Firebase allows you to do ad-hoc queries on a collection of nodes in your database using any common child key. If you know in advance what your indexes will be, you can use the Firebase Real-time Database Rules to define the indexes for your data using the “.indexOn” rule to improve performance.
Why should I care?
As your web app or website grows in size, the performance of its query degrades. If you define your indexes on the keys you will be querying, this will help both in performance and in the amount of data used.
Firebase will index using those keys on their servers, improving your queries and amount of data sent. Otherwise without the index defined the sorting will be done on the client side.
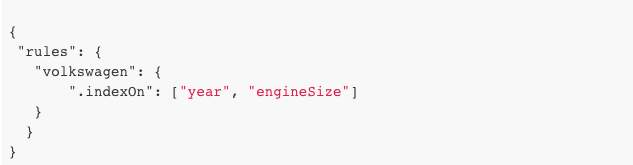
Look at this snippet as an example. I will use it to explain how “.indexOn” works with the built in function orderByChild().
So with this data, I will be querying by the engineSize and/or the year key. Imagine is node is one thousand nodes in length and no index set. It will return all the data to the client.
The names of the cars are already an index so Firebase already optimizes for queries by car names. You can use “.indexOn” to tell Firebase to optimize queries for engineSize and year as well. This will be done on Firebases` servers before it is returned.
The importance of the indexon function is for better performance and querying. So next time you’re designing your Firebase real-time database, take time even if it’s a small hobble app, to define your indexes. As you will see better performance and less bottlenecks on the client side as your database grows.
If you would like to be alerted when I publish new blog posts or coding project. You can follow me on Github and Twitter.
Footnotes
- https://firebase.google.com/docs/database/security/indexing-data
- https://stackoverflow.com/questions/33206932/how-to-write-indexon-for-dynamic-keys-in-firebase
- https://stackoverflow.com/questions/40837952/consider-adding-indexon-for-firebase
- https://stackoverflow.com/questions/43260689/adding-and-indexon-value-into-firebase-rules








Top comments (0)