It’s been a long time since I used Sublime Text. I’ve quit on version 2 and used Atom at first. Visual Studio Code followed soon after and I used it for some years. It was nice for some time, but those Electron Apps annoy me ever more. They are very memory hungry and my old Mac doesn’t provide endless amounts of it. Time to revisit Sublime!
What’s the current state of Sublime?
The current version of Sublime Text is 3 and there is an even faster version 4 in development right now. Great to see this project still making progress! So I purchased a license and started to try out version 4. That dev version is pretty stable already — just as I remember it! You can get version 4 from their Discord.
Code Intelligence
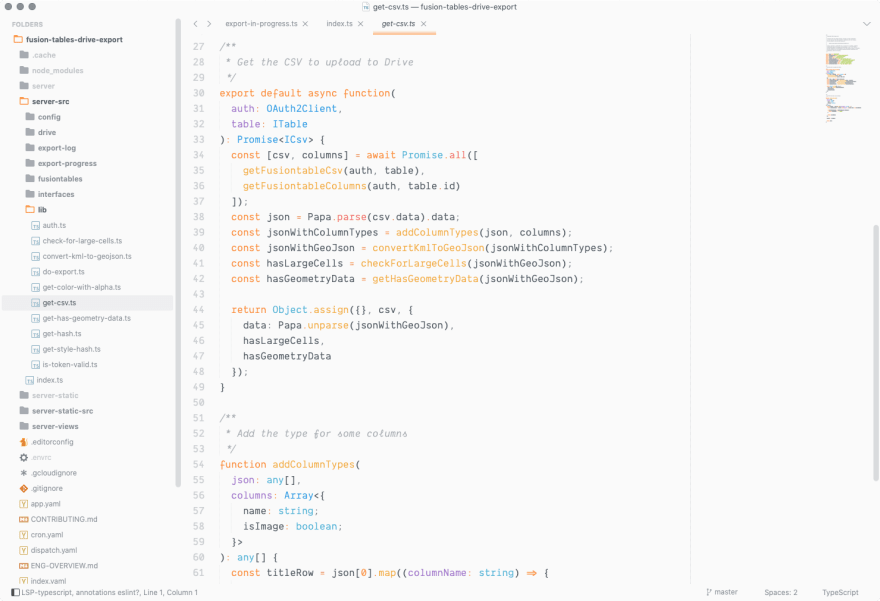
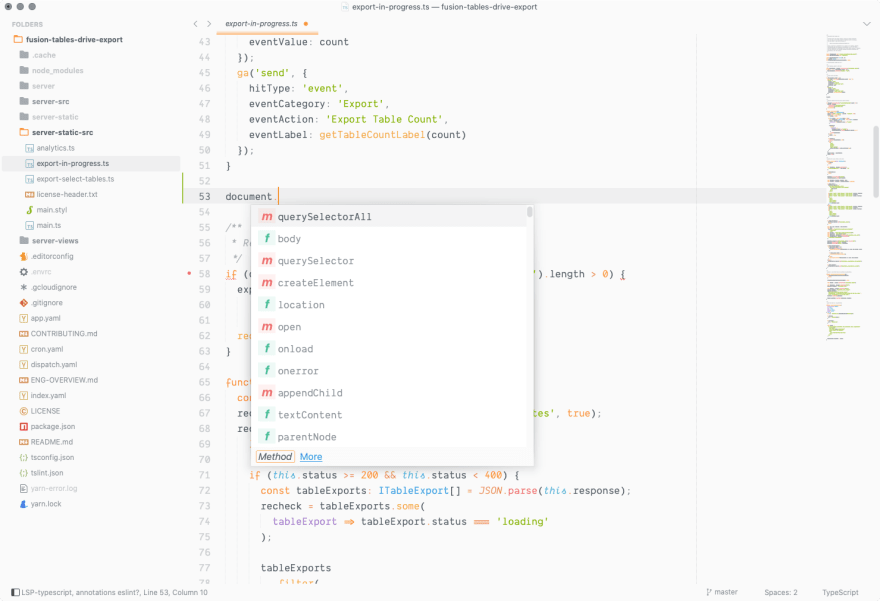
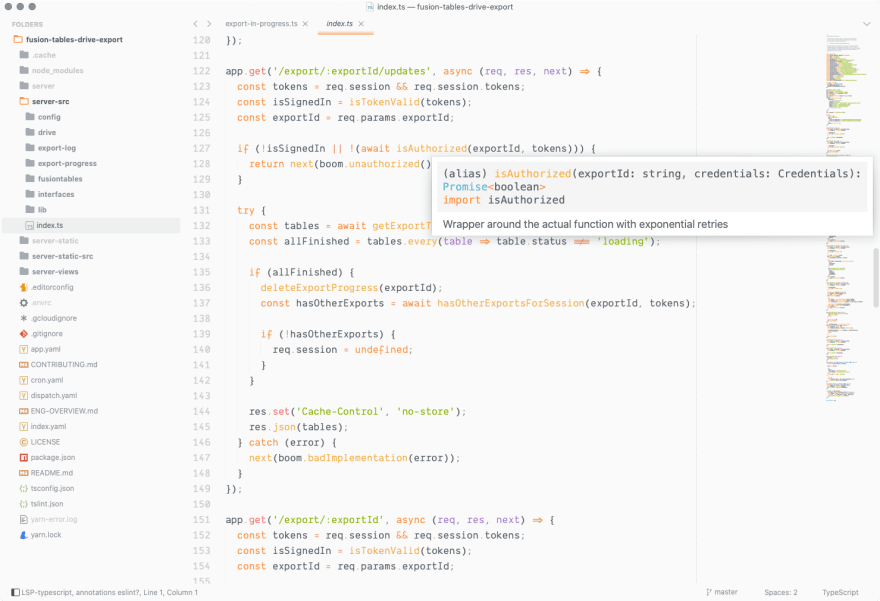
Coming from Visual Studio Code, I got used to the code intelligence a lot. I was very happy to find out that this is due to the Language Server Protocol (LSP) which is now also available for Sublime Text! Nice! Code completion, references and — most importantly — refactorings are possible, just like in VS Code.
Extensions I use
Sadly it’s not as pretty and usable right after installing it — you have to get some extensions (called packages here) to add the functionality.
I do mostly web development in JavaScript / TypeScript, so these are the extensions I use:
- A File Icon: file icons for the sidebar
- AutoFileName: autocomplete file names
- ayu: my theme choice
- Color Highlighter: underlay hex colors with their real color
- DocBlockr: Simplify DocBlock writing
-
EditorConfig: respect
.editorconfigfiles for a consistent coding style - FileManager: improved file handling
- Git: basic git integration
- HTML-CSS-JS Prettify: prettify a lot of files
- HyperClick: click to jump to a file
-
JavaScript Console:
consolesnippets - JsPrettier: prettier formatting support
- LSP: the Language Server Protocol that gives us code intelligence
- LSP-typescript: extra TypeScript support for the LSP
- MarkdownEditing: improved editing view for Markdown
- Nodejs: Node.js snippets and bindings
- Stylus: support for the stylus CSS preprocessor
- SublimeLinter: adds linting to Sublime Text — linters need to be installed separately. I installed SublimeLinter-annotations, SublimeLinter-contrib-dockerfilelint, SublimeLinter-contrib-rustc, SublimeLinter-contrib-yaml-lint, SublimeLinter-csslint, SublimeLinter-eslint, SublimeLinter-json
- SVG Preview: preview SVG files
- SyncedSideBar: sync project sidebar with currently active file
- TypeScript: extra TypeScript support
Git integration
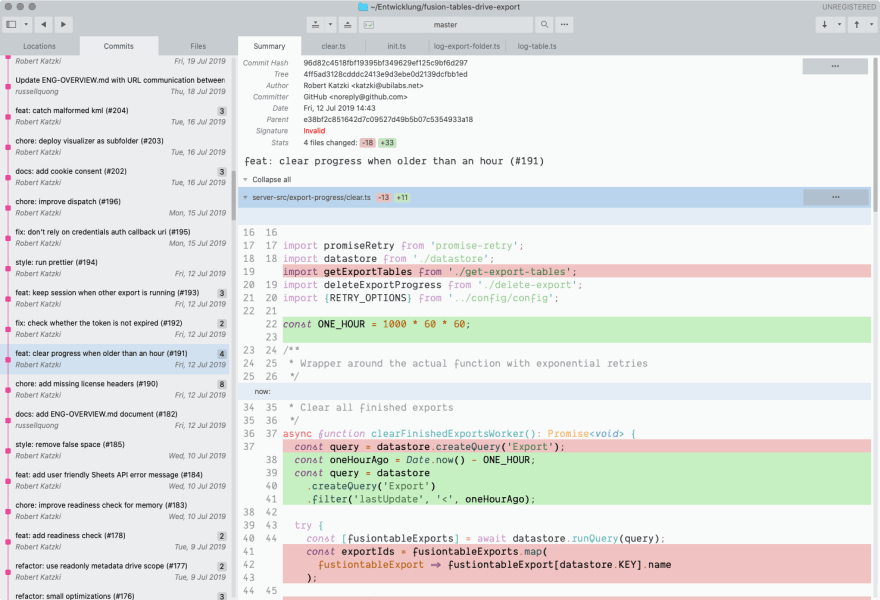
Since when I quit Sublime there is a new program called Sublime Merge. It’s a power Git client that can be opened out of Sublime Text. One click repo handling and it doesn’t even use resources when developing as it doesn’t need to hang around open all the time.
What’s missing?
The only thing that annoys me currently is the click-to-go-to-definition. It opens a list with all files that have a reference to that function. But in like 99.9% of cases I want to go to the definition, not somewhere else. Maybe I’ll find out how to tell goto_definition just that one day.
Give it a try!
You can evaluate Sublime Text for an unlimited amount of time, so just download it and play around. It’s fast and has a minimalistic interface. I’m glad I came back.










Top comments (0)