The Best Project Structure for Your Backend Applications | Node.js
This article is all about structuring your new project when you are building a NodeJS application. It will guide you through, how you can follow best practices.
Hey folks,
Let’s discuss the underrated topic “Project Structure”.
NodeJS has been a favorite choice for building a backend application for web, mobile, and desktop apps for many years. It has become a chosen one for many backend developers as it has many advantages.
In this article, I will discuss a Project structure for backend applications built on top of NodeJS, ExpressJs, and MongoDB.
With these, You can develop microservices and REST APIs to work as a backend for your web and mobile applications.
Let’s have a brief idea about 3 of them.
NodeJS
NodeJS is an open-source, cross-platform, backend JavaScript runtime environment that runs on a JavaScript Engine and executes JavaScript code outside a web browser, designed to build scalable network applications.
Express.js
Express.js is a backend web application framework for building RESTful APIs with NodeJS, released as free and open-source software under the MIT License. It is designed for building web applications and APIs. It has been called the standard server framework for NodeJS, as it has more than 26 lakh weekly downloads.
MongoDB
MongoDB is a source-available cross-platform document-oriented database program. Classified as a NoSQL database program, MongoDB uses JSON-like documents with optional schemas, unlike SQL.
Before reading this article further, apart from the mentioned topic above, you should know about,
- REST APIs
- Routing in ExpressJS
- HTML templating
- Postman and Swagger Documents
These are the basic concepts used in building any NodeJS backend applications.
NodeJS, Express.js, and MongoDB are ideal for a tech stack when creating a scalable server application because they complement each other’s advantages.
Firstly, There are three options in which your project can be structured.
- First and the lazy one! You don’t structure it. Instead, create files and call them from the main file where your server is running. This is one of the mistakes that freshers make while submitting their backend application after the interview. It is the worst practice to follow. TLDR; Don’t use this one!
- The second and most widely used is MVC architecture. You can structure your projects in three primary directories model, view, and controller. In addition, there can be other directories like configuration, services, utilities, etc. I’ll walk you through this structure later in this article. Meanwhile, you can learn about MVC architecture from Here.
- The third, which has become popular in the past few years, is Clean-Code architecture! You can read about it Here. This architecture is built upon MVC but has some other principles as well, which we will walk through in this article.
Both these, Second and third, have their Pros and Cons. Let’s discuss them in detail.
MVC ARCHITECTURE
As mentioned above, You’ll be having three folders mandatorily, which are “Models”, “Views”, and “Controllers”.
Regarding a backend application, You can put HTML templates inside a “Views” folder or skip it.
The fourth folder that is required is “Routes”. If you are building REST APIs, you must need routes to call your APIS.
After that, You might have DB configurations, DB calls functions, validations, services containing business logic, constants, authentication, and middleware. For That, you must use separate folders and import them in your “Models” and “Controllers” folders.
Here is the git link of a running backend application built on the tech mentioned earlier, stack with MVC architecture. You can check the in-detail project structure in the same
GitHub - saloni137/MVC-template
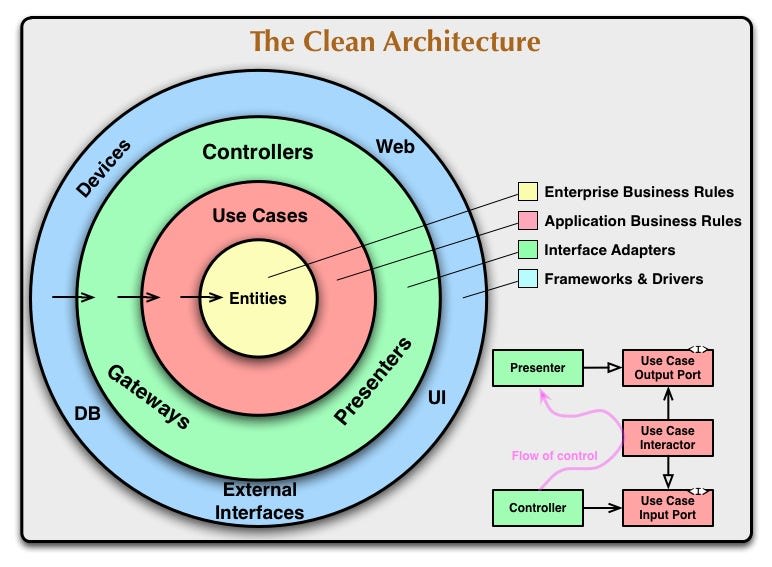
CLEAN CODE ARCHITECTURE
In the Clean-Code architecture, Like MVC, the Folder structure is almost identical.
Here too, We have “Models”, “Views”, and “Controllers.” And We have “Routes” and other services, utility files, and folders. Apart from that, we have different use cases in “usecases” folder, which can be called from the controller. (Basically an extra layer, as a separation of concerns).
The difference here is The way of using the functions as dependencies in other files.
The Clean Code theory, in simple words
The basic clean code theory says that UI should talk to the presentations, not business logic. In our case, Our API routes call the controller functions, and all the business logic is there.
But according to the Clean Code rule, there should be one more layer where application rules will be kept. So “UseCases” are introduced.
And In MVC architecture, we make database calls using model instances. But per the Clean Code rule, a layer should handle the business logic. That’s why “Entities” are introduced. So Using the model instance, You create an entity, validate the upcoming request bodies, map key values, and then make the database call.
You must be thinking, What difference does it make? So let me spare you those details as well.
As the theory says, Every layer should be independent and passed as a dependency to the inner layer. The benefit is that you can change the passing dependency, not the inner layer of business logic.
Let me explain this with a simple example. Suppose you are using ExpressJS in your project and have developed some modules using the MongoDB database. The upcoming modules are supposed to be developed with MySQL and PostgreSQL. What would you do? Consider starting separate repositories for different modules! And you know the pain of starting any project from scratch and how time-consuming it is.
Here comes the Clean-code architecture. Check out the repository mentioned below for a practical example.
GitHub - saloni137/CC-template
You can check this:https://mannhowie.com/clean-architecture-node for more such examples.
Which one and why?
You must be confused about which architecture to choose and when. So let’s discuss that as well.
- You have to work with different frameworks or databases.
- Data integrity and security are essential to you.
- You should be able to maintain every rule and the complexity even if the project grows big,
Then, Your choice should be clean code architecture. Also, Just FYI-With Clean Code architecture, You have to manage more files and folders and write more code than the MVC architecture.
- Your framework and database are fixed.
- Data is very much crucial for your application.
- You like to work with simple architectural projects.
Then, Your choice should be MVC architecture.
Also, for MVC architecture, You will find lots of articles, demos, tips, etc. While with Clean Code, you have to set up everything by yourself, considering the size and requirements of your project, as there are fewer help, docs, examples, and other resources available.
Some Best Practices to follow,
- Inside every folder, you may have many files. You can make one index file and export other files of that folder from the index file. Import one index file wherever required rather than importing everything separately. Also, when new files are added, you can import them into the index file, and you are good to use it.
- Set up Eslint in your project.
- Use separate .env files for different development stages. Manage it from package.json, and don’t push them to git.
- Make a readme and mention everything about the project.
- Use the spelling-errors-finder extension in your IDEs to make sure your code is readable.
- Add comments necessarily. You read more about it here: https://medium.com/@salonii13/comments-in-javascript-18f3b3effb8a
Following such project structures in your ongoing projects as well as using them while submitting coding interviews and contests will help you lend your desired position. 🤯
That’s it for this article.
Happy Learning 🤗
FYI: You can use the above-mentioned repositories as a template 🤩. Have Fun building amazing apps!
About Me
I am an SDE(Backend Developer — NodeJS) at DhiWise for the past 2 years. Apart from development, I love to write and share technical stuff.
Let’s connect on LinkedIn and Twitter for more tech updates.
Keep coding👩💻️, and keep developing great apps. Bye. 👋️








Top comments (0)