Introduction:
Embarking on the coding journey is akin to embarking on an adventure, and just like any intrepid explorer, a programmer needs a meticulously crafted toolkit. This arsenal comprises a selection of tools and plugins, each serving a unique purpose tailored to the nuanced demands of different programming roles.
6 Must-Have Tools for Programmers:
1. Oh-My-Zsh: Command Line Mastery
Download: https://ohmyz.sh/
Oh-My-Zsh is not just a shell replacement; it's a command line powerhouse boasting a staggering 275+ plugins and 150 themes. With over 113,259 stars on GitHub, it's a dynamic choice for both coding novices and seasoned developers alike.
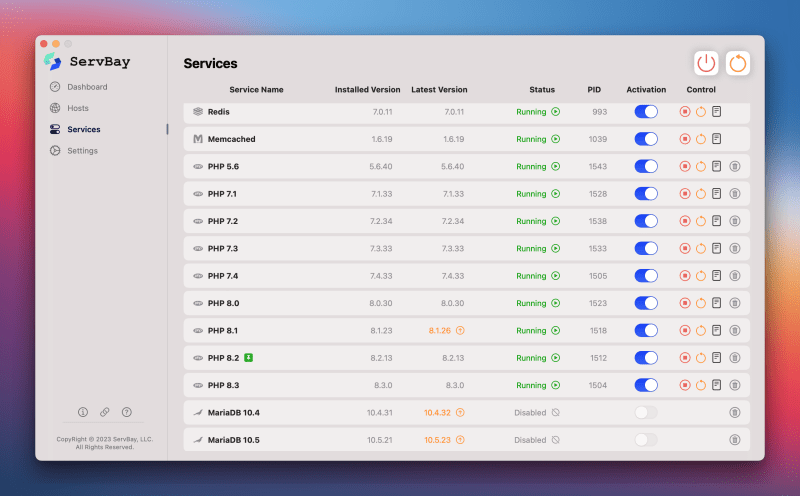
2. ServBay: Local Server Wizardry
Download: https://www.servbay.dev
ServBay is local server environment. It boasts an array of powerful features that truly set it apart. Developers can run multiple PHP instances concurrently, allocating different versions to distinct hosts for quick version-specific hosting. Domain and SSL customization is made easy with non-standard TLDs, allowing developers to roll out HTTPS access with servbay.testing or any other domain of their choice.
Support for Docker, Nodejs, and other apps bind your local applications to hosts using reverse proxy functionality. This eliminates the need for port numbers and enables SSL support. ServBay also ensures a clean system environment by storing files separately, thus avoiding system interference or contamination.
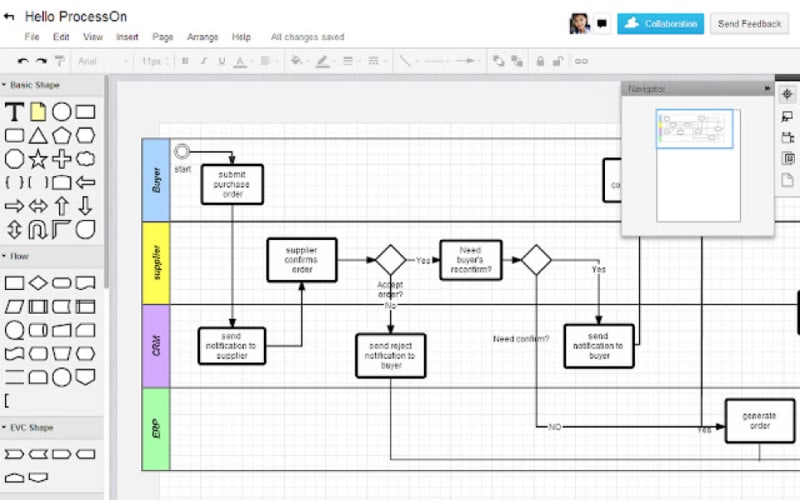
3. ProcessOn: Diagramming Virtuoso
Download: https://www.processon.com/
Crafting mind maps, flowcharts, UML diagrams, wireframes, and organization charts becomes an art form with ProcessOn. The online diagramming tool, requiring no installation, offers a seamless platform for visual thinkers.
4. jsoneditoronline: JSON Jedi Training Ground
Download: https://jsoneditoronline.org/
Maneuvering through JSON data becomes an intuitive experience with jsoneditoronline. This online editor, featuring a simple, flexible, and visual interface with diffing support, transforms the often complex task of viewing, editing, and formatting JSON data into a breeze.
5. Giphy Capture: Mac's GIF Maestro
Download: https://giphy.com/apps/giphycapture
For Mac enthusiasts, Giphy Capture is the wizard behind mesmerizing screencasts and meticulously edited GIFs. Elevate your visual storytelling with this indispensable tool.
6. Visual Studio Code: Code Crafting Elegance
Download: https://code.visualstudio.com/
In the realm of code editors, Visual Studio Code stands as a titan. Cross-platform and supporting a myriad of programming languages, it offers a feature-rich environment encompassing syntax highlighting, code completion, linting, and seamless Git integration.
4 Must-Have Chrome Plugins for Precision Coding:
1. Web Frontend Assistant (FeHelper): Precision at Your Fingertips
Download: http://www.cnplugins.com/devtool/webqianduanzhushoufehelper/download.html
Tailored for frontend developers, FeHelper is the Swiss Army knife for formatting, rendering, and debugging JavaScript, CSS, and HTML code with surgical precision.
2. Google Translate: Linguistic Alchemy
Download: http://www.cnplugins.com/google/google-translate/download.html
Breaking language barriers, the Google Translate plugin supports a staggering 100+ languages. Whether translating entire web pages or deciphering selected text, it opens up a multilingual world for code understanding.
3. Octotree: GitHub Project Navigation Reimagined
Download: http://www.cnplugins.com/devtool/octotree/download.html
Octotree transforms the GitHub experience by presenting project code in a tree view. A must-have for traversing and searching through expansive projects with ease.
4. Code Cola: Real-Time CSS Artistry
Download: http://www.cnplugins.com/devtool/code-cola/download.html
Code Cola is the painter's palette for web developers, allowing real-time modification of a web page's CSS. Instantly tweak colors, backgrounds, and other elements for a personalized browsing experience.
Conclusion:
Armed with these meticulously detailed tools and plugins, programmers of all proficiency levels are poised to ascend to new coding heights. Share these gems with your coding comrades and witness the collective prowess of a community fueled by precision and innovation!










Top comments (1)
My mind will blow up with all these advanced English words that you're using.
Could you explain some of those cool words on a seperate blog post?
Tnx for the amazing post