I have started off with this book and will be posting about the things I got to learn in each chapter. So, this will be a series of blogs providing you the gist of every chapter. Happy reading!:)
#teamtanayejschallenge
Day0 : INTRODUCTION
Table Of Contents
What is programming? Why is it important?
Look anywhere around you and you will find technology. What drives technology? Programs! Codes! The art of writing understandable and clean programs is programming. It is basically the act of constructing a program which is a set of precise instructions telling a computer what to do. Computer itself is a dumb machine, it works on the instructions provided by us that drives it towards the completion of a task.
Programming Languages
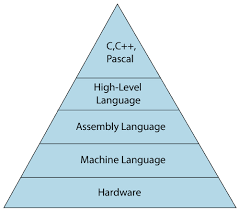
A programming language is a formal language comprising a set of instructions that produce various kinds of output. It is the language of the computers. These digital devices recognize only two digits 0 and 1, also known as machine code (developed in binary system). Firstly, let's look at the classification of languages.
- HIGH-LEVEL LANGUAGE : C, C++, JavaScript, etc. are the languages that humans have devised, they are high-level languages understood by programmers. It enables the users to write the programs in a language which consists of English words and mathematical expressions. You might have written a few programs by now, the code that we write, i.e. the source code is the programming instructor of a procedural language.
Example :
var a = 10;
var b = 5;
var c = a+b;
console.log(c);
This is the program for adding two numbers in a high-level language (JS)
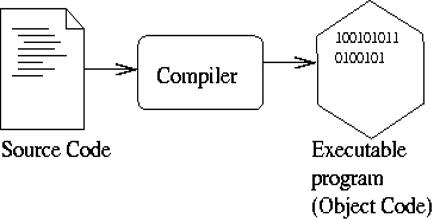
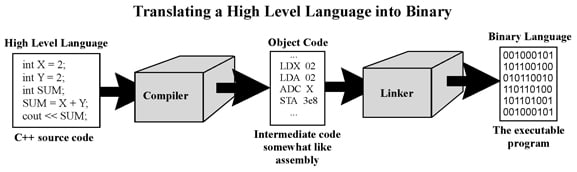
We use compilers to convert these high level languages into the machine-readable codes.
- ASSEMBLY LANGUAGE : It is an intermediary level programming language. It allows the user to write a program using alphanumeric mnemonic codes instead of 0s and 1s. For example, for addition, subtraction, multiplication it uses ADD,SUM,MUL.
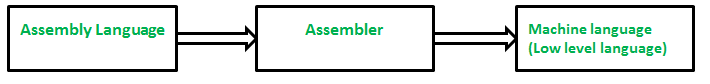
Assembly language is converted to machine language using an assembler.
You can read about the difference between Compiler and Assembler in detail over here.
- MACHINE LANGUAGE : Machine Language is the low level programming language. It can only be represented by 0's and 1's. This is the computer understandable language and thereafter our programs get executed.
What is JavaScript?
JavaScript is the Programming Language for the Web. It can update and change both HTML and CSS. JavaScript was initially created to “make web pages alive”.
^This image briefly describes the purpose of JavaScript
There are at least three great things about JavaScript:
Full integration with HTML/CSS.
Simple things are done simply.
Support by all major browsers and enabled by default.
Additional information
When JavaScript was created, it initially had another name: “LiveScript”. But Java was very popular at that time, so it was decided that positioning a new language as a “younger brother” of Java would help.
But as it evolved, JavaScript became a fully independent language with its own specification called ECMAScript, and now it has no relation to Java at all.
👉 (JAVASCRIPT AND JAVA ARE TWO COMPLETELY DIFFERENT LANGUAGES!) 👈
JavaScript is a bit liberal in what it allows. This was introduced in the favor of beginner programmers, so that they can code easily. A drawback of this functionality was that it mostly makes finding problems in your programs harder because the system will not point them out to you. On the other hand, it has some advantages as well - it can be used to overcome some of JavaScript’s shortcomings.
The language is still evolving. Apart from web browsers, it is also used as Scripting and query language for databases like MongoDB and CouchDB. Node.js provide an environment for programming JavaScript outside of the browser.
In the subsequent chapters we will learn about :
- Basic structure of JS.
- Functions.
- Data Structures.
- Techniques to write abstract code keeping complexity under control.
- Error Handling and Bug Fixing.
- Regular Expressions.
- Modularity, etc.
Thankyou for reading!😃
All feedbacks are welcome 🙆♀️
Connect with me on :












Top comments (2)
Joined dev.to today and I don't think I could've found anything better to start loving this community. Easy explanation and I will look forward to reading more posts!
Thankyou :)