If you're starting a new open-source project, keep this list of must-haves in it. That will not only help in building better quality code, but will also help in maintaining issues, documents, etc.
Table of Contents
Open-source
When a project is open source, that means anybody is free to use, study, modify, and distribute your project for any purpose.
Open source is powerful because it lowers the barriers to adoption and collaboration, allowing people to spread and improve projects quickly. Also because it gives users a potential to control their own computing, relative to closed source. For example, a business using open source software has the option to hire someone to make custom improvements to the software, rather than relying exclusively on a closed source vendor’s product decisions.
Maintainer
Well, goal of this article is not to dig deep in what is open-source maintainer. But, I will quote it from Best Practices for Maintainers:
If you maintain an open source project that a lot of people use, you may have noticed you’re coding less and responding to issues more.
In the early stages of a project, you’re experimenting with new ideas and making decisions based on what you want. As your project increases in popularity, you’ll find yourself working with your users and contributors more.
Maintaining a project requires more than code. These tasks are often unexpected, but they’re just as important to a growing project.
Tools
Let's look into tools which can help to make life of a maintainer easy 😇.
I have divided tools in a few categories: Formatting and Linting, Commit, Changelog and Releases, Documentation and Github Templates.
Linting
Linters have two categories of rules:
Formatting rules: eg: max-len, no-mixed-spaces-and-tabs, keyword-spacing, comma-style…
Prettier alleviates the need for this whole category of rules! Prettier is going to reprint the entire program from scratch in a consistent way, so it’s not possible for the programmer to make a mistake there anymore :)
Code-quality rules: eg no-unused-vars, no-extra-bind, no-implicit-globals, prefer-promise-reject-errors…
ESLint helps us to be align with those rules. They are also the most important ones as they catch real bugs with your code!
In other words, use Prettier for formatting and ESLint for catching bugs!
Prettier
Prettier is an opinionated code formatter with support for:
- JavaScript (including experimental features)
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS, Less, and SCSS
- HTML
- JSON
- GraphQL
- Markdown, including GFM and MDX
- YAML
Prettier enforces a consistent code style (i.e. code formatting that won’t affect the AST) across your entire codebase because it disregards the original styling* by parsing it away and re-printing the parsed AST with its own rules that take the maximum line length into account, wrapping code when necessary.
Prettier also provides options to adjust it according to your need.
npm install --save-dev --save-exact prettier
echo {}> .prettierrc.json
npx prettier --write . # format the code
npx prettier --check . # check formatting of the code
ESLint
ESLint statically analyzes your code to quickly find problems. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline.
Many problems ESLint finds can be automatically fixed. ESLint fixes are syntax-aware so you won't experience errors introduced by traditional find-and-replace algorithms.
Preprocess code, use custom parsers, and write your own rules that work alongside ESLint's built-in rules. You can customize ESLint to work exactly the way you need it for your project.
ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs. Like Prettier, ESLint also comes with its set of rules.
It also provides integrations with editors, which will help you identify issues faster.
npm install eslint --save-dev
npx eslint --init
npx eslint yourfile.js # check for lint errors
npx eslint --fix yourfile.js # fix all auto-fixable lint errors
Commit, Changelog and Releases
When it comes to generating changelog and/or releases, commit messages play a crucial role to achieve it in an automated way. Let's see which tools help us for it:
Commitizen
http://commitizen.github.io/cz-cli/
Simple commit conventions for internet citizens.
Commitizen helps you to keep your commit messages in a standard format. It follows the Angular commit convention.
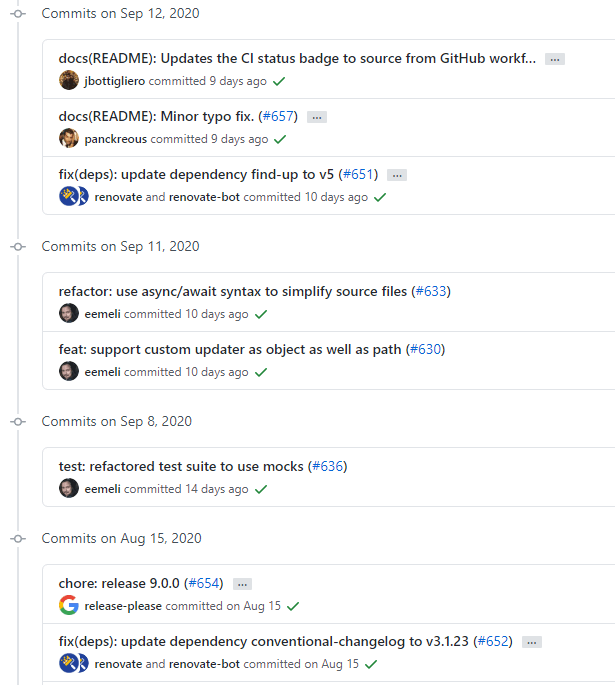
Formatted commit messages also help in generating changelogs.
npm install commitizen -g
commitizen init cz-conventional-changelog --save-dev --save-exact
npx cz # run this instead of git commit
Example of commit messages:
Standard Version
 conventional-changelog
/
standard-version
conventional-changelog
/
standard-version
🏆 Automate versioning and CHANGELOG generation, with semver.org and conventionalcommits.org
🏆 Automate versioning and CHANGELOG generation, with semver.org and conventionalcommits.org
standard-version will do the following:
- Retrieve the current version of your repository by looking at
bumpFiles, falling back to the lastgit tag. -
bumpthe version inbumpFilesbased on your commits. - Generates a
changelogbased on your commits (uses conventional-changelog under the hood). - Creates a new
commitincluding yourbumpFilesand updated CHANGELOG. - Creates a new
tagwith the new version number.
npx standard-version --first-release
# When you are ready, push the git tag and npm publish your first release
Semantic Release
https://semantic-release.gitbook.io/
Fully automated version management and package publishing
If you're using this, there is no need of using standard-version, because semantic-release takes care of everything.
semantic-release automates the whole package release workflow including: determining the next version number, generating the release notes and publishing the package.
It enforces Semantic Versioning specification. This can also be integrated with your continuous integration workflow.
Initially, you may find it somewhat difficult to setup semantic-release in your CI flow. But, once you have successfully done it, it's really worth.
This also has number of plugins. This allows for support of different commit message formats, release note generators and publishing platforms.
cd your-module
npx semantic-release-cli setup
Documentation
Documentation not only clarifies your own thinking, but it helps other people understand what you need or expect, before they even ask.
Writing things down makes it easier to say no when something doesn’t fit into your scope. It also makes it easier for people to pitch in and help. You never know who might be reading or using your project.
Even if you don’t use full paragraphs, jotting down bullet points is better than not writing at all.
Remember to keep your documentation up-to-date. If you’re not able to always do this, delete your outdated documentation or indicate it is outdated so contributors know updates are welcome.
Let's take a look at some documentation helper tools:
Make a README
A README is a text file that introduces and explains a project. It contains information that is commonly required to understand what the project is about.
Make a README will help you generate the very initial README file. Change it as you move ahead in your project journey.
readme-md-generator
 kefranabg
/
readme-md-generator
kefranabg
/
readme-md-generator
📄 CLI that generates beautiful README.md files
CLI that generates beautiful README.md files.
readme-md-generator will suggest you default answers by reading your package.json and git configuration.
npx readme-md-generator
Badges - Shields.io
Concise, consistent, and legible badges in SVG and raster format
Shields.io is a service for concise, consistent, and legible badges in SVG and raster format, which can easily be included in GitHub readmes or any other web page. The service supports dozens of continuous integration services, package registries, distributions, app stores, social networks, code coverage services, and code analysis services. Every month it serves over 470 million images.
It has been a one and only go-to place to generate badges in the most of open-source projects.
Including it in markdown (most probably README.md file) is pretty easy:
<!-- Format -->

<!-- Sample -->

Output of above sample badge is below:
License
Public repositories on GitHub are often used to share open source software. For your repository to truly be open source, you'll need to license it so that others are free to use, change, and distribute the software.
A software license tells others what they can and can't do with your source code, so it's important to make an informed decision.
Github has created https://choosealicense.com/ to help you understand how to license your code. The Open Source Guide provides additional guidance on choosing the correct license for your project.
Contributing Guidelines
A CONTRIBUTING.md file, in your open source repository or site, provides potential project contributors with a short guide to how they can help with your project or study group. It is convention to capitalize the word "contributing" as the file title, and to save it as a resource in markdown (hence the extension .md).
A nice guideline and template is provided at:
 nayafia
/
contributing-template
nayafia
/
contributing-template
Template for writing your own contributing guide
Github's Atom's CONTRIBUTING.md is considered as one of the best example.
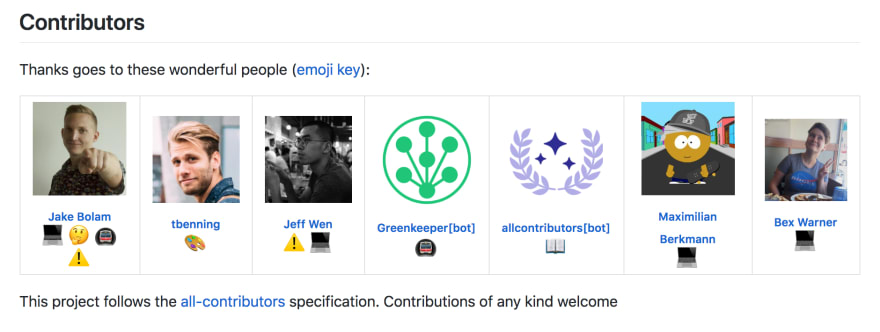
All Contributors
Recognize All Contributors. Including those that don't push code.
This is a specification for recognizing contributors to an open source project in a way that rewards each and every contribution, not just code.
The basic idea is this:
Use the project README (or another prominent public documentation page in the project) to recognize the contributions of members of the project community.
People are giving themselves and their free time to contribute to open source projects in so many ways, so they believe everyone should be praised for their contributions (code or not).
They highlight contribution area through emojis. Like 🐛 is for bug, 📝 is for blog, 📖 is for doc, 👀 is for review, etc. Fancy huh 😉!
It generates a table like below:
They have a bot, which is recommended way. You can also achieve the same using CLI:
npm i -D all-contributors-cli
npx all-contributors init
# add contributor
npx all-contributors add
# generate table
npx all-contributors generate
Contributor Covenant
https://www.contributor-covenant.org/
A Code of Conduct for Open Source Projects
Adopting the Contributor Covenant can be one way to express and codify values and signal your intention to make your open source community welcoming, diverse, inclusive, and equitable.
You can take the content from code_of_conduct.md or you can use CLI to generate the one:
npm install -g covgen; covgen "<your_email_address>";
GitHub Issues & PRs Templates
 devspace
/
awesome-github-templates
devspace
/
awesome-github-templates
:octocat: Curated list of GitHub Issues and Pull Requests templates
This is a curated list of templates that can offer inspiration for your project. An awesome template is one that informs contributors how to proceed in a very detailed or unique way.
You need to create 2 files for the same in your project directory:
.github/PULL_REQUEST_TEMPLATE.md.github/ISSUE_TEMPLATE.md
Below is one sample of issue template from their list:
### Subject of the issue
Describe your issue here.
### Your environment
* version of angular-translate
* version of angular
* which browser and its version
### Steps to reproduce
Tell us how to reproduce this issue. Please provide a working demo, you can use [this template](https://plnkr.co/edit/XorWgI?p=preview) as a base.
### Expected behaviour
Tell us what should happen
### Actual behaviour
Tell us what happens instead
And below is sample of pull request template:
### Your checklist for this pull request
🚨Please review the [guidelines for contributing](../CONTRIBUTING.md) to this repository.
- [ ] Make sure you are requesting to **pull a topic/feature/bugfix branch** (right side). Don't request your master!
- [ ] Make sure you are making a pull request against the **canary branch** (left side). Also you should start *your branch* off *our canary*.
- [ ] Check the commit's or even all commits' message styles matches our requested structure.
- [ ] Check your code additions will fail neither code linting checks nor unit test.
### Description
Please describe your pull request.
💔Thank you!
You can also find more issue templates at:
 stevemao
/
github-issue-templates
stevemao
/
github-issue-templates
🔣 A collection of GitHub issue and pull request templates
Other Guides
The open-source community is so wonderful that it has already provided a list of guides. Teams like Github and Mozilla has came up with such guides.
Open Source Guide
Open source software is made by people just like you. Learn how to launch and grow your project.
Open Source Guides https://opensource.guide/ are a collection of resources for individuals, communities, and companies who want to learn how to run and contribute to an open source project.
Mozilla Science Lab - Working Open Workshop
Mozilla Science Lab conducted a training session to make the most effective open projects possible, and build active communities of contributors around them.
They have around 10 minutes of presentation on around 9 topics. So, it would take around one and half hour to complete all.
Welcoming Open Source Project Metrics
WOSPM (Welcoming Open Source Project Metrics) organization is for creating and maintaining documents and tools to measure how an open source project welcomes users as possible contributor
They have this really cool checklist called WOSPM Checklist. A checklist by WOSPM organization for project owners to measure their open source project if it is a welcoming project or not. The checklist is created based on the Open Source Guides.
Conclusion
We saw fantastic set of tools and guidelines, which help open-source project maintainers to maintain quality of their code and also make their documents easier to read for contributors.
Let me know if you or your team uses any other tools which can be helpful in open-source project journey.
Credits
Some of the content is based on github.com/github/opensource.guide, the Mozilla Science Lab and contributors used under the CC-BY-4.0 license.










Top comments (2)
Cool, thank you for sharing!
I would recommend adding editorconfig too as it makes it easier to have consistent spaces/tab rules.