Step 1. Check the Project Structure & File Structure
Step 2.Give the proper file name
Step 3.Initally I gave the file name as server.js for that it will throw the particular 404 Error. After I Changed the entry point of the API.I renamed the file name as Index.js.
Need to add Vercel.json in Your Project and i have attached image for refference.Check it
Inside the Vercel.json Need to setup the source directory. For that I have attached an Code below. Check it.
{
"version": 2,
"builds": [
{
"src": "./index.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "/"
}
]
}
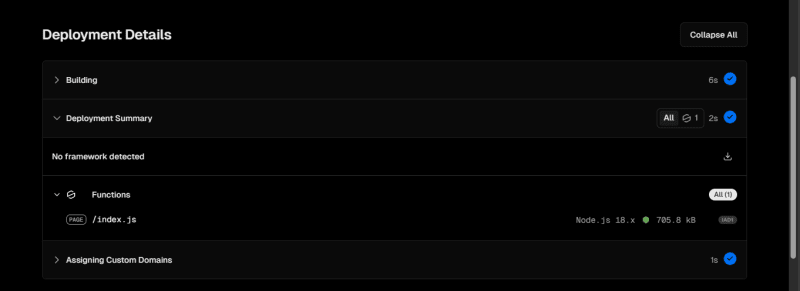
Once this setup has been done then the code has been pushed in your GitHub and check the vercel deployment. Now u Can resolve the 404 error.Once successfully completed the 404 error you can visible like the below image
Now the above second image like you appear you can use the backend API URL In your project.










Top comments (0)