Every developer has struggled with regular expressions (RegEx) at some point in their career. While incredibly powerful and versatile, they are also notoriously unintuitive and difficult to learn, causing many developers to facepalm in frustration. Knowing that this is a typical issue that developers face, we’ve built a super cool, human-friendly RegEx generator that utilizes OpenAI’s GPT-3 and CodeMirror on Retool to automate and make RegEx more accessible to developers. Simply describe what you want the RegEx to do, and our friendly AI Developer will translate that into Javascript code for you. Let’s dive in and see how this app works together!
Before we get started, make sure you've created a free Retool account and have your OpenAI API Key and resource integration ready to go.
Here is a link to the JSON of the app if you'd like to edit it yourself.
Overview
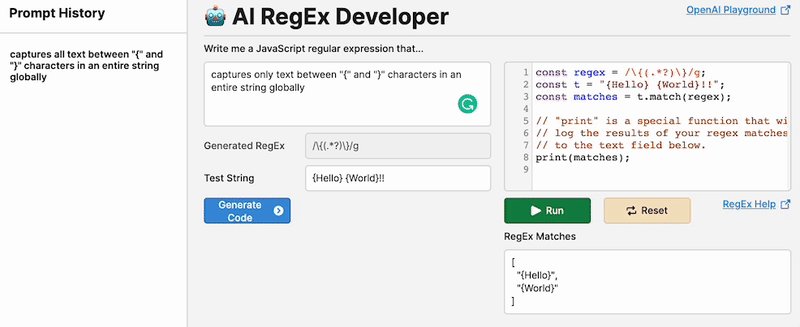
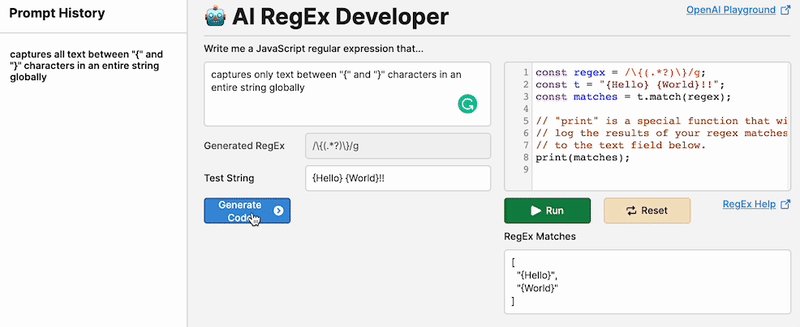
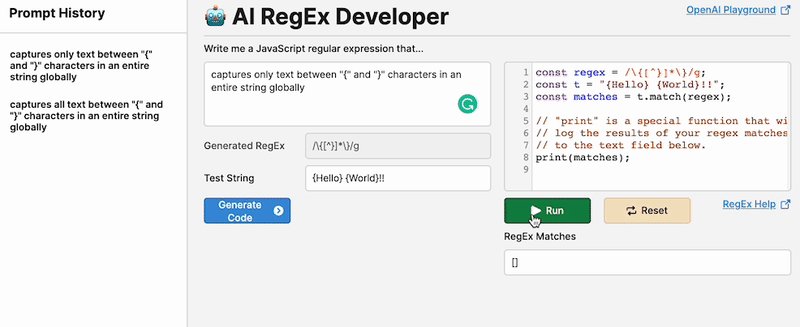
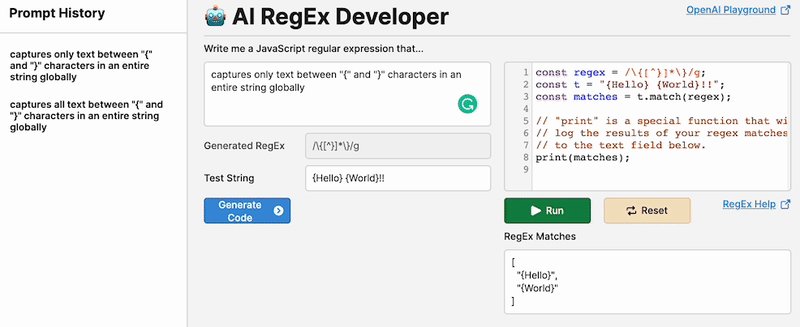
Showing off the AI RegEx Developer tool
This AI-powered RegEx code editor combines CodeMirror and OpenAI inside Retool to make working with regular expressions as easy as chatting with your coworker. To use it, simply write a sentence about the type of RegEx you want it to capture - for example, you might want to create a RegEx that captures all the numbers in a sentence, or capture all the text before a comma. Once you’ve described it, click Generate Code to generate the corresponding JavaScript code on the right-hand panel, which also includes the Run and Reset buttons to execute the code and see the results of the RegEx. The app also includes a handy prompt history on the left panel, which helps you keep track of your previous prompts!
Today we will be breaking this app down into four parts and going through how to do each of them:
- The OpenAI API resource call
- The basic UI in Retool
- Using custom components to create our CodeMirror editor
- Using temporary variables to keep track of the state of our app
OpenAI Resource Setup
The first part of the app is powered by an OpenAI API call to their text model. Our Retool OpenAI integration guide provides step-by-step instructions on how to set up your very own OpenAI resource, so be sure to check that out! Once you’ve set that up, you can start using it in your app. Our app uses the text-davinci-003 model of OpenAI to generate RegEx patterns and combined them with the RegExPrompt.value in Retool to pass our prompt to OpenAI. We also set our top_p to 1 and temperature to 0.7 - these values determine the “creativity” and “randomness” of our generated RegEx expressions, which should still be reliable and accurate but also offers a bit of variation.
Retool UI Components
In creating our AI RegEx Developer app, we utilized several different Retool UI components to make it come to life and make it user-friendly. Retool components are prebuilt, modular, and reusable interface elements that are designed to display data in an easy drag-and-drop interface. These components have an internal state and can trigger events based on user interactions, enabling us to perform actions and queries. Additionally, Retool offers preset for commonly used configurations, which we utilized in our app.
We utilize the following components in our application:
- Text Area - Used to display text, such as previous prompts
- Sidebar - A navigation component that we used to show our prompt history using the navigation properties.
- Text Input - Used to get the prompt from the user, as well as ask the user for test strings to run the code on
- Buttons - Combined with our event handlers to run our OpenAI, CodeMirror and prompt history queries and control most user interactions
CodeMirror & Custom Components
Now that we have our prompt for our RegEx as well as an example piece of RegEx from OpenAI, we need to put it in our CodeMirror editor to test and execute it. This component uses CodeMirror to edit code and evaluate it and provides a way for us to test it directly inside our Retool app. We utilize custom components in Retool to get this working, which allows us to extend Retool’s functionality beyond what’s currently possible with our component library.
Our custom CodeMirror component has 3 main sections: an iFrame, a model, and a script. The iFrame includes references to the necessary CodeMirror styles and scripts, such as the CSS and the Javascript library needed to run it. The model code section defines the data model for our custom component, which includes the RegEx that we want to evaluate, the test strings that we input, and other information such as our last run index.
The script section of the code contains the bulk of our component logic, including functions for initializing our CodeMirror editor, setting and running the code, as well as handling the majority of the updates to the data model from Retool.
When our model is updated, the component then checks if our RegEx and test strings have changed since our last run. If they have, our component updates the text inside the CodeMirror editor to include the new data, and then runs this once a test run is requested, we print the results in the Retool app in our RegExMatchesDisplay textArea component.
Temporary State & Variables
The last section of our application is the left-hand panel which uses temporary statesin Retool to store our previous prompts to OpenAI. Temporary states are an essential feature in Retool that allows us to store and manipulate data, and in this app in particular, we use temporary states to keep track of various variables and user interactions, such as the previous prompts as well as the current RegEx and test strings.
We track several different states here in our application, and here's a short explanation of all of them and what they're used for:
| Temporary State Variable | Explanation |
|---|---|
currentRegExText |
Stores the current RegEx being used in the app. Changes based on the OpenAI call. |
currentTestString |
The current test strings declared by the user |
lastRunIndex |
Records the index of the last prompt that was run, and is updated whenever a prompt is run so that the app knows which prompt to run next. |
promptHistory |
Displays the previous prompts entered by the user and updated whenever a new prompt is entered |
resetIndex |
Stores the index at which the user wants to reset the prompt history |
Conclusion
In conclusion, Retool is a very powerful platform for building quick tools to help enable developers to be more productive without having to write a ton of code. The key features that allow Retool to be so versatile are our ability to connect to various APIs such as OpenAI and our ability to create custom components, as shown above. By leveraging Retool’s query editors, temporary states, and components, we’re able to create custom tools such as this RegEx generator app that can help save time and improve a developer’s workflow. With Retool, the possibilities are endless, and we hope this blog post has inspired you to build your own little tools, wrappers, and applications in the future!











Top comments (0)