What I built
Codify is a web app which allows you to write code , code snippets and store them on a cloud and access it . User can also share their code to other simple by providing link of the editor.
Category Submission:
Choose Your Own Adventure
App Link
- Codify : https://codi-fy.netlify.app
Screenshots
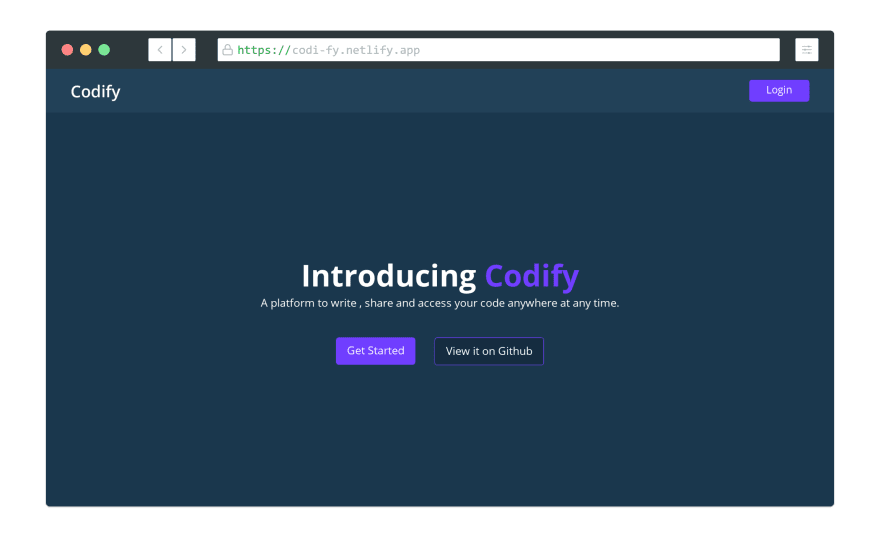
- Home Page
- Login and Signup Page
- Code Collection Page
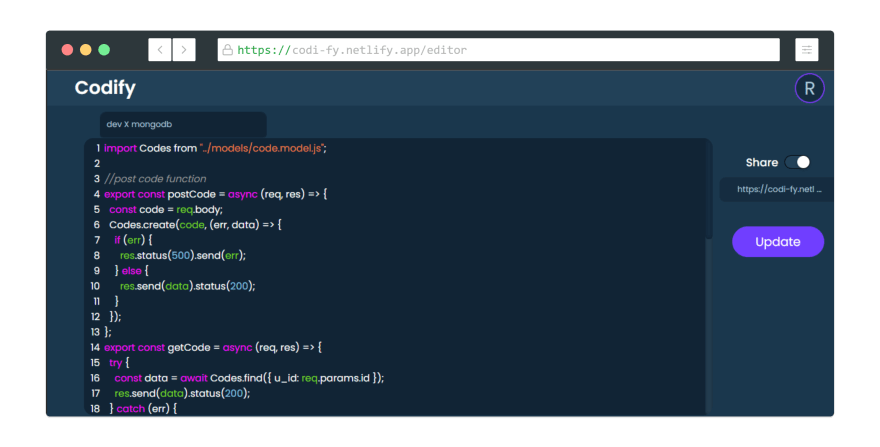
- Editor Page
Description
Codify is an open source MIT licensed project that is built using MERN . It can be used as paste bin with many more features that a developers can use . Code Editor UI which provide user a better experience while using it.
Feature :
- Write once access anywhere
- Sharable to other people
- Syntax highlighting and Line counter
- Code Editor UI and many more
Link to Source Code
The application repository:
Permissive License
MIT
Background
The idea of making codify came when I saw some of my friends were using protected text to store their code at school's computer lab. They were using it because they can access they from anywhere whenever necessary. I have decided to make this project including some features that can be needed for a programmer. It includes features to write , share , access code snippets including code highlighting , auto-close brackets and many more for programmer from anywhere.
How I built it
In this hackathon project , I learned backend development which is one of the best achievement that I achieved . So I created application using
- ReactJs
- NodeJs
- ExpressJS
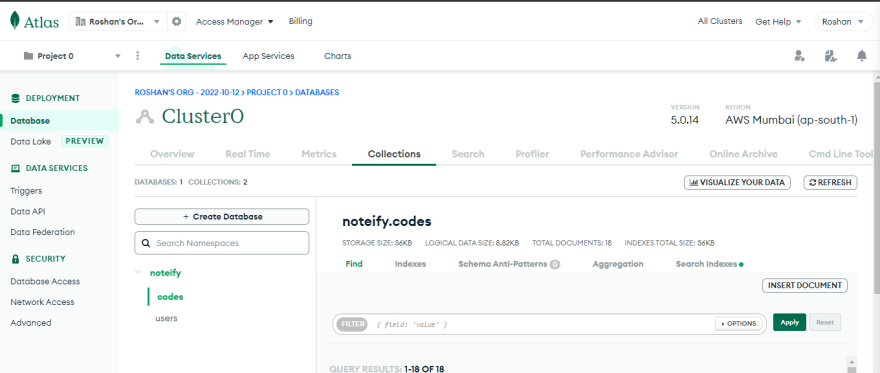
- MongoDB (Primary Database)
There are two schema. They are:
- Users (For user info)
- Codes (For users code)
I had learned a lot of things at this hackathon project . Thanks to Dev X MongoDb !! I will be participating in other hackathons to level up my skills.
Additional Resources/Info
Mongodb : https://www.mongodb.com/docs/
React : https://reactjs.org/docs/getting-started.html














Top comments (2)
Amazing !! surely I'm going to use it !! ✅❤
Wow!
Impressive ui