Hi, how are you, so you are here to learn about the Firebase that's good. you are on the right path because cloud services are the feature of the Web and mobile applications. So let's get started.
What is Firebase ?
Firebase is a mobile and web application development platform developed by Firebase, Inc. in 2011, then acquired by Google in 2014. As of October 2018, the Firebase platform has 18 products, which are used by 1.5 million apps. (as defined by Wikipedia ).
Firebase is a Backend-as-a-Service (Baas). It provides developers with a variety of tools and services that helps the developer to make web apps, mobile apps, or games regardless of server-side coding, API, or backend data storage. All the backed related stuff is managed by the Google cloud infrastructure. Firebase has some methods to connect with these services and you have to use them to make beautiful apps and websites.
In short, Firebase is a platform that allows you to build web and mobile applications without a server-side programming language.

I am going to start a Firebase series in the dev.to and if you are interested in learning Firebase then leave me a comment so I can know how many are interested in these series. In this first blog, we going to know the products offered by the Firebase and setup our first firebase app.
Some firebase Basic Products and their Usage area
Authentication — user login and identity
Realtime Database — real time, cloud hosted, NoSQL database
Cloud Firestore — realtime, cloud hosted, NoSQL database
Cloud Storage — massively scalable file storage
Cloud Functions — “serverless”, event driven backend
Firebase Hosting — global web hosting
ML Kit —SDK for common ML tasks
Analytics — understand your users, and how they use your app
Predictions — apply machine learning to analytics to predict user behavior
Cloud Messaging — send messages and notifications to users
Remote Config — customize your app without deploying a new version; monitor the changes
A/B Testing — run marketing and usability experiments to see what works best
Dynamic Links — enable native app conversions, user sharing, and marketing campaigns
App Indexing — re-engage users with Google Search integration
In-App Messaging — engage your active users with targeted messages
so lets set up our first app
Go to https://firebase.google.com/ and log in using your Google account.
When you login sees on the top right sight of your screen you will see an option Go to Console, click on that.

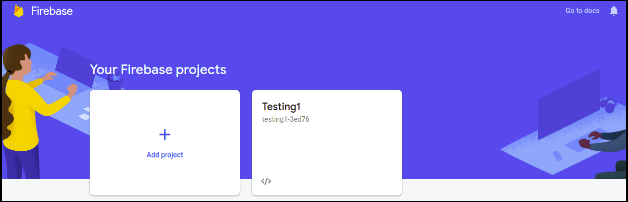
now you will be redirected to the home page of the firebase. Which would look like the below screen.

This screen shows your existing project and on the left side, there is + icon to create a new firebase project. Click on the + icon Now you get the following screen
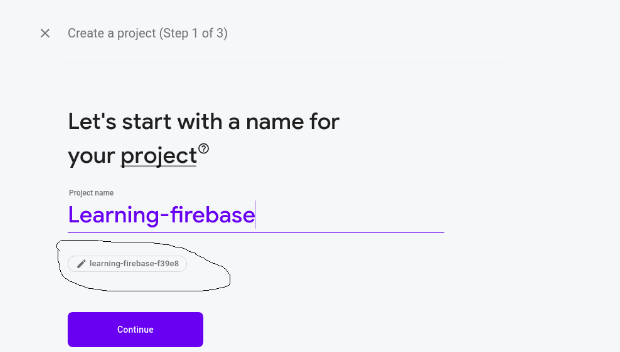
Enter the project name of your choice, just see the below of your project name learning-firebase-f398e8 that was your unique google cloud project id. whenever you create a firebase project. It automatically creates the google cloud project. Enter your firebase app name and press the continue button.
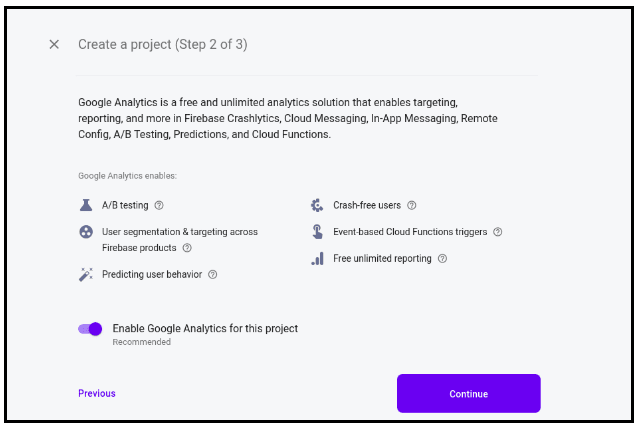
now you got Some user analytics tools you want to enable or disabled. this toll helps to analytics the user of your website or app to check how the visitors are engaging and to the A/B Testing and other analytics tools. for the initial project just disabled it and the press creates a project.

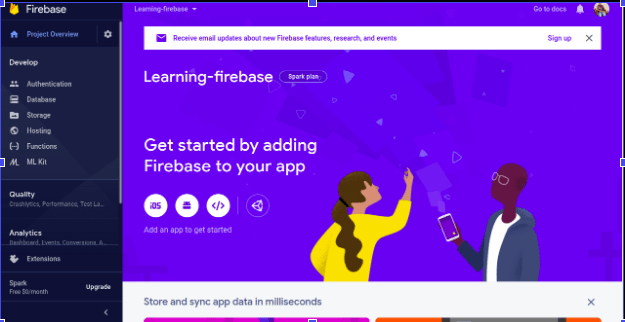
it will take some time to create the project once it finished you will see the following screen.
Congratulations you have set up your first firebase project and are ready to learn the firebase which was on-demand in the current It sector to make the serverless app.
I hope that you like the very first introduction tutorial blog for the firebase. If you like this one then please leave a comment and follow me to get notified when I posted the next part of this Firebase series.
To keep up with everything I’m doing, follow me on Twitter. ==> Kushal Sharma











Top comments (37)
Great topic. I’m interested in incorporating real-time functionality within a JAMstack setup. Eg a front end that is populated by content from a headless CMS but also contains elements such as a ‘like’ button that dynamically increases the ‘number of like’ counter.
Nice write up ... Would be nice to see how you work with each of the services.
sure, I will write about the firebase services also
write more
Sure , I will write about firebase services and it's usage area
Nice. Thanks for writing.
thanks
Yw, can we talk in private? Thanks
Nice post
thanks, your words meant a lot for me
Keep up the great stuff
Nice post. Waiting for more...
thanks, sure I will write more about firebase
Looking forward to this tutorial 👍
sure, I will more about this
Very nice topic we are waiting the next step
Want
thanks, Rafed
Okay I am in
Some comments have been hidden by the post's author - find out more