To write good quality commit messages will save you from the wrath of the next maintainer of your project. Your future self will also be grateful when there is a bug and you'll have to sail through all that history.
In this article you will learn:
- How Git messages are structured
- How to write quality commit messages.
- How to use a template to help you with that.
- How to use Git Aliases.
Git message structure
Git messages are compound of two parts.
- Header or summary
- Body
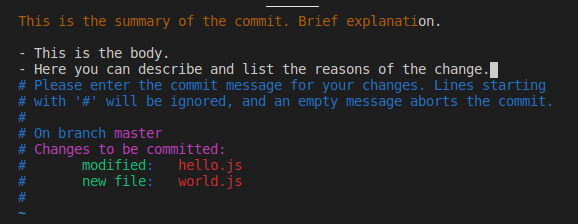
When you are commiting using git commit the default editor opens and waits for you to write a commit message, if you are using Git for the first time it's probably vi, check at the end of the article for a quick intro. The first line is the Header and after an empty line comes the Body of a commit. This separation is intentional so that you can use options like git log --oneline to list only the Headers of the commit messages.
Here an example.
Everything with # is interpreted as a comment and it's not added to the actual message.
Quality commit messages
To write good quality messages you first need to understand that commits are meant to hold small changes. So it's a good practice to edit fewer files and commiting changes often.
When writing commits you have to have two things in mind:
- What changed
- Why the change is needed
You answer the first question in the Header using imperative language. Here are some examples of Headers.
- [Add] formatTime function to display dates in 'HH:mm' format.
- [Fix] formatBlocks function. missing slug attribute.
- [Deprecate] REST API. now interactions use socket.io only.
- [Document] Add Swagger documentation for Articles API.
- [Remove] phoenix-channels lib. The new protocol uses amqplib.
- [Update] Articles main font to Roboto.
- [Secure] Author's REST routes /author/articles/:id
Then you can answer the second question using descriptive language and listing the reasons why the change was necessary. Let us see a full example using the first Header.
[Add] formatTime function to display dates in 'HH:mm' format.
- this is a helper function utility for the scheduler module.
- it uses moment.js to parse date formats using a particular timezone.
Now that looks quite good. Some companies enforce commit structures and ask you to refer to the id of the issue. You can append it to the action or at the end of the Header.
Git Template message
As you continue to write new features it's good to have a template to use it every time you want to make a commit. Let us create that template.
We'll create the files with the touch command and open the file with the nano editor.
$ cd ~/
$ touch .git-commit-template
$ nano .git-commit-template
# paste the following within the file:
#[Add/Fix/Remove/Update/Refactor/Document/Secure/Deprecate]
#[]
# Why is it necessary? (Bug fix, feature, improvements?)
#-
# [issue #id]
Now that we have our template ready, we tell Git to use it. For that, we need to know the absolute path to that file. you can use pwd to display it, in my case is /home/sam
$ pwd
# /home/sam
$ git config commit.template /home/sam/.git-commit-template
All your git configurations are saved in the ~/.gitconfig file. Mine looks like this:
[user]
name = sespinoza
email = espinoza.jimenez@gmail.com
[core]
editor = vim
[commit]
template = /home/sam/.git-commit-template
If you want to get rid of the template just delete the last two lines related to [commit].
Git alias
Now that we know how to write quality commits we can list them in a compact comfortable manner using git log --oneline. But we can do better, we can show more information like the date of the commit and the author.
For example, you can get to a project and use
$ git log --pretty=format:'%h - %ad - %aN - %s' --date=short
fa64fad - 2020-08-15 - sespinoza - [Fix] Header's css. On mobile screen resolutions expand menu actions width to a 100%.
4240b85 - 2020-08-15 - sespinoza - [Add] login and logout action in dropdown menu when is in mobile screen resolution.
f3abfac - 2020-08-15 - sespinoza - [Update] Header. Colors, grouped user actions and compatibility with different screen size resolutions.
We can use an alias so that we don't have to type that command every time. You can add an alias in your .gitconfig file, my complete configuration looks like this:
[user]
name = sespinoza
email = espinoza.jimenez@gmail.com
[core]
editor = vim
[alias]
lg = log --color --pretty=format:'%Cred%h%Creset - %Cblue%ad%Creset - %aN - %s' --date=short
[alias]
changelog = log --decorate --date=format:'%B %d, %Y' --pretty=format:'%ad: %s (%h)' --abbrev-commit
[commit]
template = /home/sam/.git-commit-template.txt
Instead of writing git log --pretty=format:'%h - %ad - %aN - %s' --date=short you can now just type git lg. I add some colors here, you can customize this however you wish using this resource.
That's it for today. I wish you a happy and productive life.
Extra: vi
If you are using Git for the first time it's probably that your default command editor is vi of vim. So here is the basic to use it:
Vi uses modes: One mode to read, another to write, and so on.
- To use the edit mode press i and start writing you commit.
- To save and exit press ESC then type :wq and hit Enter. This will write and quit.
References
About me
I’m a Software Engineer, writer, tech enthusiast, pianist, origami lover, amateur photographer. In my spare time, I go trekking, play the piano and learn history.
My tech: JavaScript, Node.js, React, Ruby, Crystal, Bash, Docker.
You can follow me on Twitter, LinkedIn or visit my page to contact me.
Aknowlegments
Photo by Hello I'm Nik 🎞 on Unsplash








Top comments (0)