Hey Geeks,
One of the major parts while learning any language, framework or library is to understand the internal working of its code. Though All the methods and ways of doing things are given in the documentation. And When we are stuck we have the life-saving great tool Stack-overflow to put us back onto the right path.
Have you ever wondered, who answers your questions on Stack-overflow and how they know the answers to the errors that are created by us 🥸😳 !
So, Let's know the working lifecycle of a React Component, to Avoid the errors and bugs we make…
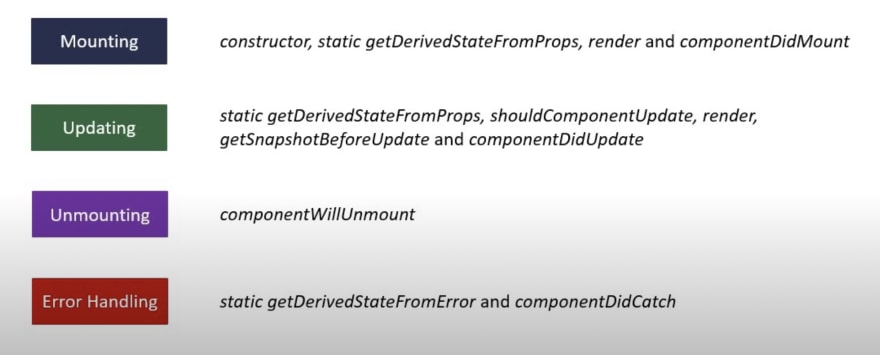
According to the React Docs of version 16.4 or above, We may classify the Lifecycle of a React Component into 4 main stages through which they pass, Which are as follows
MOUNT - The Very First Time when our page loads the components start mounting and we get our beautiful page layout. that stage is known as the mounting of a component. What internally happens is, as we request the webpage by entering the domain name (https://loadmypage.com), all the components get mounted on the DOM (i.e., is created and inserted into the DOM).
This phase comes onto the scene after the initialization phase is completed. In this phase, our component renders the first time.
UPDATE - Update, we can say is another mount(remounting), that happens whenever there is a change in either state or props of a component, which results in the re-mount of that component.
This is the major thing in react that makes it fast and a robust library. Only the component on which some change happens got updated in the real DOM, instead of constructing the whole DOM tree again on even a single change in any small component of the app.
UNMOUNT - As the word suggests, When a component is removed from DOM Tree, that phase is known as Unmounting.
For Example - When we log out of our account on some app, the navigation buttons got removed from the header, which can be achieved by Unmounting the component containing the Navbar(Navigation buttons)
This stage may seem like some basic or less important stage, but it's an as crucial stage as mounting. Like in Mount Stage, if a component fails to mount properly, the page may face bugs and errors, in the same way, there are some operations that a user may want to perform before or just after the component unmounts
Let’s Understand Well With an Example Why Unmount Stage needs to be handled carefully;
Here there are two components
Index.js - Containing the MouseHook Component, and a button to mount and unmount the MouseHook Component by toggling the value of mount state variable;
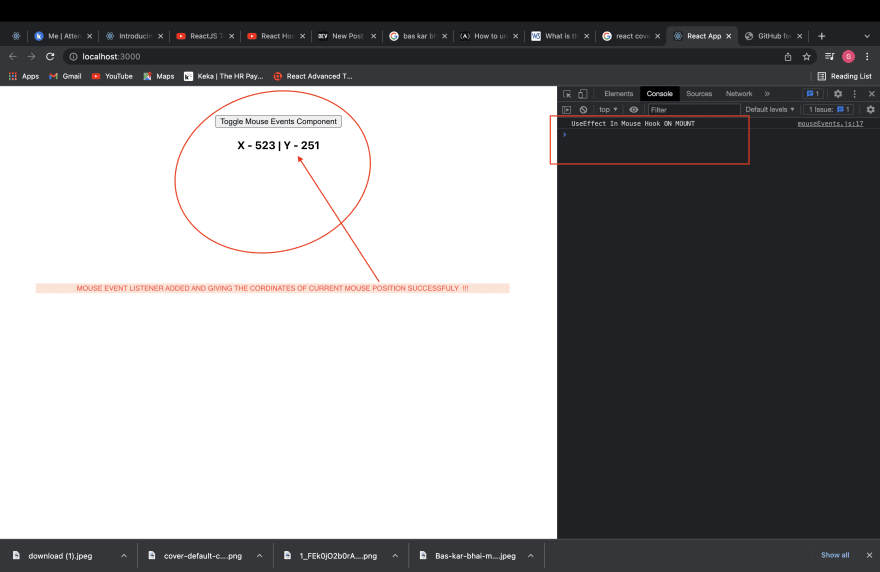
MouseHook - In this Component Event Listener is Added just after the component is mounted to listen to the mouse movements(x,y), using UseEffect Hook.

(MouseHook Component Snapshot)
Hope you got the bug that is there in this code...🧐🧐
Not???? Let's See through the console
Let's Consider Two Cases
- When MouseHook Component is Mounted(Added and Present in Dom Tree).

Our MouseHook is Mounted and working Right!!
- Let's See What Will happen as we click the button to unmount MouseHook Component

OOOOOOPS..... Error!
Why this happened is because we added an Event Listener when the component mounted, but we haven't removed that Event Listener before unmounting the component, which may cause a serious memory leak problem(same that is mentioned in the Error also).....
Hope now the importance of unmounting stage is more clear.
Let's Remove the Event Listener before unmounting it, to fix this bug

Cleanup function returned in useEffect to remove EventListner.
Let's See the Results now...

The Event Listener is removed before unmounting the component.
ERROR - This is another important stage whenever any component crashes, it needs to show suitable and proper error messages, with the help of suitable methods and functions, which may help users to understand and fix bugs. Moreover, the bugs/errors are the only ways through which one can learn🙃
And here we come to the finish line _________________________;
Next Blog - Different functions and Methods available to handle the components at different stages differently









Top comments (3)
Nice post.
Very informative
Nice blog, Keep it up