Today I started my learning on Angular Framework.
I am writing this blog to share my experience, understanding about the topics I covered today and also to have a good discussion if I have some wrong understanding.
What is Angular
Angular is a web framework which uses Typescript lead by the Angular team at Google.
Creating a simple app using Angular CLI
It is bit a straight forward approach. All we have to do means first of all make sure node is already installed or not. Then
Go to Angular CLI page.
Use the comments that are already shown on the left hand side of the page.
Use
npm install -g @angular/clito install it globally.Use
ng new app-nameto create a new app with name app-name.Now just move to the directory
cd app-name.Use command
ng serveto start up the server.
These are straightforward commands which can be obtained from the site.
The command line will show the address to look like LocalHost and when we head to this we can see an output like the following.
Now use any of the IDE or code editor and open up the files.
Typescript : It is like a super set of Javascript which have more features like Types, Interfaces. In order to run the typescript files in the browser, this is first compiled to Javascript.
How angular app is loaded and started
Inside the project folder, if we check we can see a index.html file and this is the file that is served by the server.
<body>
<app-root></app-root>
</body>
This is the body of index.html. So where is this app root.
If we look at another file app.component.ts file we can see @Component decorator with selector as app-root.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
This is the information what is used up the server.
Now inside the browser, when we inspect our page there can be certain scripts that does not appear in our raw html file and these are the scripts injected by the Angular CLI.
main.ts file is the main file that make the first run and then in cross checks with the app.module.ts file and the necessary files are loaded.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { ServerComponent} from './server/server.component';
import { ServersComponent } from './servers/servers.component';
@NgModule({
declarations: [
AppComponent,
ServerComponent,
ServersComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
NOTE : There are certain other components inside this file but just ignore and care about the AppComponent only.
What is a component and how can we make one component
In angular, component is generally a typescript class. If we head to some web pages, we can see many items in that and each of that item individually could be a component which can be reused anywhere we needed. It is also easy to update and make changes.
Make Component - 1st method
Make a new directory say server inside src/app.
Create 2 files
server.component.htmlandserver.component.ts.Add some codes into the
server.component.tsandserver.component.html.
import { Component } from '@angular/core';
@Component({
selector: 'app-server',
templateUrl: './server.component.html'
})
export class ServerComponent {
}
<p>Inside the server component</p>
- Update the
app.module.tsfile.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { ServerComponent} from './server/server.component';
@NgModule({
declarations: [
AppComponent,
ServerComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now our ServerComponent will be loaded up. Let us also create another component using CLI.
Make component - 2nd method
We can also make a component using the CLI.
Just use the command
ng g c servers
After finishing the setup we can see another directory inside the app/src folder that is servers and there will be many files automatically configured and also our app.module.ts file will be updated.
Update the app.component.html as
<h3>I am in the AppComponent</h3>
<hr>
<app-servers></app-servers>
Update the servers.component.html as
<app-server></app-server>
<app-server></app-server>
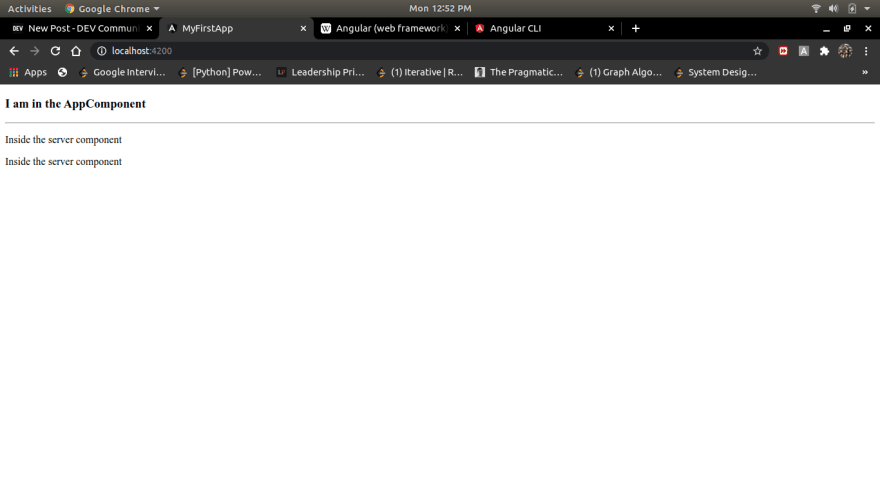
And if we look at our page, the output will be 
This is what I learned today and please comment if any of my understanding has to be updated. Thank you..









Top comments (4)
Great when i started i had no idea what i was doing
it has complex file structure and a lot of configuration to get started
Now i write angular in sleep lol jk
here to help if u need any
twitter @rishpein15
Great job! The first time I leaned angular, I was just copying and pasting. And you should add some syntax highlighting to your code.
Yeah Sure.. Thank you
Thank you, I will be following you now..