As a company grows, it starts facing a lot of new challenges, one of them being scalability: the codebase becomes harder to maintain and new features are more difficult to integrate without introducing technical debt. The natural outcome of this is finding ways to decouple parts of the platform and make them work in a more independent way.
Over three years ago, we started migrating our codebase from AngularJS to Vue.js but we couldn’t fully remove all the dependencies of Angular, given the way the architecture was made. We further decided to split our frontend and backend services into two separate repositories.
Separation of concerns
The first step in this process was to have a release plan to keep track of all the steps needed when migrating sections of the frontend (e.g. open a merge request in the new repository with the migrated module, open a merge request in the old repository to release the module under a beta flag, etc) and create consistency in the work done by the developers. We also had a migration spreadsheet to keep track of all the migrated sections.
To make sure that we weren’t introducing any bugs and that the components were working correctly, a migration checklist was created as guidelines. A few examples of what we needed to take into account when migrating was to fix translations (in the old repository we were using Django templates, while in the new one we were using vue-i18n), fix routing, fix imports and many other dependencies that we needed to keep in mind.
What were the benefits
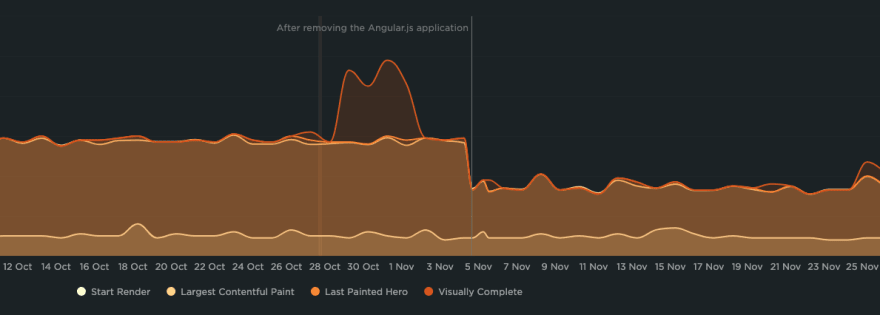
- For the users - there was a clear drop in loading times as we fully removed the support for Angular.js.
- For the developers - as a result of having two separate repositories, there is no dependency between frontend and backend when running the pipelines, which leads to faster deployments. We also no longer need to support Angular.js related back-porting.
- For the company - it allows faster times to deploy features and bug fixes.
What we learned
Communication is very important. The fact that we informed the Product Owner and the Stakeholders about the importance and the benefits of the migration contributed a lot to making this process move faster.
We also made sure to inform the stakeholders about each migration release that we had, asking them to keep an eye on any bugs that might come up, and also keeping them in the loop with the progress.
One of the things that we could have done better is to divide some of the migrated modules into smaller ones. For example, the last migrated module that we had was also the biggest and most important one (it included the main view that was used by the majority of the users). Because we decided not to break it into smaller pieces (as it was quite difficult to do that), it took a lot more effort and testing.
Planning your own migration?
To summarise what we’ve done during the split:
- Have a document with the release plan to keep track of all the steps needed for the migration
- Have a document with the migration checklist
- Have an Excel sheet for keeping track of the migrated components and discuss about the progress and blockers at every chapter meeting
- Inform the Product Owner and the Stakeholders about the necessity and the impact of the migrations so that you can include the tasks related to the migrations in the sprint
- Have a lot of patience :)







Top comments (0)