Say you want to start a new React project, the first thing you will do is run
npx create-react-app my-app
Now you have to manually install all the required dependencies. Now this process will take 4-5 mins on an average.
Enter Vite
Vite is a build tool that promotes a faster development experience for developers. It was created by Evan You.
- Hot Module Replacement A fast development server, that provides swift Hot Module Replacement (HMR), due to its enhanced features.
You can read more about ES native modules from here.
- Rollup Vite has a build command that bundles the developer’s code with Rollup.
This is a JavaScript module bundler that compiles simple pieces of code and builds them into complex applications.
Since Rollup is pre-configured, it’s easy to generate static applications that are highly optimized for production.
Benefits of Vite
A developer’s productivity is influenced by many factors including performance and speed.
JavaScript can cause an application to slow down depending on its complexity. Vite resolves this issue by using Esbuild.
EsBuild is a dependency pre-bundler that enhances the pre-bundling of dependencies than other frameworks. This results in increased server speeds and Hot Module Replacement.
Features of Vite
The key features of Vite include:
- Instant server start.
- Fast Hot Module Replacement.
- Optimized build process.
Let’s now create a React application using Vite.
Creating a react application using Vite.
Navigate to your desktop and create a new folder. This directory will store all of our files.
Write the following command in your CLI.
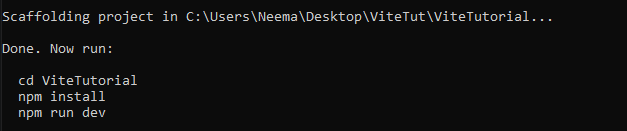
npm init vite
You will see different process running on the screen those are product dependencies and build packages.
Our project is now created. Let’s install and then run it.
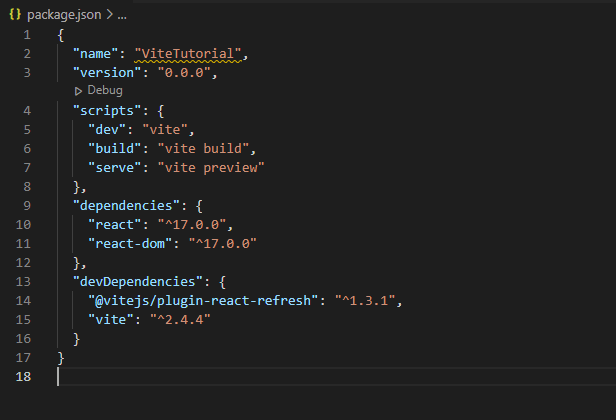
Your package.json file should look, as shown below:
Finally, include the following command to start the dev server:
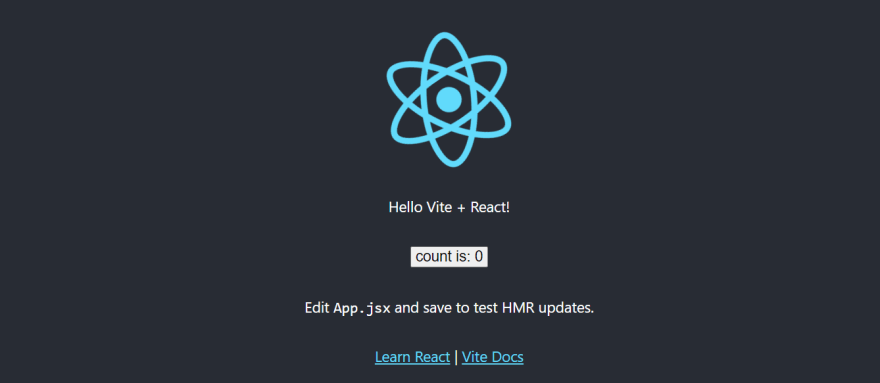
npm run dev
Copy and paste the provided link on your browser. You now have React and Vite running on your local server. Congratulations!









Top comments (0)