
In this article you will learn how to create Todo List using JavaScript. JavaScript Todo List helps you create a list of things you want to do thro...
Some comments have been hidden by the post's author - find out more
For further actions, you may consider blocking this person and/or reporting abuse


Awesome, I like the elegant and simple design.
I think "Add" button and "delete(trash)" button should have same background color
I have created the same TodoApp with PWA functionality.
Give it a try and tell your thoughts on it.
todo.shakiltech.com
Hey.. This is way more helpful than what I've been seeing online so far. Thank you!
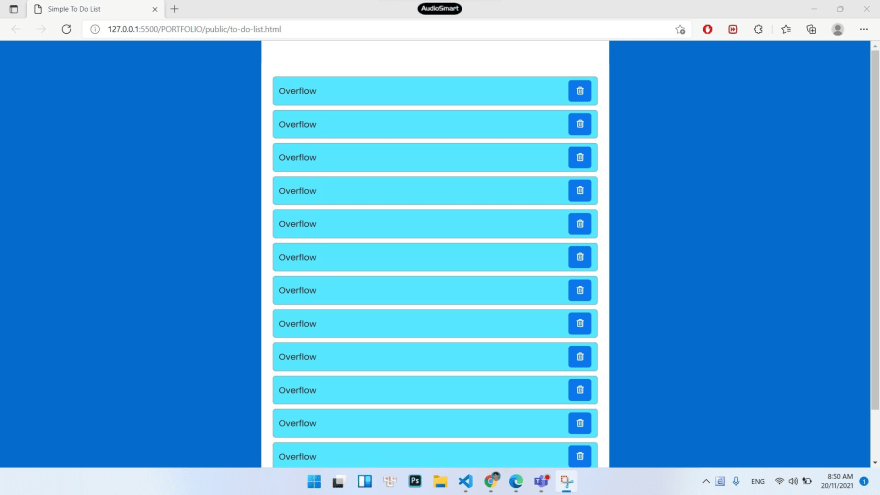
You must fix this problem, it gets overflow when I add more than 10 tasks. Totally, thank you for this and have a nice work.

Welcome 😊
Good day family how to make this using html and css only
I tested the code. It won't work for me unless I wrap all the code in
document.addEventListener('DOMContentLoaded', (event) =>{});
Otherwise it drops error "Cannot set properties of null (setting 'onclick')"
codepen.io/codemediaweb/pen/XWaRxWm
When the page is refreshed,the list disappears.
Any way to solve this?
Great video!
You have to add event listener -DOMContentLoaded and save to local storage. Watch tutorials on YouTube on how to do that
I used this for my daily dose of JS practice. Thank you;
Welcome
Can i sell this as an app? i think i need permission from you lol
OK,
Now this design is yours
is the heart a yes or a no? lol
Awesome great job ❣️❣️
Thank you 😊
Wow. Nice and clean. Thank you
Welcome
Hello, i have a question. Why when i put a task, the page refresh, and dont let me put the task?
You can watch this video
youtube.com/watch?v=6yN7c4jfv_E
You have to add event listener -DOMContentLoaded and save to local storage. Watch tutorials on YouTube on how to do that
Thanks. Very simple way. Helpful
Welcome 😊