Hey there ! So as you know how you can start your web dev journey.
If you haven't, checkout the post below 👇
So, where we were !
Yeah, There are couple of things you need to know about web ! 🌞
It's been seen that the way people accessing the web is changing
over the time.
As we all know to access the web, we need a web browser.
But how a browser work ❔
Thought there are a lot of browser, like
- Chrome
- Firefox
- Safari
- Opera
- Microsoft Edge
But for the sake of simplicity we take Chrome for the example : 😏
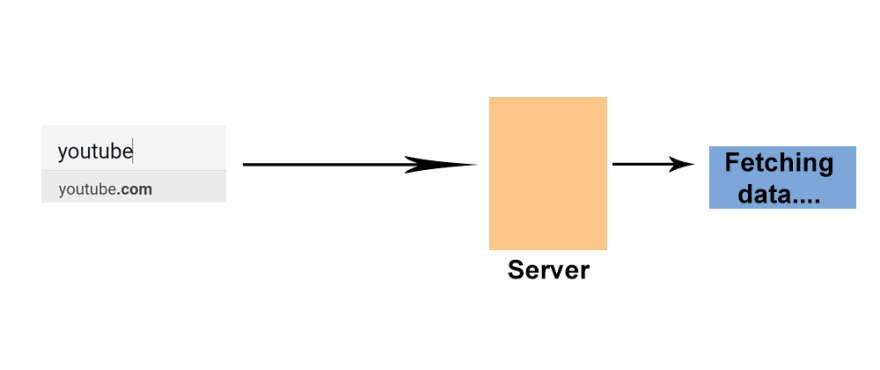
So, if you ever open a browser, you can see a address bar which often referred as Search Bar.
In the address bar, you search something you want to surf.
So you type in the search bar, like here to type dev community , and once you hit 🥊 the enter , there something happen behind the scene in the matter of second, well sometimes millisecond.
After you press the enter, the browser fetch the IP address of whatever you type in the address bar, from the DNS or Domain Name Server
In DNS every domain store in the form of a unique IP address, the browser request to the IP address and the server give the response according to the request over a standard protocol.
Sounds silly ! 🙄. Let's dive deeper
Once the client make a request to the server, at first there is a connection built between the client and the server, called TCP/IP Transmission Control Protocol
Now, once the connection build, you can make requests to the server.
The server software are written in different languages like:
- java
- python
- node js
- asp.net
But they all try to achieve the same goal. They fetch the data according to your request from the server and give you the data.
The data is might be in HTML , XML or JSON. But for the sake of simplicity we assume the data is in HTML.

But you didn't make a request for an HTML page, Right. 🦉
This is where the Browser comes in. 🦸♂️
If the server gives you the visual rendered page, this might takes a lot of time.
So, it gives you the data in the format of HTML CSS and JS and the browser convert this data into the Visual rendered page, in just a flash of second ⌚.

And your page to ready for your enjoyment. 🎉
Wrap things up:
A browser is not only just help you to surf the web but also simplify your work by tracking your activity, restrict errors, keeping secret info, speed up the way you browse with using cache, and much more.
So, thanks for reading the post. Feel free to comment down your opinion.
📢This article is officially been published on Within Bracket.
📌Find more articles Here













Top comments (0)