Well, We're Here!
I reached the end of my bootcamp! But before we get all mushy-mushy with the feels, let's talk about my final project and how that went!
Flexable - My Final Project
Front End Github Repo: https://github.com/shawnhuangfernandes/flexABLE-client
Back End Github Repo: https://github.com/shawnhuangfernandes/flexABLE-server
I plan on hosting the application on Heroku as soon as I learn how!
Project Requirements
Echoing what I said in a previous blog post, we were given 3 weeks to build our final project (the entire length of the mod). Here were the requirements given to us from Learn.co (Flatiron's learning platform). I have also marked up the items that I would attempt to tackle during the life of the project!
Backend
Here were the list of deliverables for the Backend (we got to choose a couple that we wanted to hit).
[x] Auth
[ ] Tests
[ ] Multiple has_many_through relationships
[x] Seeds from a complex data set
[x] Custom routes
[ ] Custom controller/model methods
[ ] Basic database query optimizations
[ ] Background jobs for slow actions
[ ] Sockets or email integration
[x] One significant refactor
[x] Validation
Frontend
The product needed to use a React based frontend. There were a couple of deliverables that we could optionally implement:
[x] Auth
[ ] Tests
[ ] Interacting with a complex API
[x] Redux
[x] Custom CSS
[x] One significant refactor
Project Planning
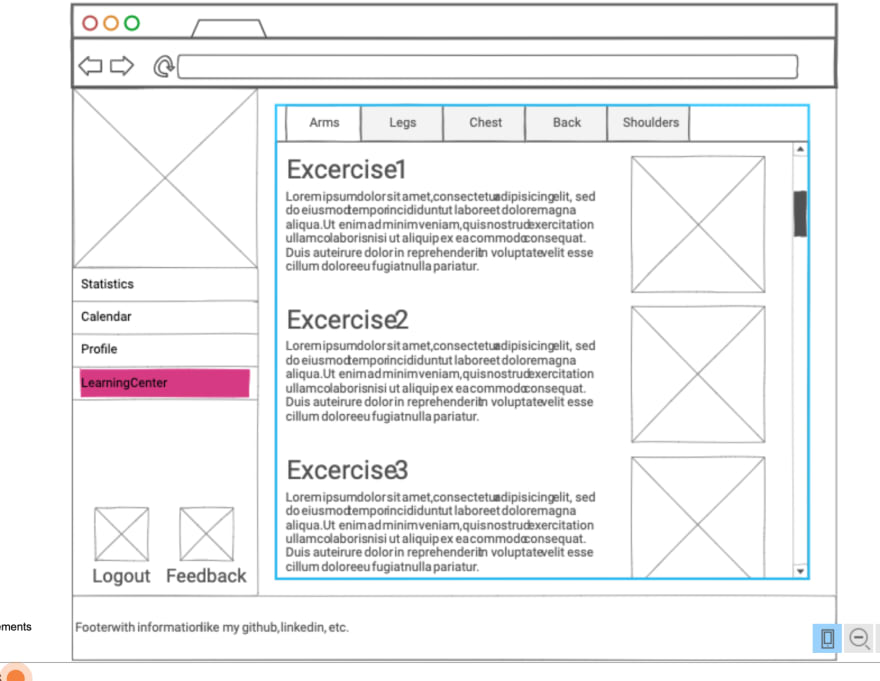
I knew what deliverables I wanted to tackle, but we had to pitch our projects to our instructors and coaches to get their buyoff (and begin working)!. I liked the strategy of creating my website views first, so I jumped on Ninja Mock and began creating my views. Here's a sample of one of Flexable's hypothetical "pages".
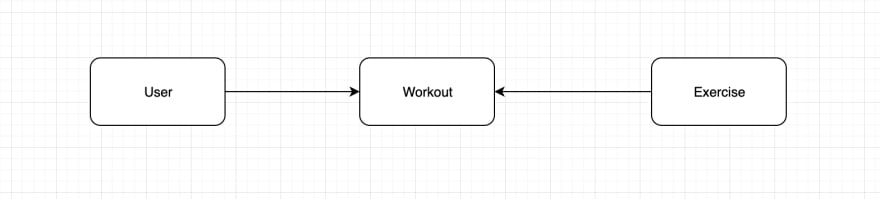
After mocking up the pages, I determined my what types of models I'd be using for my backend. I kept them simple and drew them on Draw.io
A simple has-many-through relationship!
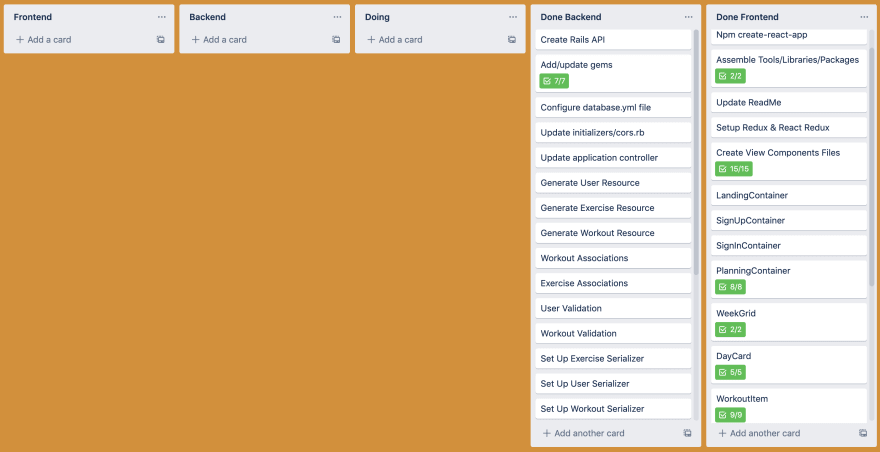
Now that I had my models and my views, it was time to start my own type of Project Management using Trello. I split my Trello cards into 5 categories:
1) Front End To Do
2) Back End To Do
3) Doing
4) Front End Complete
5) Back End Complete
All my deliverables were put into (1) and (2), and I moved them over to (3) when I was working on them, and then moved them over to (4) or (5) when I completed them. If the deliverables had multiple steps, I would add a checklist within the item and add details that way. Here's a sample of the final Trello board after the project was complete!
My deliverables were separated into a couple categories:
1) If it was a step, it was a single deliverable (e.g creating the react app, uncommenting required gems, installing a package)
2) Front End Specific If it was a component in React, I made it a standalone deliverable.
3) Back End Specific If it was a Model, Serializer, or Route, or Controller in rails, I turned it into a standalone deliverable.
After going through and creating all the steps I thought were neccessary for going from 0 - 100% project completion (knowing that things would need to be added later), I used Trello as my road map to start coding.
I presented my Trello Board, my model mockups and my views to my instructors and got the green light to begin!
Starting with my Back End
Looking at my Trello Board, I had a clear order to getting my back end set up. To summarize:
1) Backend Configuration (folder structure, gems, database etc.)
2) Create Models + Controllers + Serializers using Rails commands
3) Update Models with Associations, Validations, and Encryption
4) Create Controller Methods
5) Code Seed File
6) Web Scrape Google's Fitness API Page and create Exercises, Users, and Workouts using Nokogiri
7) Make sure everything is well commented
8) Update the README
NOTE: I technically am showing 6 steps, but I actually would test each step to make sure they were functional before moving onto the next step.
Working on the Front End
Once again referencing the Trello Board, I had a set of steps that I could follow to get my user interface running with React.
1) Front End Configuration (folder structure, install packages etc.)
2) Set up API service file linking to backend routes
3) Setup Redux Store, Reducers, and Actions
Note: As an FYI, here is an awesome Redux Debugging Tool for Google Chrome
4) Build Main Container that renders all the other page routes
5) Build Each Component rendered by Main Container
Note: As an FYI here is an awesome React Developer Tool for working with React Components
6) Style Each Component using CSS or a styling Library (I used Material UI
Project Pitfalls
I made some mistakes on this project, and it really gave me the run around as a result.
Github Commits
When I began the project, I started git committing after I built out entire components. This really burned me when I made a couple mistakes that broke my application and I couldn't trace what caused it. I ended up having to redo a very large component because I had not committed frequently while I was building it. The general rule I was told was try to commit every 20 lines of code.
Keeping my code DRY (Don't Repeat Yourself)
This was by far the biggest pitfall of my project. My application had some date data coming from my back end (Ruby), which was used in multiple components (in my front end). I decided (because I was rushing), that I wouldn't take the time to create a date formatting method to format a ruby date to a javascript date. I built out several components, each one formatting date data in slightly different ways than the other. This caused a huge headache for me, as I started trying to trace errors throughout my program. When I revisited my program and did a major refactor, I created methods to encapsulate functionality that was repeated throughout my application.**
Trying to Style before functionality was built out
I was tackling multiple new concepts during this final project. One of those concepts was using Material UI to style my website. Because it was a new library I'd never used, I was really excited and wanted to make my website pretty as I made components. I started running into styling and formatting issues that prevented me from debugging the actual functionality of my website. What I should have done was do no styling until I could display and manipulate the data across my website as desired.
Flexable Gallery
Want to see some pictures of Flexable? Here they are:
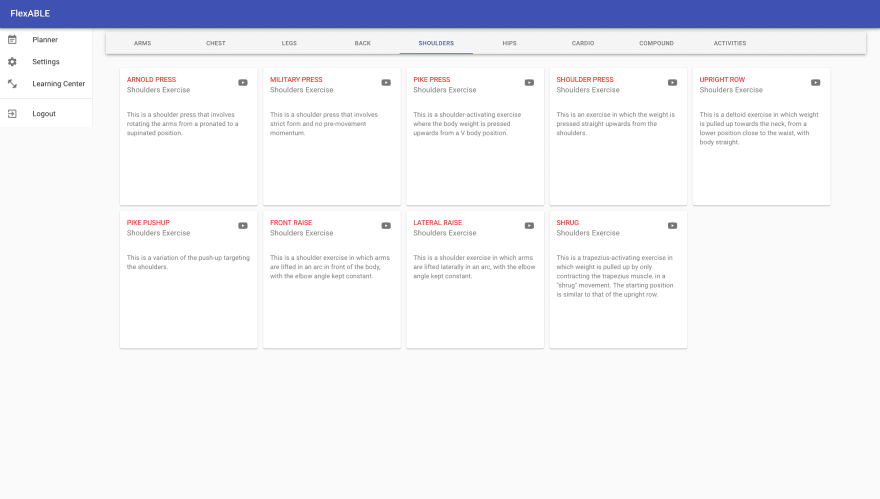
Learning Center (To Learn About Workouts)

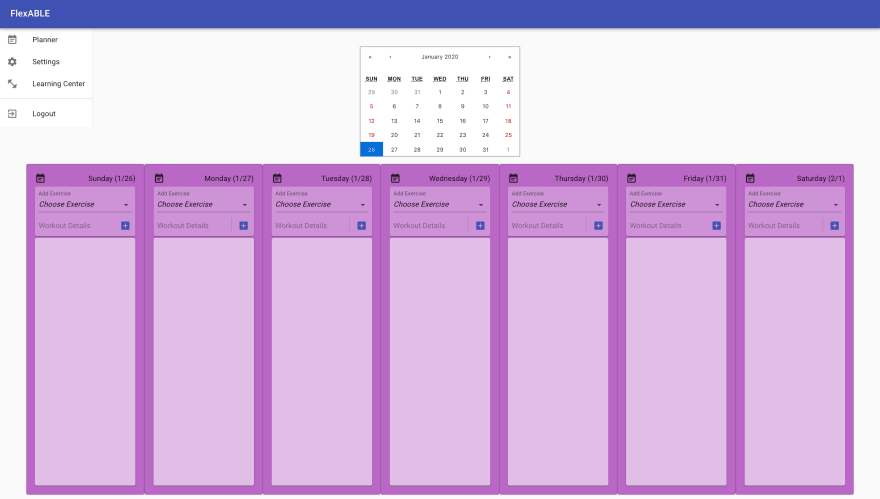
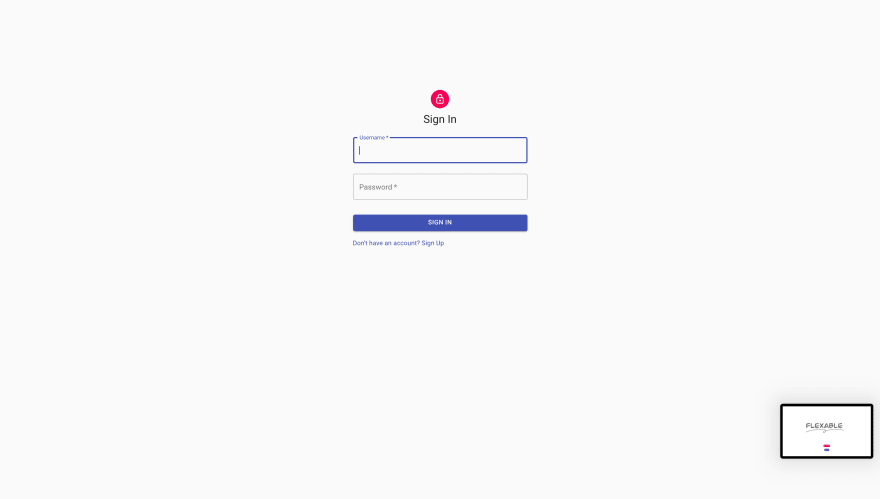
Planner (To Plan Your Workouts)

Takeaways
This was an awesome project to work on. There were a couple takeaways:
- I loved working with Material UI and playing with JSS (Javascript Style Sheets).
- I am actually using it to plan my workouts! This app is actually useful for my life!
- It was a deep dive into multiple new things (Redux, React Hooks, Material UI, 3rd Party Tools like React Calendar).
- I built a lot of really good Github and commenting habits which I will be carrying forward to my future projects
Presentations and Graduation
The end of mod 5 was marked with a final presentation for our instructors, loved ones, coaches, and the cohorts behind us. This was an opportunity for people to ask us questions about our project and celebrate our progress. Here's some photos of the event:
It was a lot of fun seeing everyone else's projects, and also getting feedback on my project! I was pleasantly surprised to hear the positive remarks (maybe I was a little hard on myself). A couple people said they might even use Flexable to track their own workouts (here's to hoping).
After presentations, our cohort sat and talked for a while to just decompress. It was really hard to believe that the only thing between us and the dreaded job search was graduation!
But the next day, it happened... we graduated.
It was a really short ceremony, where our coaches shared some words of wisdom and encouragement, and we surprised them with some handmade gifts (I helped make a book for them)! This was going to be our last day together as a cohort before we were unleashed on the world! It was really happy, and just a little bit sad. I personally feel like our cohort had really awesome chemistry, and I'll definitely miss having us all together.
So, What's Next?
The end of the bootcamp doesn't actually mean that my career stuff stops. I will be working with my career coach for 90 days and plan on using the Flatiron space on a daily basis until I find a job! I've actually got a long laundry list to todos and I formed a little club for Flatiron grads to also work on their career stuff in a productive space. Here's a couple items on my personal to do list:
- Host my mod 5 project on Heroku
- Clean up my Github repository (it currently has 300+ repositories because of the labs I completed during the program)
- Finalize my resumes
- Finalize my LinkedIn
- Create a Youtube account to store my project videos
- Come up with a networking strategy with my coach to create connections
- ... and a slew of other deliverables
The End Of This Blog Series, The Start Of Another
This marks the end of my bootcamp series, but that doesn't mean my story is over! I plan on documenting my progress as I go from bootcamp graduate to a working web developer, and I hope it provides insight for other folks as to how to get their own job in tech!
Thank you so much for reading! I really appreciate all the feedback and general kindness thrown my way while I've been blogging. I can't wait to cross into the new chapter of my career, and I hope that this blog series helps you navigate through yours.
Good luck with your own endeavors,
Shawn


















Top comments (0)