In the Myspace and Livejournal days of the web, you could find me altering themes with CSS. I honestly can't remember exactly what led to poking around in CSS but it was most likely seeing custom layouts or styles in Livejournal and then figuring it out from there.
My degree is in web design and I've spent many an hour in the Styles pane in the browser DevTools' Elements tool. When I'm styling a project, my workflow is typically to write the HTML, add some classes I suspect I'll want to use and then start the CSS boilerplate.
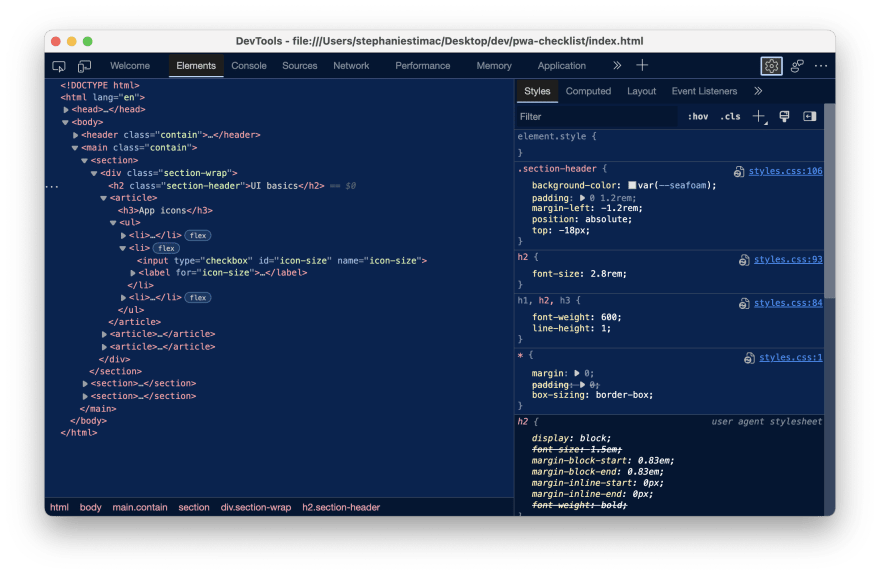
Once I've done that, I open the Microsoft Edge Developer Tools and use the Elements tool with the Styles pane to style my elements and design in the browser.
This is the way it's always been for me. As is the unavoidable loss of styles I applied when I accidentally refreshed by browser pane.
Big headache...what styles did I try to add?
The timeless question I asked...until the ability to sync your changes to VS Code was added.
VS Code is my IDE of choice. I have tried atom and another one I've forgotten the name of...and Dreamweaver, ages ago. Maybe working at Microsoft, it was inevitable I use VS Code. I do enjoy using it though.
What I love about it is that I can sync my CSS changes back to my file when I'm adding and removing styles in the browser.
- To set this up, go to the DevTools Settings pane > Experiments > Then find "Open source files in Visual Studio Code" in the list. Then re-start DevTools.
- When you open a local server or a local project file, you'll be prompted to select the root folder you're working from for your project.
- When you go back to the Elements tool and the styles pane, and the file you're working on is located within that root folder you set, you should be able to make edits to your CSS and it will immediately reflect back in your CSS file in VS Code.
If you uncheck styles you've applied in the browser, that also syncs back to VS Code, but instead of removing the style, it just comments it out. So if you don't reapply it, you'll have to do a little code cleanup, but I find this a minimal task.
As someone who designs in the browser, this is one of my core workflows and such a handy feature in the DevTools for CSS.
You can read more about this feature and how to manage a Workspace in the DevTools in the Edge DevTools documentation.
Follow me on Twitter for tech, travel and musings. I blog over on my website at blog.stephaniestimac.com and run The Web We Want, a place for web developers and designers to submit the things they need from browsers and the web platform to make their jobs easier. Author of Design for Developers.









Top comments (0)