There's a lot of tools out there to measure a webpage's performance. Whether it's Google Lighthouse, WebPageTest or PerfBeacon, they all have nice scores that seem to summarise your page's performance into a neat single number. Unfortunately, it's not that simple, and optimising just to raise your score is often a waste of time.
What is a page speed score?
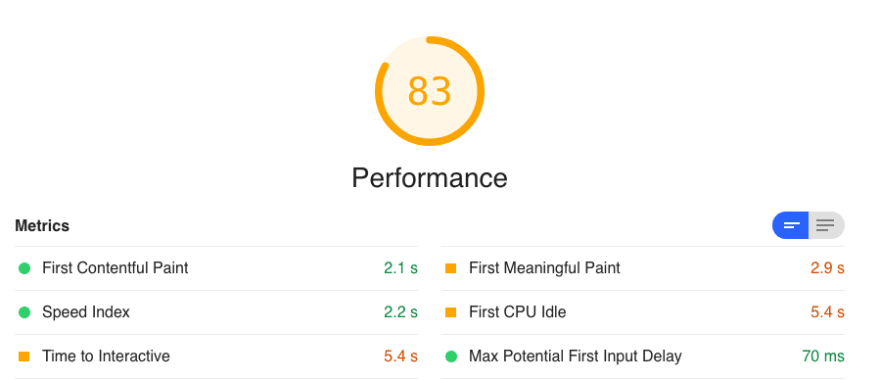
Lets use Google Lighthouse v5 as an example.
Lighthouse's performance score is a value from 0 to 100, which is calculated by taking a weighted average of various metrics as follows:
- First Contentful Paint - 20%
- First Meaningful Paint - 6.7%
- Speed Index - 26.7%
- Time to Interactive - 33.3%
- First CPU Idle 13.3%
Each tool assigns its own weightings to different metrics, so it isn't particularly useful to compare a performance score from Lighthouse to WebPageTest's performance grade.
What is useful about a performance score however, is the list of recommendations provided. It can tell you if you missed a large image on the home page that could be smaller, or 3rd party scripts that weigh your website down.
So the page speed score your performance tool provides can be a useful starting point for your performance optimisation quest, but it shouldn't be the only focus.
Where do page speed scores fall over?
The problem with using only performance scores to measure your website's performance is that they can hide deeper problems with your site.
For example, if changes made to your website decrease First Contentful Paint/First Meaningful Paint (FCP/FMP), but increase Time to Interactive (TTI) by a certain amount, your performance score might stay exactly the same. Your site's technical SEO would be deeply impacted however, as search engine crawlers care about the overall user experience of loading your page, not your performance score.
What metrics should you worry about?
It might sound obvious, but in the end every change you make should make the experience of browsing your website better. Any change you make that makes it faster for your users to read and interact with your content, the better.
Improve your site for your users, not performance score.
Rather than following the performance score, worry about the components that make up the score. That means tracking: First Contentful Paint/First Meaningful Paint, Time to Interactive, and Speed Index.
Go ahead and implement the recommendations your performance tool provides, but test them! Tools like WebPageTest and PerfBeacon let you measure how fast your website ran before implementing the fix, and again after.
Don't blindly take best practice recommendations as gospel truth.
Conclusion
That's pretty much everything you need to know about how to use performance scores you get out of web performance tools.
Tired of manually testing your web performance? I'd love to help!
I built PerfBeacon.com to automatically test performance after each deployment.








Top comments (2)
You could also look at the individual results of each test rather than the score as a whole.
Yep - 100%!
I guess my point was just that the performance score hid too much from you as a developer.