Ketika kita membuat aplikasi react biasa, yang terjadi dibalik layar adalah sebagai berikut:
- Kita membuat state untuk suatu komponen.
- UI merender state tersebut.
- Ketika terjadi action pada UI, seperti mengeklik tombol, state awal tersebut akan terupdate.
- Lalu, UI akan merender state yang telah diupdate tersebut.
Namun, langkah tersebut akan sangat rumit ketika aplikasi kita mempunyai banyak state, maka dari itu kita memerlukan redux.
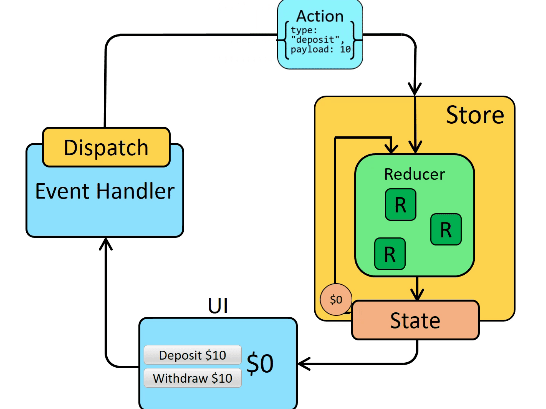
Redux akan menyimpan seluruh state kedalam sesuatu bernama store, jadi ketika aplikasi kita ingin mengupdate state, kita hanya perlu memanggil store tersebut. Seperti ini alurnya.
Rancangan redux
- Redux store dibentuk.
- Store tersebut membuat kumpulan state yang bernama reducer.
- Ketika komponen akan merender, maka komponen tersebut akan memilih, state mana yang akan di render. Komponen tersebut juga akan terus memperhatikan state yang ada di store tersebut, hal ini yang dinamakan dengan subscribe
Update state
- Ketika user mengeklik tombol, maka komponen tersebut akan mengirim data tersebut ke dalam store menggunakan fungsi dispatch
dispatch({type: 'nama aksi'}). - State yang berada di store tersebut lalu akan mengupdate state yang diterima oleh fungsi dispatch tersebut.
- State tersebut telah berubah, lalu komponen yang telah subscribe ke store tersebut mengupdate state nya.







Top comments (0)