Say hi to the first Vue tidbit 👋 It’s about time I start covering Vue in my code tidbits, right 😉
Use the new named slot shorthand with "#". This is available now in Vue 2.6.0+ 👍
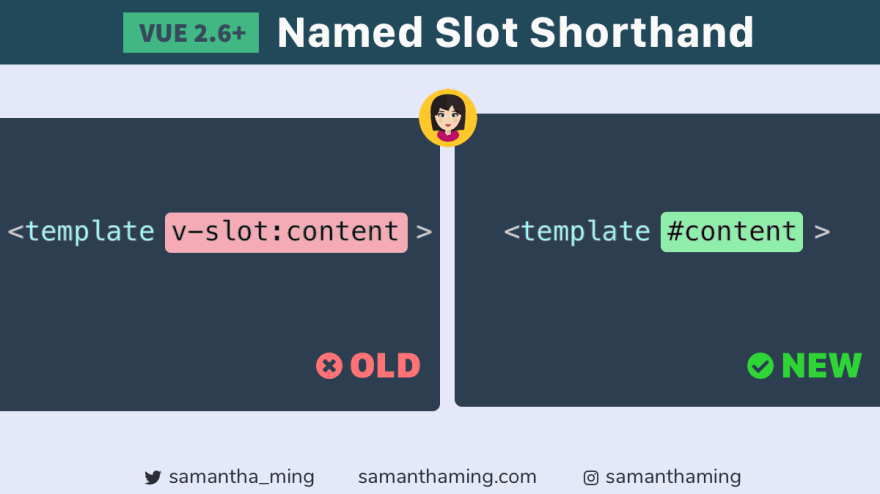
<!-- Old -->
<template v-slot:content>
<!-- New -->
<template #content>
Vue, hands down, have the BEST documentation EVER! So I'm not going to try to compete with that. Just like how I'd never have the audacity to compete with Serena Williams to a tennis match. Even though I have a pretty mean serve 🎾 (just kidding, I can barley hit the ball 😂).
Instead, I'm going to talk about how I use slots on my site, samanthaming.com 🙋🏻♀️
Note: This article does assume some basic knowledge of Vue. So if you're a complete newbie to Vue, I'd suggest you check out the Vue docs first:
What are slots
I like to think of slots as templates. Think of how you create your resume, you don't typically start from an empty document. You will open up Google Docs and find a resume template and build from that. And that's exactly what slots are. It's a template that allow you quickly to fill in the blanks without having to start from scratch. Super efficient 👏
Components vs Slots explained in Non-Dev Terms
When I first started learning slots, I was super confused. I kept thinking slot was some separate thing. But slot is not. It is a Vue component that has an additional slot functionality to it. It's a component with super power. It's a component that's organized.
Hmmm...I don't think I'm getting anywhere with my explanation and you're probably more confused then you were before 😂 Let's explain it in non-dev terms.
Think of a component as your kitchen drawer. It's an open space storage. But the problem with open space, it can get messy really quick:
A great way to organize your tools is to use dividers which allows to sort your tools into separate section. And that's exactly what slots are. It helps you organize your content into nice sections 👍
Image Credit: https://www.homedit.com/drawer-organizing-tips/
Isn't it much better! Super Marie Kondo if you ask me ✨
How My Site Is Using Slots
My entire site is built on slots. The prime example is my article pages. These are what I call article pages:
/tidbits/some-code-note-article
# ex. https://www.samanthaming.com/tidbits/82-html-audio-tag/
/blog/some-blog-article
# ex. https://www.samanthaming.com/blog/how-to-ace-the-developer-interview/
/flexbox30/some-flexbox-article
# ex. https://www.samanthaming.com/flexbox30/1-flexbox-intro/
If you visit those sites, you will notice they all look quite similar. That's because they're all using a slot. So let's go through step-by-step on how I build this.
Note: I'm going to simplify it a bit that way it will be easier for you to follow. Alright let's go! 💪
1. The Layout
When you build the slot, it's a good idea to plan out your layout. And this what my article layout looks like.
So in my layout, I have 5 slots:
article-headerarticle-contentarticle-footersidebanner
2. Build the slot
Building a slot is no different than building a component. Essentially, slot is a component with super power. Here's how the component looks like:
<!-- ArticleLayout.vue -->
<template>
<div>
<article>
<slot name="articleHeader" />
<slot name="articleContent" />
<slot name="articleFooter" />
</article>
<aside>
<slot name="side" />
<aside>
<div>
<slot name="banner" />
</div>
</div>
</template>
3. Consuming the slot
Alright, we made our slots. Next, let's stick some stuff in it.
<!-- TidbitPage.vue -->
<article-layout>
<template #articleHeader>
<h1>I am the header</h1>
</template>
</article-layout>
So let's breakdown what we're doing here. The first thing we're doing is calling our article-layout component. Then I'm inserting content to my slot by wrapping it in a <template> tag and referencing the slot name with #. And inside the <template> is where I insert my content.
4. Final
Putting it altogether, it'd look something like this:
<!-- TidbitPage.vue -->
<template>
<article-layout>
<template #articleHeader>
<h1>I am the header</h1>
</template>
<template #articleContent>
<p>I am the content</p>
</template>
<template #articleFooter>
<footer>I am the footer</footer>
</template>
<template #side>
<aside>I am the side stuff</aside>
</template>
<template #banner>
<div>I am the banner</div>
</template>
</article-layout>
<template>
Resources
- Vue Docs: Named Slots Shorthand
- Vue Docs: Components Basics
- CSS Tricks: Intro to Vue.js - Components, Props, and Slots
- Scott Stern: Vue Scoped Slots - WTF are they and how do I use them?
Thanks for reading ❤
To find more code tidbits, please visit samanthaming.com
| 👩🏻💻SamanthaMing.com |











Top comments (21)
The messy drawer is mine and the organized is yours 😄! I need Vue slots in real life 😂
Thanks for being supportive on the Vue topics! I can’t wait to write more. Been learning a lot on the job, so I think it’s about time I start sharing 😆
Awesome article! I hadn't seen the new
#syntax for slots; it's so clean now! 😍Slightly off topic but each time I try to get into some modern js framework, I always get confused between angular, vue and react. So, instead of trying to learn all three of them and getting mad, I simply don't bother! Can you state which one of these is the best, or could they even be combined for some use cases?
I've worked with all of them (I use Vue at work) and here's what I think. Vue was made by Evan Vue, and is largely community supporte, and is the youngest of the 3. Vue is definitely the easiest to get into, and is growing rapidly but still doesn't have as large an ecosystem as React. Vue combined a lot of things from React and Angular and gave it their own Twist. I'd say Vue's biggest Pro is that it's progressive, meaning you can convert an app to Vue one piece at a time. The biggest Con would be it's smaller ecosystem, and it doesn't have the best Typescript support (that is, until we get Vue 3.0)
React is backed by Facebook, and probably has the largest ecosystem. There's also React Native which is getting popular for native mobile app development. The biggest Pro for React is definitely the ecosystem. You'll probably find anything you'd ever need has some support for react. The biggest Con, imo, is that there's no set way of a styling solution. Vue and Angular both have set styling methods for each component, but react is "just JavaScript" and you have to come up with a way.
Angular is backed by Google. I'd say it's the hardest to learn, as you have to learn Typescript and RXJS. Angular came before React, and is kinda fading away. Angular's biggest Pro is that they have everything included, ie: state management, styling solution, routing, even their own component library (Angular Material). However, Angular also has a much larger file size than React or Vue, and its growth is stagnating and it's adoption isn't as high as Vue or React.
I personally would go with React. It doesn't stray to far away from basic Html principles, unlike Vue and Angular which go in almost entirely different directions.
Fair! I wish I was more familiar with React. But Vue was the one I found the easiest to pick up, so I have been using it ever since 😄
What's implied here is that I REALLY need to implement the slots concept in my garage :).
More seriously, I'm right at the "just enough to be dangerous to myself" stage in learning Vue... And this post is immensely valuable to me!
Thanks so much for the simplified (but conceptually accurate) explanation.
Looking forward to more tidbits!
Slots in real life is my next business idea 😂
Vue is a new topic I want to cover more so I’m glad you found it helpful. Thanks for reading my article! And yes more tidbits to come 😄👏
Yay for Vue tidbits! Look forward to more! can you do one on plugins vs mixins ? I never know which to use
Ah mixins is my headache 😣 BUT I’m recently learning the new Vue composition API which solves some of the concern of mixins, so cant wait to be able to use that!
In regards to plugins, can you expand more? So I know content to better create 🙂
Yes of course, so for example in one of my early Vue projects where I had no idea what i was doing. I started writing a mixin which handles all of my HTTP requests to firebase.
I noticed in other projects , this was handled much better as plugin instead, this allowed for you to extend the Vue object, so you could do something like
this.$http.get()orthis.$http.post()etc inside a vue component. This seems a lot cleaner! It's left me wondering in which circumstance would a mixin be better choice over a plugin? like you said, perhaps mixins are going out the door with vue 3?Ah gotcha! Thanks for clarifying! That's a good question -- I have been avoiding mixins so I'm not sure when it is advantageous 🤔 Let me dig into it and see what I find 👍
Great analogy for slots!
Phew glad that made sense 😅 I find analogies helps me with my own understanding, so I’m happy it didn’t cause more confusion 😄
nice very clearly
Yuppee! Glad to hear that 👏
I like the presentation of the material
You have a great website i love it
Awesome, thanks for the positive feedback! 😄
I believe it's Serena :-)
Thanks for your great article though.
let me fix it 😱 omg can’t believe I spelled that wrong 😣 thanks for the catch!!! Let’s keep this on the DL, cause obviously Serena will read my article 😝