Introduction
Thymeleaf is a template engine for java web development.
In this article, you'll be able to start up your Spring Boot application and show a message on your browser.
IDE
You can use either IntelliJ, Eclipse, or STS.
Source Code
You can refer to the source code below.
It used Maven as a project management tool.
https://github.com/yoshi-koyama/introduction-to-thymeleaf
Initialize the project.
You can create your project by using your IDE.
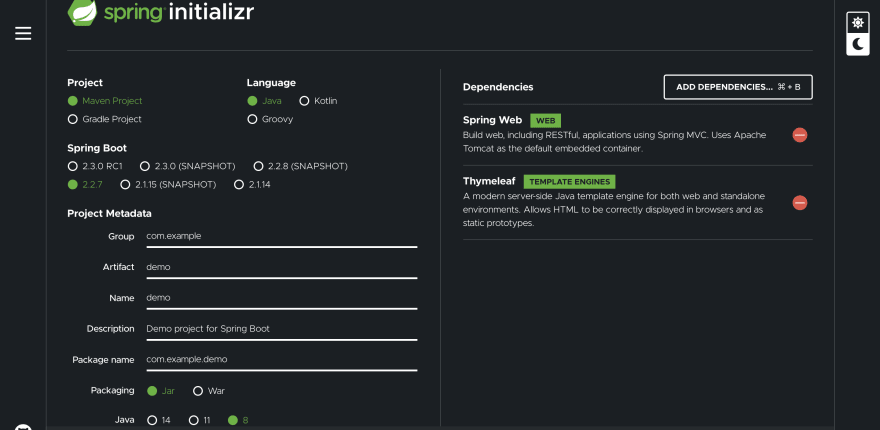
You can also generate your project on the following website.
https://start.spring.io/
Dependencies
pom.xml (Maven) dependencies look like this.
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
build.gradle (Gradle) dependencies look like this.
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation('org.springframework.boot:spring-boot-starter-test') {
exclude group: 'org.junit.vintage', module: 'junit-vintage-engine'
}
}
Create controller
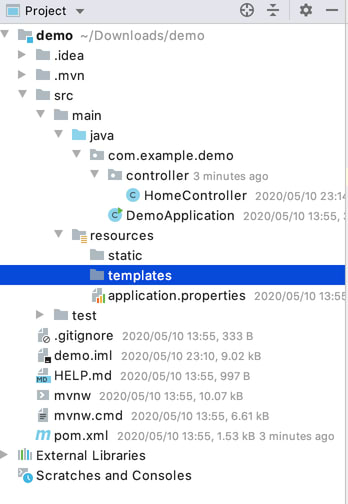
Open the project by your IDE.
And fine the base package com.example.demo.
Under the demo package, please create a controller package and HomeController.
Edit HomeController like this.
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String hello(){
return "hello";
}
}
Create HTML file
Under src/main/resources directory, you can find templates directory.
Create hello.html under templates directory.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Spring Demo Project</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
Run server
Just run the server and navigate to http://localhost:8080/
You can see this on your browser!
Set the message on the controller
The th:text=”${attributename}” tag attribute is used to display the value of model attributes.
Please add message() method in HomeController like this.
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String hello(){
return "hello";
}
@GetMapping("/message")
public String message(Model model) {
model.addAttribute("message", "This is a custom message");
return "message";
}
}
And you also need to create a new HTML file named message.html.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Spring Demo Project</title>
</head>
<body>
<h1 th:text="${message}"></h1>
</body>
</html>
And restart the server and navigate to http://localhost:8080/message
You can see the following message on your browser.
Learn more
Thymeleaf has a lot of features such as th:if, th:each, and th:block.
Please learn more about it referring to these websites.
https://www.thymeleaf.org/
https://www.baeldung.com/thymeleaf-in-spring-mvc
https://spring.io/guides/gs/serving-web-content/











Top comments (3)
What does mean "cloud ready"? And why Spring makes java "cloud ready"? Other frameworks don't make java "cloud ready"?
I just put the image by taking a capture from this website.
spring.io/
I don't think Spring Framework is not the only framework that makes Java "cloud ready".
Spring guys like such bold (but empty) statements.