While you may still hand paper resumes to recruiters at conferences and job fairs, online recruiting is rampant in the tech field. Having a clean and modern personal website with your projects and skills tells recruiters that you are both technically capable and know how to market yourself. Below is a tutorial on efficiently creating a personal website so that you have more time for practicing LeetCode 😄.
Table of Contents
- Domain & Hosting
- Website Layout
- Content
- Citations
1. Domain & Hosting
Domain
If you want to have a clean link to your website such as romanhuts.com, you need to buy and register a domain. There are a few key points you need to look out for when deciding to buy a domain:
- Whois Privacy (Hides the personal information that you need to enter to register a domain such as name and address from the public)
- Price (Buying a domain is like having a subscription, you usually pay a yearly amount)
Namecheap is a good option because of the fair price and included Whois Protection. I picked up a simple first name last name '.com' domain for $7.98 USD / year.
Hosting
There are two types of websites, static and dynamic.
- A dynamic website can have code running on the server that allows you to do things such as work with databases to register users and handle shopping carts like amazon.ca
- A static website displays the same content for everyone and can have some client side code to handle things like buttons and forms
Hence, a static site can satisfy the needs of a basic personal website. GitHub Pages provides free hosting for static websites and free SSL (HTTPS) certificates. SSL adds security, a nice lock icon next to your website in the address bar instead of a question mark, and ranks better in Google search results as of 2014 1.
GitHub pages has a great tutorial (link), in summary you want to:
- Create a new repo named:
username.github.io - Push your website's code to your repo (user pages are built from the master branch by default)
- Tweak your GitHub Pages repo's settings
- Observe your website at https://username.github.io or https://customdomain.com!
More on Tweaking (step 3)
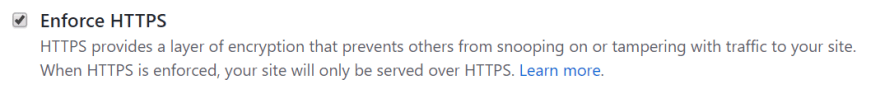
Head on over to your repository's settings and enable the "Enforce HTTPS" option:

If you want to make use of your purchased domain, you need to configure a custom domain for your GitHub Pages repository.
- Push a
CNAMEfile to the root of your repo that contains a single line with your purchased domain:
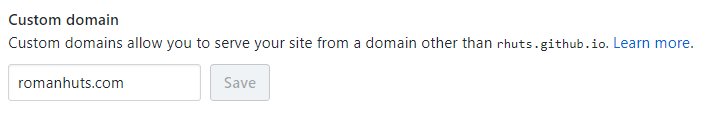
- Make sure that the "Custom domain" field in your repo's settings contains your custom domain name:

- Configure your domain with adress records that map the domain name that you purchased to the IP address of the server(s) at GitHub that are hosting your website 2
- Usually these settings can be found on your domain provider's website under
MyDomain > Manage / Advanced DNS > Host Records. Once you find these settings, add the following server IP addresses:
2. Website Layout
Unless you are a UI/UX designer or a web developer looking to impress recruiters with your self-made website designs, finding a modern and elegant developer portfolio template will work great. Make sure to read the license of the template and attribute the author!
Searching GitHub repos for the #portfolio-template (link) topic yields some great results! Keep in mind that you want to look out for some key attributes:
- Mobile responsiveness so that your website looks as great on mobile as it does on standard desktop monitors
- Customizability so that your website can be tailored to you and will stand out from the rest
- License so that you do not infringe on any author's rights. MIT is a great license to look for since it allows you to do anything you want as long as you include the original copyright and license notice
3. Content
Once you have your website setup, it's time to customize your template and add in your information! A good idea is to include visuals of any cool projects that you have worked on, your previous work experience, and a way to demonstrate some of the skills that you have learned.
Make sure that your website is seen. Share it on social media, include it in your LinkedIn profile, add it to your resume, post it on your online profiles!
Customizing your website to reflect you is the part where your creativity will really show and where you should spend most of your time. Some interesting ideas might be to:
- Add visuals for your projects:

-
Add a way to contact you with Formspree:
<div id="contact-form"> <form method="POST" action="https://formspree.io/YOUREMAIL"> <input type="hidden" name="_subject" value="Contact request from personal website" /> <input type="email" name="_replyto" placeholder="Your email" required> <textarea name="message" placeholder="Your message" required></textarea> <button type="submit">Send</button> </form> </div> -
Add Google Analytics to see how people are using your site:
- Follow the google tutorial to setup your analytics (link)
- Add in your google analytics code snippet to your site, which looks something like:
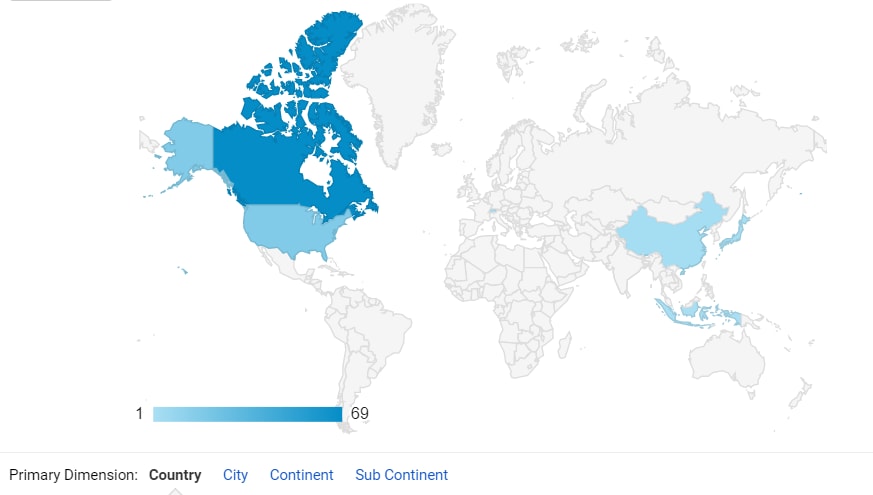
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-YOURID-1"> </script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-YOURID-1'); </script>- Get insights:







Top comments (1)
Thanks for sharing the amazing information with us. If you want to build a personal website then It’s very much useful for your business.
I also know that one of the hosting companies for build a personal website. The name of the best web hosting provider is DomainRacer.
DomainRacer is one of the best and quick web hosting for build your personal website. They easily manage all types of servers in just a few seconds. Its features and affordable pricing let it stand out from the crowd. They believe in delivering service instead of aggressive marketing.
More Information visit : domainracer.info/best-web-develope...
Thank You….!