So let's start with the very basics what is the position property 🤔 and why should you even be bothered about it?
Position :
The position property helps us to define the position of a particular element in our website.
Yeah, this is pretty much it. Looks simple but when used creates a lot of complications, so let's understand it deeply
position:[value]
The position property can take five values :
1)Static - default. Nothing different, even when we normally create a site without ever using the position property, every element is set to position: static. Everything goes as per the normal flow.
2)Relative - Almost the same as static, though there are some differences. When you set position to be relative you unlock four other properties, top, left, right, bottom, and z-index which we can use to position our element.
It is very much like plotting points on graph paper and you can use the top, left bottom, right values to set where the point(or in this case the element will be placed).
3)Absolute - By using this value you remove the element from the normal flow. Like relative, top, left, right, bottom along with z-index properties gets unlocked. Now, here when you set the position of the elements using top, left, etc...
The element gets positioned based on its closest positioned ancestor. So basically we have a div with position relative and one inside it having position absolute, when you specify top, left your graph paper is now the closest positioned ancestor.
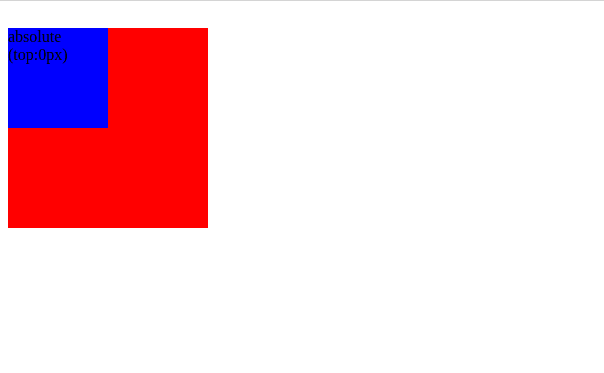
Here 👇👇👇, the red div is set to position: relative and with top:20px. Inside it is a blue div with position absolute having top:0px
So accordingly, the blue div should actually be at the top of the screen but because it is inside of a div that is positioned, it is considering the graph as the area to position the element
4)Fixed -As the name suggests the element with the property set to fixed will always remain in the same place even if we scroll. Again, this gives us access to top, left, etc... This thing is mostly seen in navbars and scroll to top button.
5)Sticky -It is very much like fixed position or rather a mix between relative and fixed position. Mostly used in navbars and scroll to top buttons.
It remains in the normal flow until we scroll past it, then it takes the position of the specified top offset value. If we provide the bottom value then it will take the bottom offset value until we scroll past by its original position.
Goodies 😋
Z-index:
I mentioned this property earlier, what exactly is it?
We can think of it as to be the z-axis, if you have previously worked with software like blender, the visualization becomes very easy.
Just as we have the x and y-axis, we also have something similar to the z-axis. Z-index can be used to set the position of overlapping positioned elements.
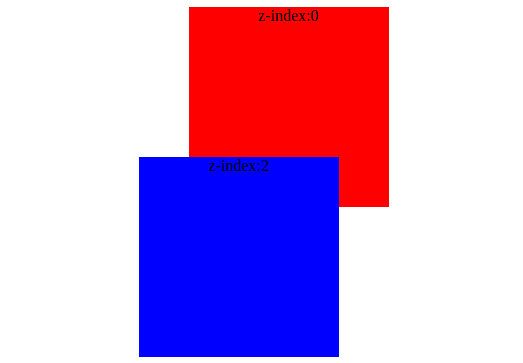
For e.g: if we have two divs that are stacked on top of one another in such a way that only one of them is visible, but I want the second div to be in the front then I can simply specify z-index to it.
The elements are placed based on their z-index, the higher the value, the higher will be its position. Values can be positive as well as negative.
Note ❗ : Top,Left,Right,Bottom and Z-index properties work only with relative,absolute,fixed,sticky.
For responsive behaviour we have to use % , rem , em ,etc values rather than px values
If there any mistakes then do point them out , I will try to rectify them asap. Also share your thoughts









Top comments (2)
Nicely explained.
Thanks 😊