My Workflow
I created this workflow to deploy an application example built with Angular 12 on GitHub Pages.
Submission Category:
DIY Deployments
Yaml File
name: GitHub Pages
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: '16'
- name: Install dependencies
run: npm install
- name: Run tests
run: npm run test:headless
- name: Build
run: npm run build:prod
- name: Deploy
if: success()
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: dist/angular-github-actions
enable_jekyll: true
Link to Code
 rodrigokamada
/
angular-github-actions
rodrigokamada
/
angular-github-actions
Application example built with Angular 14 and hosted on GitHub Pages using GitHub Actions.
Angular Github Actions
Application example built with Angular 14 and hosted on GitHub Pages using GitHub Actions.
This tutorial was posted on my blog in portuguese and on the DEV Community in english.
Prerequisites
Before you start, you need to install and configure the tools:
- git
- Node.js and npm
- Angular CLI
- IDE (e.g. Visual Studio Code)
Getting started
Create and configure the account on the GitHub
1. Let's create the account. Access the site https://github.com/ and click on the button Sign up.
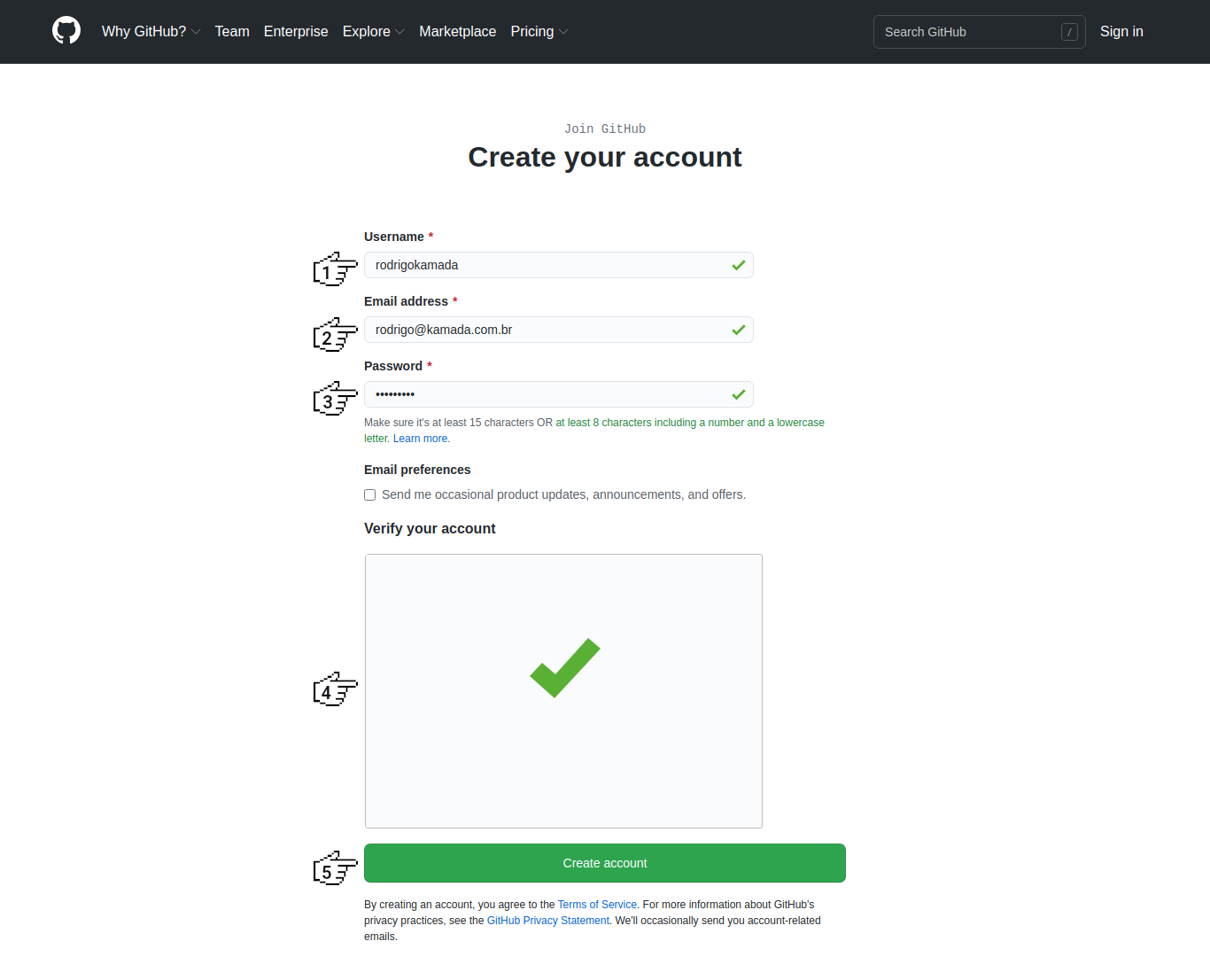
2. Fill in the fields Username, Email address, Password, click on the button Verify to solve the challenge and click on the button Create account.
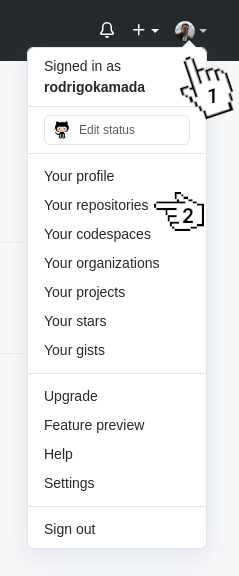
3. Let's create the repository. Click on the menu with the avatar and click on the menu Your repositories.
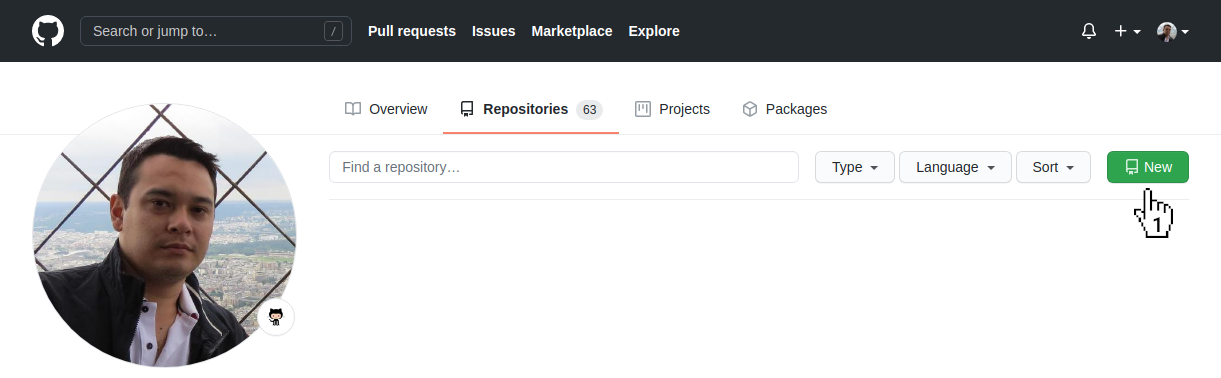
4. Click on the button New.
5. Fill in the field Repository name and click…
Additional Resources / Info
This tutorial was posted on my blog in portuguese and on the DEV Community in english.












Top comments (0)