This is a submission for the KendoReact Free Components Challenge.
What We Built 💪🔨
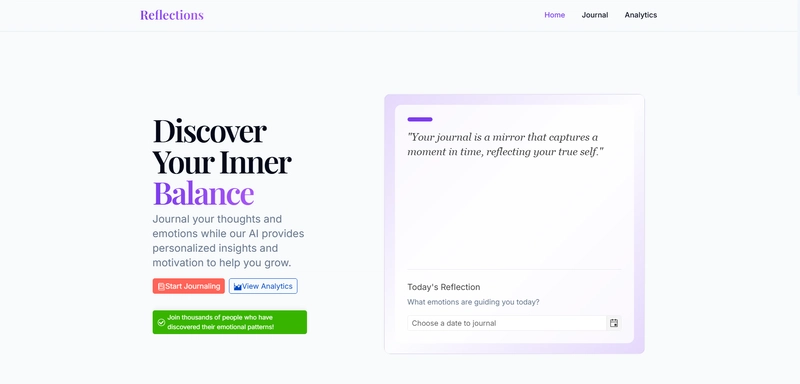
Me and my teammate @d_abhinav built an AI-powered journaling platform designed to help users discover and nurture their emotional well-being. The project combines daily journaling with smart AI analysis to provide personalized insights and motivation.
Users can log their thoughts and emotions daily, capturing moments that reflect their inner state.
AI will analyze emotional patterns from the entries, offering tailored insights and recommendations.
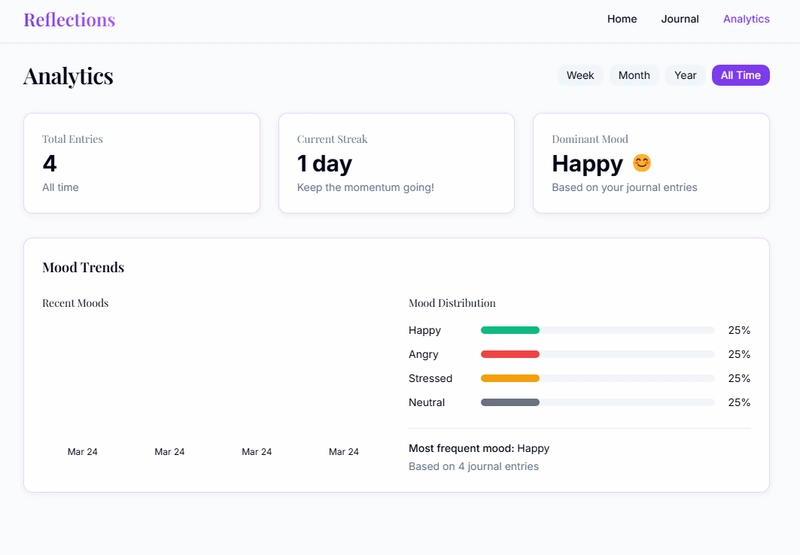
Tracking tools and analytics to visualize progress over time.
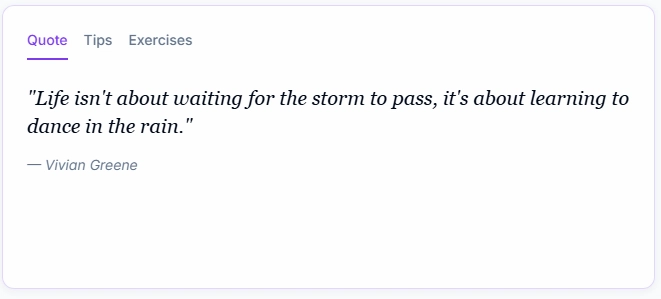
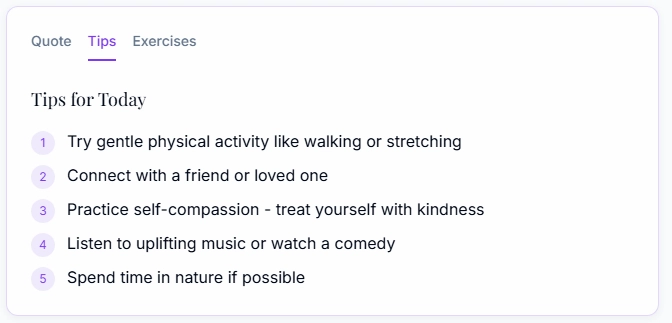
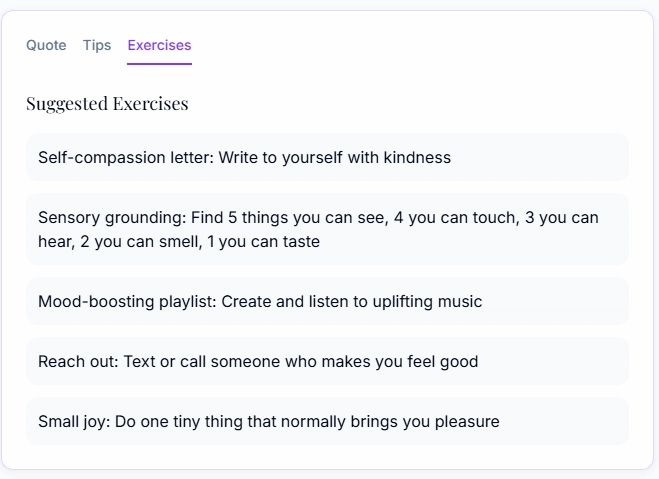
Personalized quotes, exercises, and journaling tips.
Overall, Reflections JournAI is positioned as a comprehensive tool for emotional intelligence and personal growth, leveraging technology to empower users in their journey toward inner balance and self-discovery.
Demo 💻
Demo: Can't wait for you to see this 👀
GitHub Repo: Coded with love ❤️
KendoReact Experience
Kendo react components are actually Very easy to implement and also help you to build very fast without the need of coding each and everything this is what we leveraged and here are the components that we used
(P.S We like the components so much that we use few of the premium components as well 😉)
KendoReact Components Used in This Project
1. Button (@progress/kendo-react-buttons)
Used for interactive call-to-actions (CTAs), navigation, and user interactions.
Files: src/components/NewEntryButton.tsx, src/components/home/CtaSection.tsx, src/components/home/CommunitySection.tsx, src/components/home/FeaturesSection.tsx, src/components/home/HeroSection.tsx, src/components/home/WelcomeDialog.tsx
2. Icons (@progress/kendo-svg-icons)
Used for representing actions and features with visual symbols like plusIcon, bookIcon, and chartAreaClusteredIcon.
Files: src/components/NewEntryButton.tsx, src/components/home/CtaSection.tsx, src/components/home/HeroSection.tsx
3. Loader (@progress/kendo-react-indicators)
Used to indicate loading states for asynchronous operations.
Files: src/components/home/JournalEntry.tsx
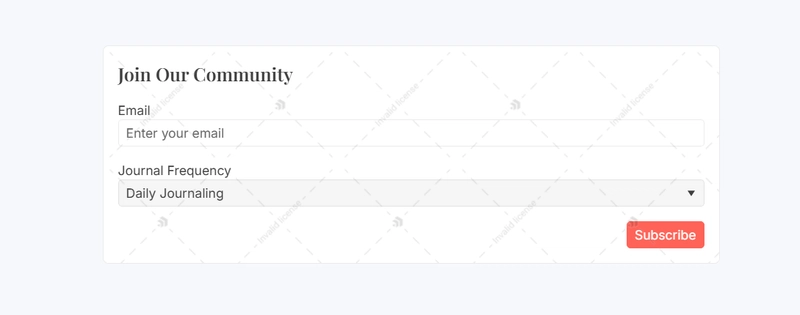
4. Form, Field, FormElement (@progress/kendo-react-form)
Used for creating structured and validated forms.
Files: src/components/home/CommunitySection.tsx
5. Input (@progress/kendo-react-inputs)
Used for capturing user text input.
Files: src/components/home/CommunitySection.tsx
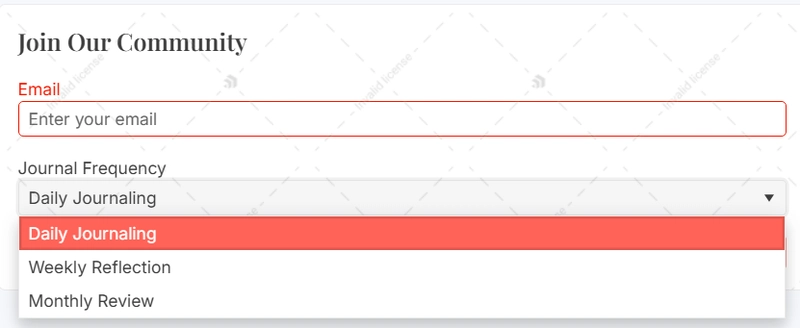
6. DropDownList (@progress/kendo-react-dropdowns)
Used for dropdown selections in forms.
Files: src/components/home/CommunitySection.tsx
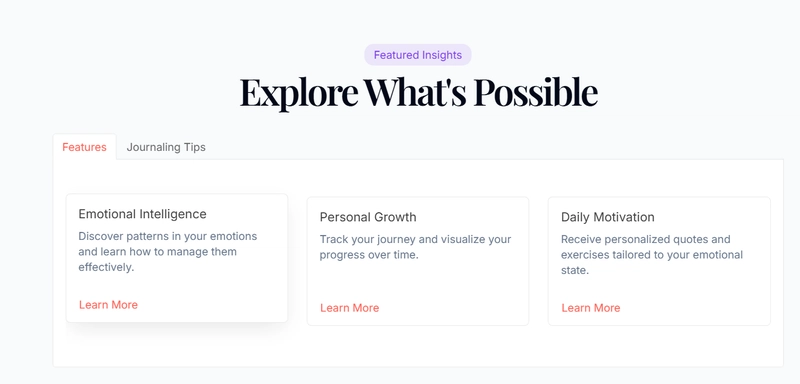
7. Card, CardBody, CardTitle, CardActions, TabStrip, TabStripTab (@progress/kendo-react-layout)
Used for displaying content in a structured format with cards and tabbed navigation.
Files: src/components/home/FeaturesSection.tsx, src/components/home/HeroSection.tsx
8. Fade (@progress/kendo-react-animation)
Used for smooth transition effects.
Files: src/components/home/HeroSection.tsx
<Fade>
<NotificationGroup style={{ position: 'relative', marginTop: '1rem' }}>
<Notification
type={{ style: 'success', icon: true }}
closable={false}
>
<span>Join thousands of people who have discovered their emotional patterns!</span>
</Notification>
</NotificationGroup>
</Fade>
9. Notification, NotificationGroup (@progress/kendo-react-notification)
Used for displaying alerts and system messages.
Files: src/components/home/HeroSection.tsx
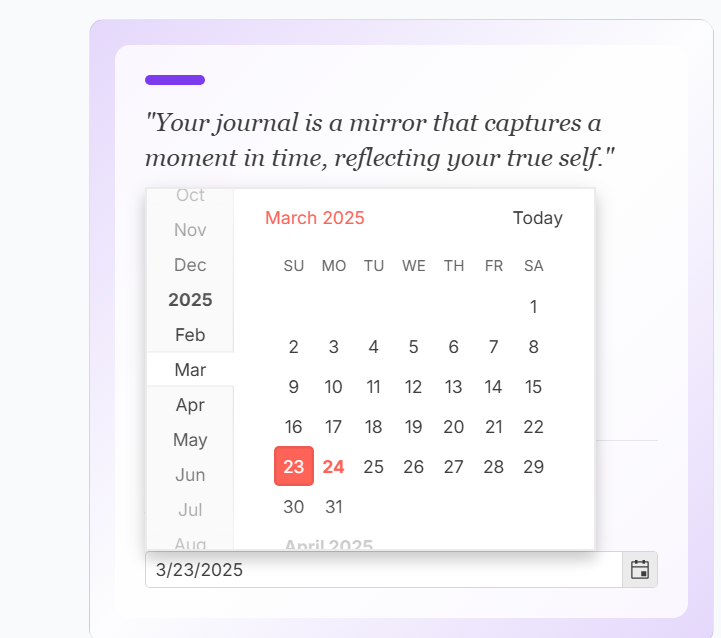
10. DatePicker (@progress/kendo-react-dateinputs)
Used for selecting dates in forms and filters.
Files: src/components/home/HeroSection.tsx
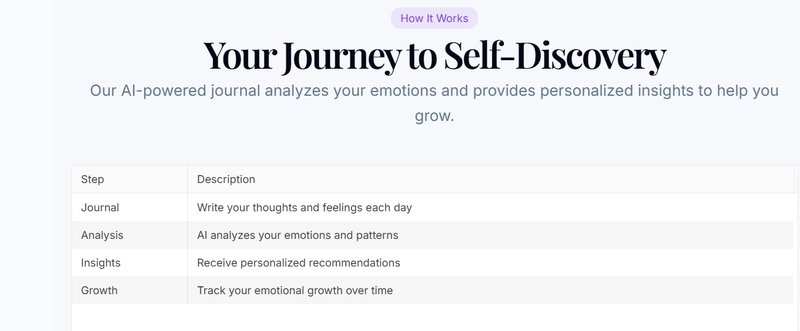
11. Grid, GridColumn (@progress/kendo-react-grid)
Used for tabular data presentation and management.
Files: src/components/home/HowItWorksSection.tsx
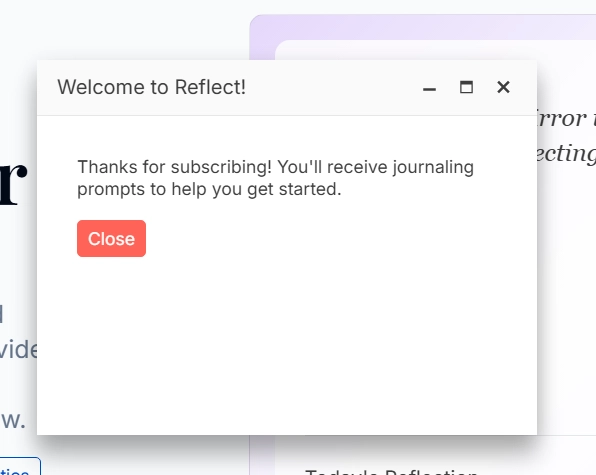
12. Window (@progress/kendo-react-dialogs)
Used for modal pop-ups and dialog interactions.
Files: src/components/home/WelcomeDialog.tsx
13. SvgIcon (@progress/kendo-react-common)
Used for displaying vector icons in UI components.
Files: src/components/NewEntryButton.tsx, src/components/home/CtaSection.tsx, src/components/home/HeroSection.tsx
<SvgIcon icon={plusIcon} className="k-icon k-button-icon" />
AIm to Impress
In our project, Generative AI serves as a compassionate companion, understanding users on a deeper level by analyzing their journal tone and keywords. Through sentiment analysis, our AI detects emotional patterns, identifying moments of stress, joy, anxiety, or motivation.
But we don’t stop at just recognizing emotions—we take action to uplift users when they need it the most. Based on their journal entries, we offer:
Motivational Quotes to inspire and reassure them.
Quick Tips tailored to help them navigate challenges effectively.
Personalized Exercises designed to improve their mood and mental clarity.
This marks a significant step towards leveraging Generative AI for mental well-being, ensuring that technology is not just smart but also empathetic and supportive.
Delightfully Designed
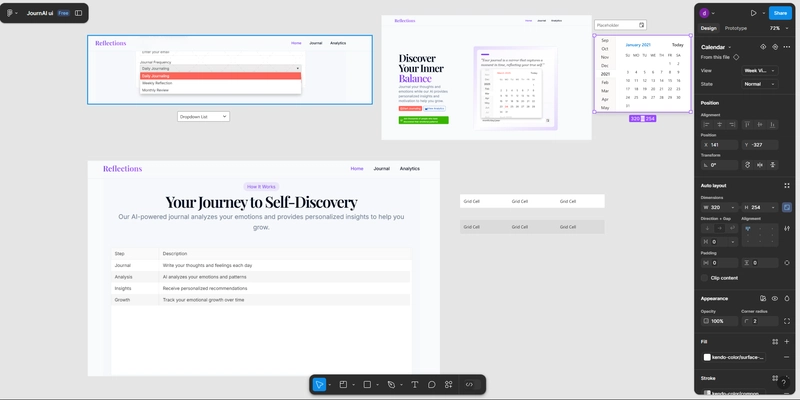
Designing the UI with the Kendo FIGMA UI kit made the process much smoother, as it provided all the necessary components we needed. This allowed us to efficiently plan and visualize how the elements would look on the actual website.
Here’s a snippet of utilizing these components in Figma, experimenting with their placement, and ensuring they align seamlessly with our design vision and a seamless user experience with a minimalistic design approach.





















Top comments (12)
Great work! Reflections JournAI is an innovative and impactful idea, especially in how it integrates AI to enhance emotional awareness. It's impressive how KendoReact components helped create a smooth and efficient user experience. I particularly appreciate the approach of sentiment analysis and personalized recommendations—it truly showcases the potential of AI in supporting mental well-being. Your passion for the project is evident, and I wish you continued success.
Glad you liked it
Love the idea of using AI for emotional wellness, it sounds super helpful and user-friendly! 🌟
Glad you liked it!
Awesome project
Cool!
Nice 🔥
good looking
cool !!
Did you notice the KendoReact "No valid license" alert?
Yeah i used one premium component so it shows that but i feel that shouldnt be a problem
Great idea and I hope you had fun @shelar1423 ! I am the Product Manager behind KendoReact and I'd really appreciate if you can share your experience with our product in a quick chat. Ping me here or at antoniya.boynovska@progress.com