This article will help you install and build your first React Native app with React Native CLI in your mac.
Verify Homebrew installation using brew -v, and if Homebrew is not installed then install Homebrew using
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
Note: Homebrew installation requires the xcode-select command-line tool to work so it's recommended to install Xcode as well or it will ask to confirm the installation of xcode-select tool.
Install node and watchman
brew install node watchman
Install JDK using break cask to install GUI software installation setups
brew cask install adoptopenjdk/openjdk/adoptopenjdk8
Install Android Studio
Download and install Android Studio. While on Android Studio intallation wizard, make sure the boxes next to all of the following items are checked:
Android SDK
Android SDK Platform
Android Virtual Device
Once setup has finalized and you’re presented with the Welcome screen, proceed to the next step.
Add the required android SDK dependencies’ paths in environment variables for React Native:
can use any editor instead of open open ~/.bash_profile
Paste the following text at the end of the file**
# after other pre-configured environment variables export
ANDROID_HOME=$HOME/Library/Android/sdk export
PATH=$PATH:$ANDROID_HOME/emulator export
PATH=$PATH:$ANDROID_HOME/tools export
PATH=$PATH:$ANDROID_HOME/tools/bin export
PATH=$PATH:$ANDROID_HOME/platform-tools
MacOS Cataline has a default shell as zsh so to fix the warning below, edit/create ~/.zprofile (under /users/username/) file for Cataline and execute the commands below in your terminal.
chsh -s /bin/zsh
source ~/.zprofile
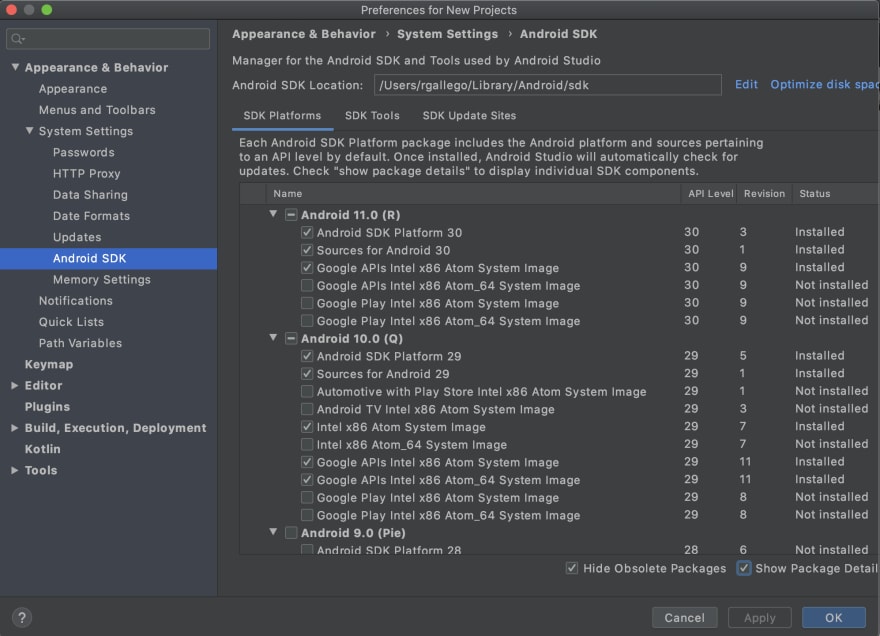
You can find Android SDK Location in Android SDK tab preferences in Android Studio to put in ANDROID_HOME
Helpful Commands
printenv prints all environment variables.
xcode-select --version allows you to view the version of xcode-select CLI.
Create and Run a React Native Project
The steps to run the project is the same on all operating systems:
Create a React Native project:
npx react-native init AwesomeApp
Follow the steps to create an android virtual device (AVD)
Run the projects:
cd AwesomeApp
npx react-native run-android --verbose
The above command process may ask to install CocoaPods, which is a dependency manager for iOS projects and required to run iOS apps.
In the above command, -verbose is optional but useful to view any potential issues, like below.
Known Gradle Issues
InvokerHelper Error: Gradle version 6.1.1 can cause this issue, so make sure to update distributionUrl attribute in AwesomeApp\android\gradle\wrapper\gradle-wrapper.properties file:
# To fix the "Could not initialize class org.codehaus.groovy.runtime.InvokerHelper" error, use latest gradle
distributionUrl=https\\://services.gradle.org/distributions/gradle-6.5.1-all.zip
and update classpath in AwesomeApp\android\build.gradle:
classpath("com.android.tools.build:gradle:4.0.0")
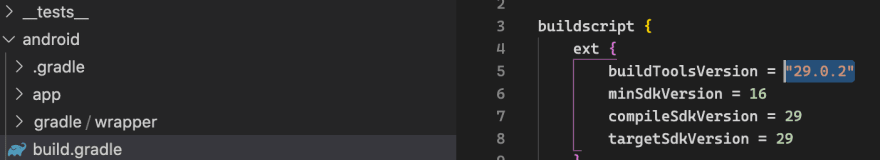
Note: React Native may not use the exact
buildToolsVersion
version declared in the
AwesomeApp/android/build.gradle
file, so in case of error the specific version needs to be installed from the Android SDK.
 build.gradle file with version
build.gradle file with version
To fix Could not initialize class org.codehaus.groovy.reflection.ReflectionCache
Update gradle-wrapper.properties
In my case distributionUrl distributionUrl=https\://services.gradle.org/distributions/gradle-6.2-all.zip
And I changed it to
distributionUrl=https\://services.gradle.org/distributions/gradle-6.3-all.zip
Once you have updated all the files and followed the commented steps, you can start your application.
npx react-native run-android --verbose
Hi! I’m Richi
programmer, developer or whatever you want!
If you want to have your personal web page, your company needs a web page, you have an idea and you want to turn it into reality, you want to sell your products online, turn your business into online you have a problem in your current page, you need to update it, you want to migrate from hosting. If you have a physical shop or you are an entrepreneur or you have an idea or you have a problem to solve or simply want to chat.
https://richi.codes















Top comments (0)