What is color2k?
Edit: after the 1.0 release, the bundle size did increase due to compatibility issues. Rest assured, color2k is still the smallest library of its kind.
color2k is a plain and simple color manipulation library. It can take in colors and change them programmatically giving you the power to write something like this 👇
createPalette(['palevioletred', 'peachpuff', 'papayawhip', 'lavenderblush']);
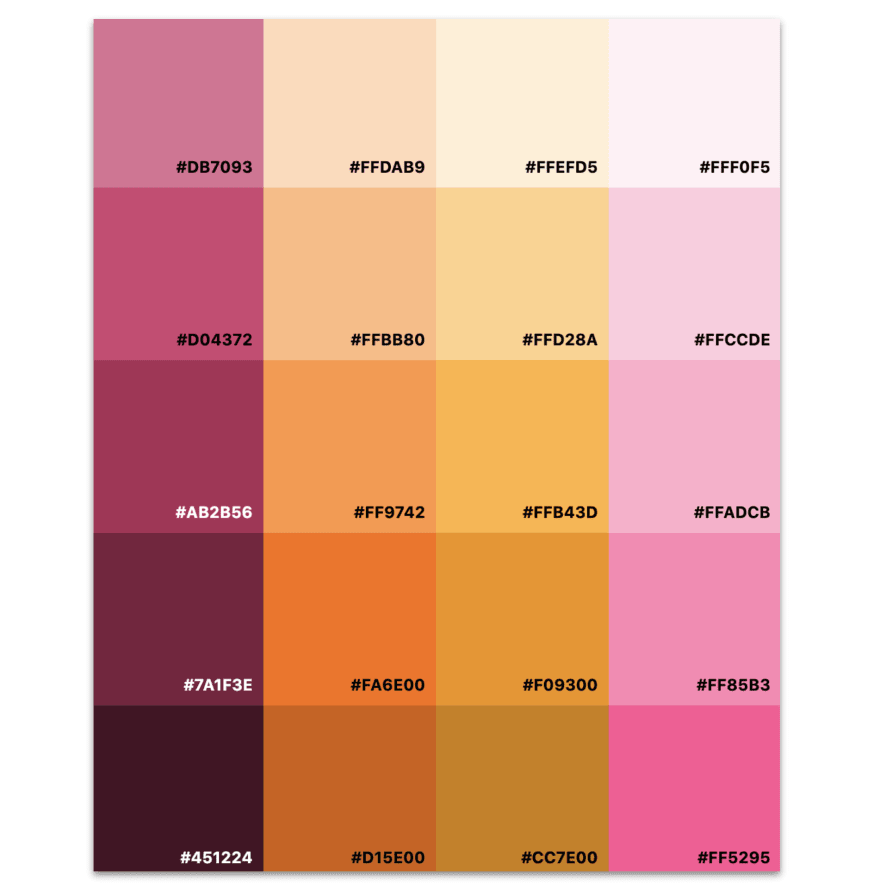
that can output something like this (CodeSandbox link) 👇
Why color2k?
color2k is not the first of its kind. There are many others that do a great job but this one has one goal in mind — a small bundle size.
Why does a small bundle size matter?
Bundle size is a key indicator of web performance simply because downloading and parsing JavaScript on a slow network with a less than ideal processor is expensive. Before the user can interact with your page, the browser must download, parse, and execute your code — this is why 50kB of JavaScript is not equivalent to 50kB of JPEG.
How is color2k so small?
There are two secrets to color2k's bundle size:
1. getComputedStyle
color2k's main secret for a small bundle size is deferring to the browser to parse colors instead of doing it itself. color2k uses getComputedStyle to parse colors into RGBA. This enables it to accept any color you can pass to as a CSS property value.
2. Do less conversions
color2k was written for the use case of CSS-in-JS. In this context, it doesn't really matter if the color is output as hex vs rgb vs hsla. color2k only does the conversions it needs in order to manipulate your color and that's it.
Sound interesting?
Check it out! color2k makes the perfect companion lib for CSS-in-JS 🚀 color2k.com | github







Top comments (0)