Happy to see you guys in another blog 😇.
In this blog, we see how to manage our state with ContextAPI, which is easy and more powerful in React. Without drilling props to props... context API makes our lives easier🤟.
create Context
Here I've created the useContext and pass it to the value of my name. This name value we can get anywhere on the folder by importing the useContext Hook.
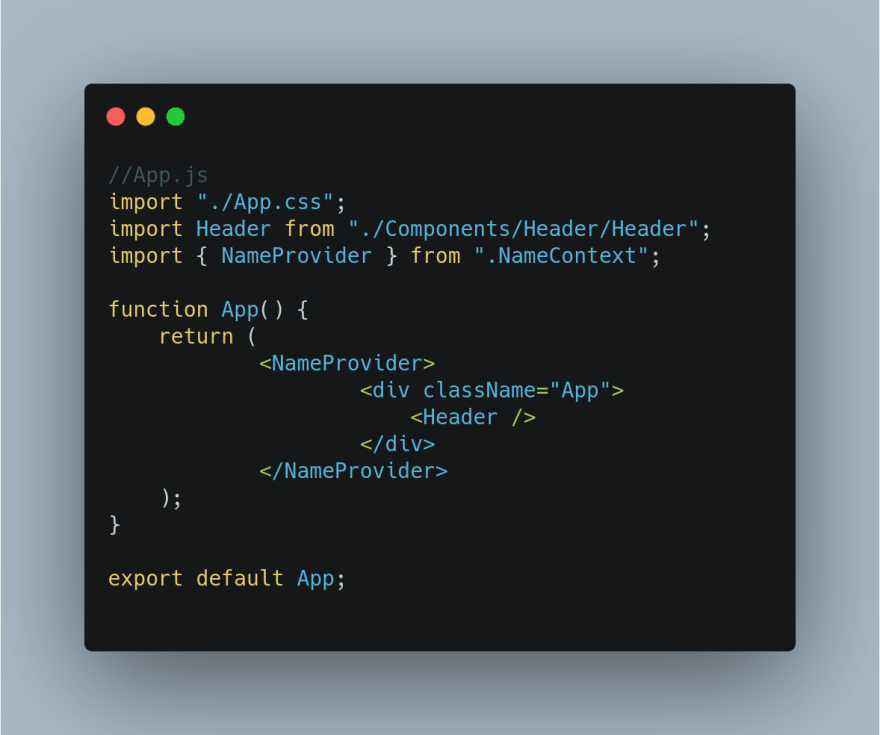
Wrapup the parent component
Make sure to import your NameProvider and wrap up the parent component, it gives the access to pass the value inside all the children.
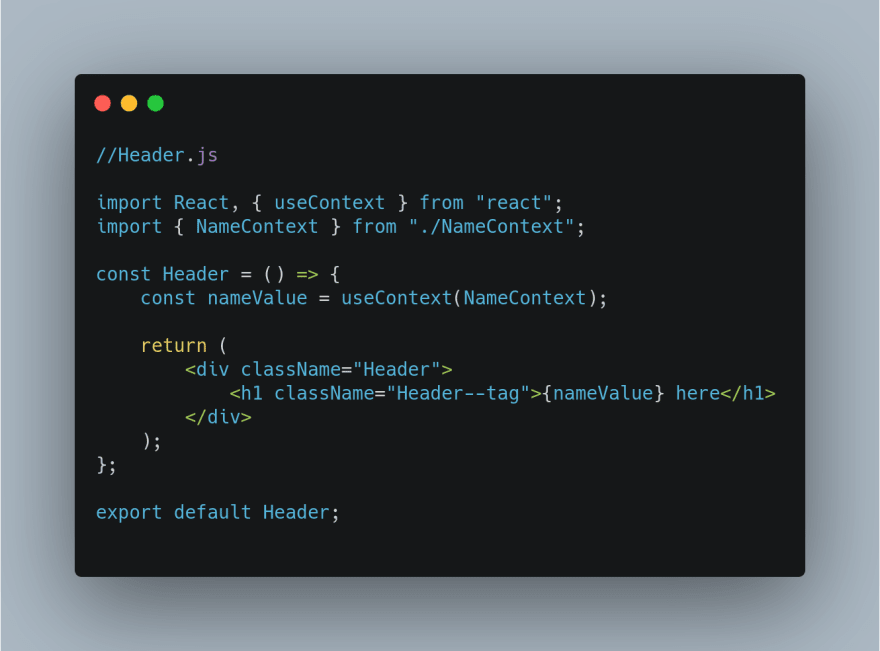
use Context

First import the useContext hooks and then the last step, import the NameContext which holding our state in this app. In my app, I want to get the value of a name in my header file.
Really this is easy😎 and cool, I just gave a 🧑💻demo by using a single file, if your app goes longer and longer, you can create the multiple create context and import where you want.








Top comments (0)