Var (Variable)
Var has been with us since the beginning. You might be thinking, "brah this is too basic", but we got to understand how var's work completely and what happens behind the scenes in order to understand the use cases of Const & Let.
Scope
The major differentiating factor from the other ways of declaring variables in js is the fact that vars have a function scope. For example:
Why didn't the code break? Because js has a property called "hoisting". It tries to bring any sort of declaration (including named functions)on the topmost scope as possible. Since Vars use function scope, it brings it to the first line of the function. Keep in mind the Var is just being declared, not being assigned a value. That's why we are getting the string 'undefined' instead of 'error:var i is not defined'. Here is an example of what exactly is happening behind the scenes:
Note: The variable's value can be accessed outside the if statement.
Let
Since we understand var's we can now take a deep look into let.
Scope
Here's the twist. the scope for all let declarations is the fact that let statements use block scope similar to other OOPS programming languages such as Java or when 'use strict' in js. Block scope means that it can only be used within the whatever is being declared a.k.a the block. Let's (pun intended) take us old example and replace it with let:
As runkit suggests, i can only be accessed in the if statement after the line of the declaration. Hoisting has no power when we declare statements with let.
Const
Const is a very easy to understand, because it's essentially the same thing as var & let (aren't all of them).
Scope
Const just like let uses block scope, so it has all the properties of let besides the ability to prevent redeclaration of the variable. Let's take a look at a few examples:
As you can see above, there are a few exceptions. If you have declared a string or a number the value can't be changed either. But when you are declaring as an object, it gets a bit interesting.
Message's properties can be modified, or added but message cannot be redeclared into a integer with a value of 100.








Top comments (6)
Sethy really like your illustrations and the article overall. But I believe
Functions are actually Varsis wrong.It might seem they are the same, but there are some minor details which are easy to overlook.
In your example
and
are not the same thing, if you just move the
whatUpto the top.will fail whereas the one below won't fail
This happens because in javascript functions are hoisted. But it doesn't happen for anonymous functions.
The example above is called an anonymous function (since it doesn't have a name), assigned to a variable

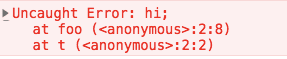
whatUp.Anonymous functions are great for places where you quickly want to pass a function which doesn't really need a name, for eg. callbacks. But they are difficult to debug, because if they throw an error, stack trace would look something like this.But if we use a non-anonymous function it will also give us the helpful function name.
Thanks for letting me know! I appreciate your detailed explanation and examples. I'll fix the article ASAP! Once again thanks!
@sethusenthil thank you for well explained article.
I came here from Andrei's tutorial on data structure and algorithm - Udemy.
In your last code, there is you wrote 'var' instead of 'const' statement.
Same Buddy
Aye Data Structures Gang!
Great article!
I'm afraid that in your last code about const, you mistake const with var in line 4.
Thank you!