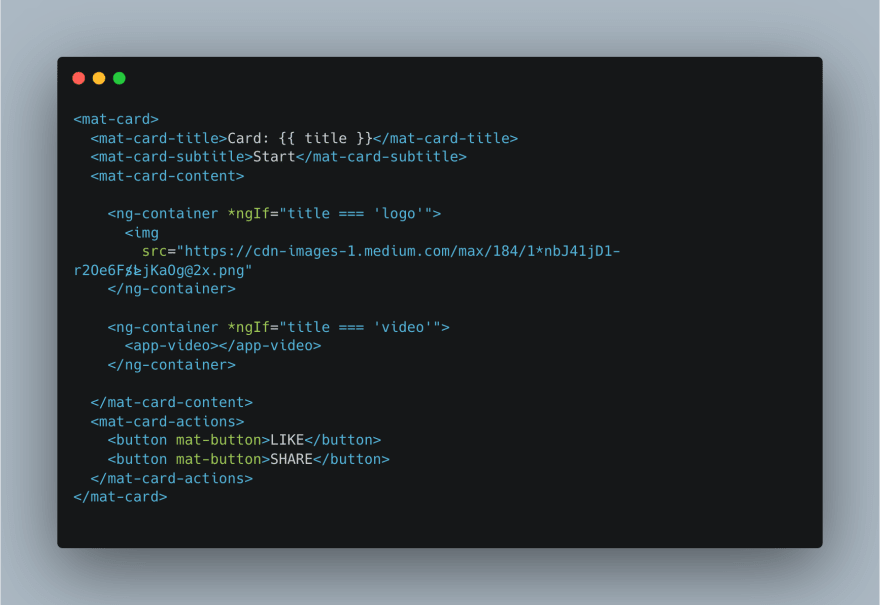
Normally without content projection we could use an approach similar to this one:
We use ngIf to determine what content gets displayed depending on an input property value, and if it needs to escalate we would use ngSwitch for each and every option that was necessary to display.
This approach has short legs because sooner or later the component gets packed with ngSwitch/Cases and loses readability.
But not only that, if later on the specifications change and the card needs new sections or different looks you are modifying the same component, which now probably holds a few more lines of code due to the different ngSwitch so the maintainability of the code suffers.
This would trigger in my mind a warning of potential single responsibility principle failure. We are mixing the Card UI display with the content choices responsibility.
Also with this approach if we need to extend the functionality of this component with different content options we are forced to modify its source code, so we are breaking the open-closed SOLID principle
With content projection
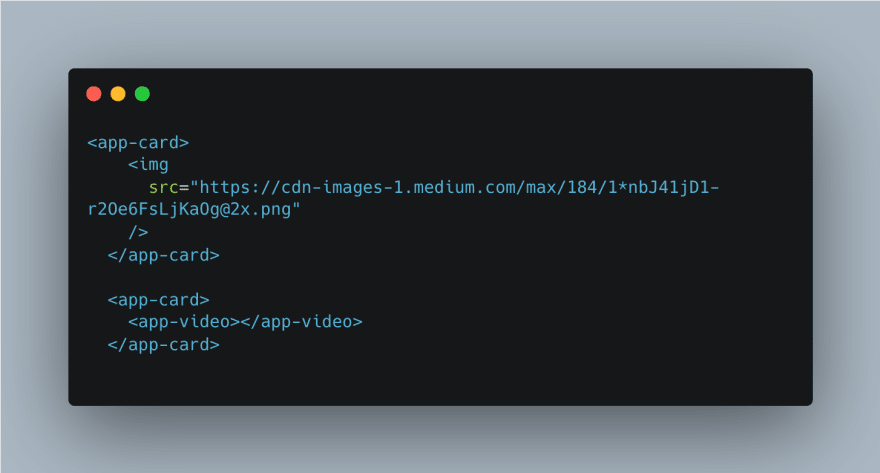
Using angular content projection the approach to follow would be something on these lines:
and used in the following way:
So we have one simple generic card component that only cares about how the card looks and behaves, and we have separate components or elements in charge of the content and their implementations do not interfere
If we compare this approach to the previous one, I think the advantages start to become obvious. The separation of concerns between the card UI and its contents is clear and well defined and any extension of contents doesn't imply changing the card component itself. And the same the other way around, the need to adjust how the card UI looks and acts does not interfere in the definition and implementation of its contents.
This way we have a code that is clearer to maintain and less error prone due to the modularity of the concepts and responsibilities, plus we increase the reusability of our code in a great deal
Summary
With content projection we can achieve a greater modularity of our code and increased reusability since we can create generic components that can be extended as needed throughout our application without the need to modify their source code.
Also this complies with two SOLID principles:
Open-closed principle and Single responsibility principle
So all in all this easy to learn angular feature can help us in our everyday code and be better programmers
Also if you want to check out this application I have a basic implementation of this on Stackblitz










Top comments (0)