The complexity of web development is increasing in the contemporary world because of several technologies and tools. There are a wide range of platforms and technologies for web development, which creates uncertainty to find the best one based on the developer skills setup. Considering the latest web apps development trends, we split the development into two segments: Front-End and Back-End development. Based on the above two development parts, web apps development requires 2 major roles for developers, and those are Front-End and Back-End developers. Subsequently, the web apps development necessitates various skills on both the front-end and backend side to build a complete system. Furthermore, there are several front-end frameworks, popularly, Angular, Reack.Js, Vue.js, JavaScript which again requires different skill sets and developers. However, the most popular choice for backend development, server-side logic is C# and .NET. This creates a complex scenario to build Web UI with front-end technologies and then again server-side logic with back-end technologies.
However, Blazor framework is one of the web development platforms for the .Net family that provides the flexibility to develop both backend and front using the same language, C#. It is a component-driven UI framework that takes advantage of shared business objects and code for building applications in both front-end and back-end.
In this article, we will learn about Blazor framework, how it works with .NET code, development options, structure, and example scenarios. Outlines of this article are given below.
- What is Blazor?
- What is Razor?
- Blazor’s development options
- Blazor Server and Blazor Web Assembly
- When to use Blazor
- Blazor Server vs Blazor WebAssembly
- Decision Criteria for Blazor App
What is Blazor?
Blazor is one of the frameworks for the .Net family for web development. Specifically, it is a user-interface framework for .Net applications, which utilizes the same C# language from front-end development. Additionally, it is a component-driven UI framework that provides flexibility to use shared business objects and code for front-end and backend development. Therefore, it enables the .Net developer with the same C# skill to build complete applications. Because of which, this Blazor framework makes the .Net ecosystem more sustainable and efficient.
In simple team, Blazor is a new client-side framework to ASP.NET for developing UI for web using C# instead of JavaScript, which allows running in the browser using web Assemble. It is a combination of the words Browser and Razor, i.e., Blazor.
What is Razor?
Razor is a programming format for ASP.NET that unites HTML with C# or VB.NET for UI. It is a server-based code that creates dynamic web content. Razor pages generally have a .cshtml file extension.
Blazor Development Options
We have options for developing applications with Blazor: Blazor Server and Blazor WebAssembly. Based on the selection, we can run the Blazor applications on a server as a part of an ASP.NET or can be published to run in the browser on a client’s machine like a single page application.
Blazor Server and Blazor WebAssembly
Based on the hosting of Razor components, Blazor applications can be developed in two: Blazor Server and WebAssembly.
Blazor server runs as an implementation of server side as a part of ASP.NET core app where UI events, button clicks, UI updates and interactions are communicated over SignalR connection. In this approach, the UI is generated on a web server and is transmitted to the visitor’s browser upon request. This two-way interaction occurs using SignalR and a web sockets connection. Any change in DOM content is generated from web server and update in automatically via SignalR with Blazor Server framework. This Blazor type has direct access to server and network resources since app is executed in server side.
Blazor WebAssembly, on the other hand, runs on the user’s browser as a client application by loading application dependencies, and .NET runtime to the browser. In this approach, we can publish the Blazor applications as like static files without the requirement of a web server or its interactions, since WebAssembly is a technology that executes entirely in the client browser. Although we can do advanced logic in client side using C# in the browser, however, to interact with data, database or other services, this type uses standard web technologies HTTP services.
Blazor WebAssembly Vs Blazor Server and Decision of choice
Blazor is a UI framework for web applications in .NET ecosystem which gives capabilities to use .NET skill or C# to build front-end. However, we need to consider various factors when to use Blazor server and Blazor WebAssembly. Let us discuss some criteria to Blazor server or Blazor WebAssembly.
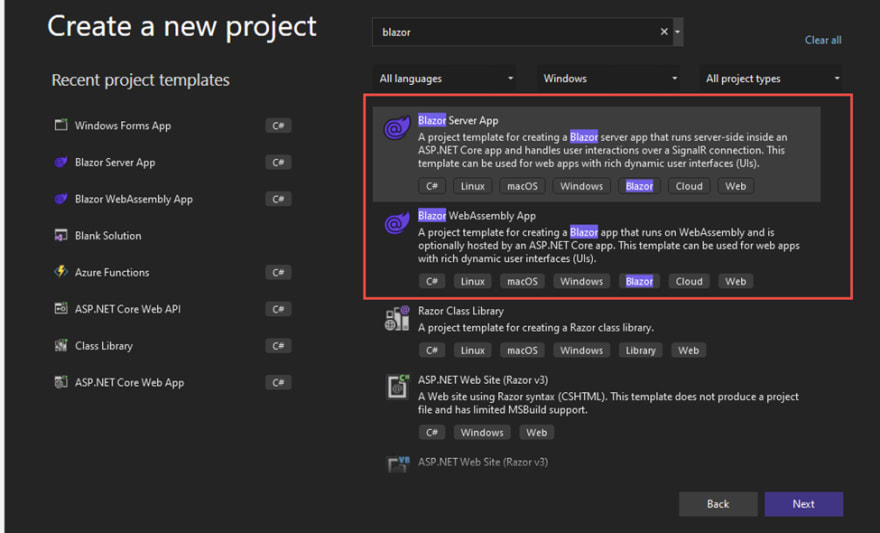
While creating the project in Visual Studio, we can see both templates, so let check.
As per above, Blazor Server App template operates on server-side inside an ASP.NET Core app and handles user interactions over a SignalR connection. This template can be used for web apps with rich dynamic user components.
Blazor WebAssembly App template, on the other hand, runs on WebAssembly and is optionally hosted as ASP.NET core app. This template can be used for web apps with rich dynamic user components.
- Both options are great for .NET developers who are familiar with C# and will be beneficial. However, if you are experts with front-end frameworks like JavaScript, Angular or ReactJs, shifting to Blazor may not be the best option.
- Blazor server runs on a web server, so if your existing web servers are running on ASP.NET core, then go for Blazor Server. Blazor WebAssembly can be deployed as static files without the need for server-side rendering.
- Blazor server has direct access to network and server, however, Blazor WebAssembly occasionally communicates with server if required.
- Blazor server loads the UI only when it is connected with server via signalR. Blazor WebAssembly runs in the client browser once it is loaded. Once it is loaded, then the app can run offline as a Progressive web App.
- Blazor server, for complex scenarios, can benefit from distributed applications operating in a data center. Blazor WebAssembly can benefit with client’s native processor speeds.
- Blazor server web app is recommended if there is a need for network security, server configuration and access control for geographical locations. We can secure the communication between browser and server with TSL and some authentication frameworks.
Conclusion
Blazor is a UI framework in .NET environment that adds advantages to developers to use their existing .NET skill for front-end development. In this write-up, I have delved into the Blazor app and its benefits. Additionally, I have explained the development options and types of Blazor app templates. Based on the hosting requirements, we develop server side Blazor as like ASP.NET core or Blazor WebAssembly that run the client’s browser. I have, furthermore, explored both options and decision criteria based on various factors.









Top comments (0)