Só pra contextualizar a todos, recentemente resolvi alguns problemas de responsividade no sistema da empresa que estou trabalhando e meu coordenador disse que estou me saindo melhor com o frontend do que com o backend. Quando ele disse isso pensei logo "e agora!", terei que aprender o Javascripto (como alguns streamers dizem na twitch). E pra quem não sabe sou dev Jr Java em uma empresa de semáforos.
Pra mim não há problemas em tentar ajustar telas, mas o sistema usa Angular JS e não conheço muito de JavaScript, nem Angular e menos de Angular JS. Então o que estou tentando fazer pra aprender sobre isso?
Já estava sabendo um pouco que o Typescript possui algumas caracteristicas do Java, como a linguagem ser tipada (ter que declarar o tipo da variável), possuir herança, encapsulamento, etc.
Devido a essa minha rejeição ao Javascript e já conhecer sobre java decidi tentar aprender a usar o TypeScript. E como o Angular usa o TypeScript decidi iniciar um ou alguns projetos para treinar o frontend com o Angular. Como isso já tem algum tempo (algumas semanas) já estava tentando aprender algo, porém foi mais rápido do que eu tive tempo pra aprender.
Então pensei, nada mais apropriado para aprender do que o repositório AppIdeas
E como todo aspirante a desenvolvedor brasileiro já sabe (graças ao Felipe Deschamps que falou em seu canal) temos o repositório chamado AppIdeas do florinpop17 veja o repositório aqui que possui algumas idéias de aplicativos para fazer. PS.: Sempre achei que esses aplicativos desse repositório eram melhores de fazer com JS ou por devs frontend, por isso nunca fiz muitas dessas ideias.
E se você não conhece explicarei um pouco sobre ele.
Como disse vou dar uma de Delipe Feschamps rsrs. O repositório possui algumas ideias de aplicativos para desenvolvedores de todos os níveis. E essas ideias possuem alguns check points (chamados User Stories) que devemos passar antes de concluir o aplicativo. Por exemplo no primeiro (de conversão de base decimal para binário) temos os seguintes pontos:
[x] O usuário pode inserir até 8 dígitos binários em um campo de entrada.
[x] O usuário deve ser notificado se um digito for diferente de 0 ou 1.
[x] O usuário visualiza o resultado em um único campo de saída contendo o decimal (base 10) equivalente ao binário inserido.
A ideia de app possui também alguns recursos extras (bonus features). E o de bin2dec é a abaixo:
[x] O usuário pode inserir um número variável de dígitos binários.
Aqui que eu buguei um pouco, no primeiro ele diz que pode ter até 8 bits em um campo de entrada e depois pede pra poder inserir quantos bits o usuário quiser. Mas tudo bem deixei como a bonus feature pede. Aliás pode ser que eu não tenha entendido direito, e se você entendeu me explique pois buguei mesmo rsrs.
Mas e aí teve alguma dificuldade? fez o aplicativo bin2dec??
Como falei sim fiz a appidea e pesquisando sobre descobri que possui uma função no JS que já converte uma string para um numero de base que quisermos (tá não sei se todas, mas eu acho que sim rsrsrs) que é a parseInt(numeroAConverter, base) então em meu arquivo bin2dec.component.ts criei uma função que chama a parseInt. Esta função possui alguns itens que precisam ser validados (devido aos user stories) como se o valor digitado é diferente de 0 ou 1.
E no html fiz campos de input de texto mesmo, porém da forma abaixo:
<div class="container">
<div class="title">
<h2>Bin2dec</h2>
</div>
<div class="body">
<p><input ngModel #formBin="ngModel" type="text" class="inp" placeholder="Binary value here" value="0"/> to <input type="text" name="decvalue" id="decvalue" class="inp" placeholder="Decimal value here" [value]="valorMudouBin(formBin.value)" value="0"/></p>
</div>
<div class="erro">
<p class="binv" [hidden]="incorretobin">O valor digitado não corresponde a um numero binário!</p>
</div>
</div>
Explicarei resumidamente o código acima. A primeira div que criei é um container simples, a segunda é um titulo (poderia ter usado outra tag, mas rsrs), a terceira é um corpo do app, com um parágrafo que tem dois input de texto (um pra input binario e outro decimal rsrs) e temos o ngModel que não sei ao certo pra que se usa, mas no meu caso serve para ter uma ligação entre os input , então o que eu digitar em binário será convertido em decimal no outro campo enquanto estiver digitando.
Para usar este recurso de conversão simultânea (chamo assim porque é ao mesmo tempo) precisamos importar o form module no arquivo app.module.ts (arquivo que toda aplicação Angular possui) com o código abaixo:
import { FormsModule } from '@angular/forms';
E colocar na seção de imports do mesmo arquivo que iremos utilizar ele.
Ah ia me esquecendo, a ultima div do codigo html é pra informar o erro ao usuário como pede a segunda user stories e se for digitado um caractere invalido será mostrado ao usuário com o [hidden]="incorretobin" esse incorreto bin é uma variável booleana que está no arquivo bin2dec.component.ts (o mesmo que possui a função de conversão). E quanto a isso meu aplicativo notifica, mas se a pessoa digitar um numero valido (0 ou 1) a notificação irá sair. Então se souberem como fazer isso podem me notificar aqui (ou no git hub). Então a primeira appidea atinge todas as user stories (1 a pessoa pode digitar um byte, 2 é notificado quando digita valor incorreto, 3 visualiza o resultado em um unico input de texto) e ainda a bonus feature (pode digitar quantos bits quiser rsrs).
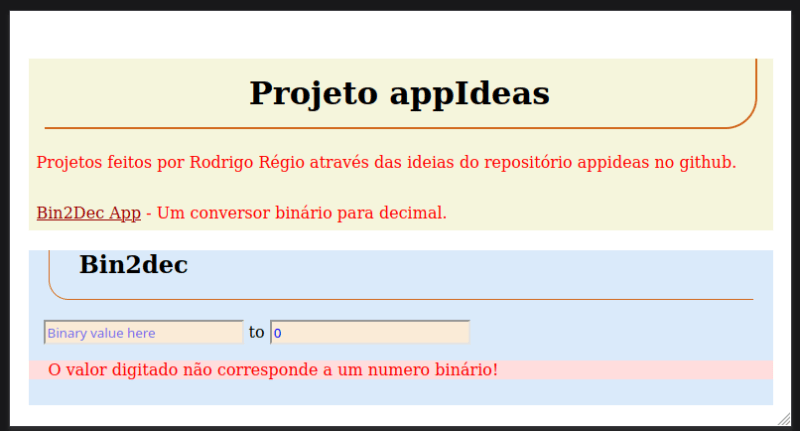
E assim está ficando o projetinho de appideas:
Referencias
Basicamente pesquisei a documentação do angular em angular.io e outras pesquisas menores como este site que decobri como linkar inputs, e outros que pesquisei mas não ajudou muito (ou de certa forma ajudou a organizar minha forma de pesquisar para atingir o objetivo final). E este é o meu repositório onde estou treinando angular https://github.com/boirods/appideas_angular.
E por enquanto é isso, obrigado a todos que leem meus posts, agora vou pegar outra appidea e incrementar o app de appideas rsrs, e até semana que vem...








Top comments (0)