There are a lot of really new and exciting APIs that navigator exposes. I just came across navigator.share() that lets you share data like url, text, title, and files by triggering the native share mechanism on the device that you're running this on.
So you call it in your Web Apps and what you get in return are amazing native experiences like this:
Looks great, right? The specification of this Web Share API is still in the draft stage at the moment, and could change in the near future.
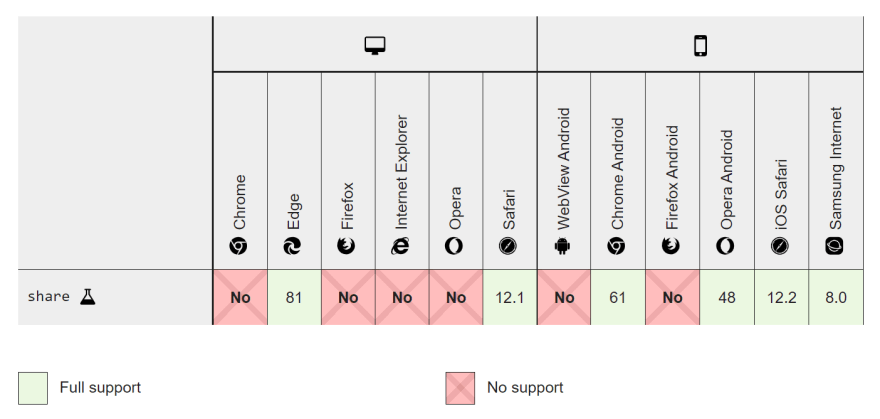
The browser support isn't that great either. At the time of writing this article, it's just supported by Desktop Browsers like Edge and Safari, and Mobile Browsers like Chrome and Opera for Android, Safari for iOS, and Samsung Internet.
That being said, you can still try it out and implement it in one of your Web Apps without breaking the world. Let's see how we can do that in some of the most used front-end frameworks(in Alphabatical order 😬) at the moment: Angular, React, Svete, and Vue.
So we'll see implementation of a very simple form that let's the user fill in things like title, url, text, and files, and then depending on whether something is supported by the browser or not, we'll either trigger a native share intent that share just title, url, and text; or something that shares a title, url, and files or just an alert saying the browser doesn't support this.
The business logic remains the same. It's JavaScript afterall. There's a function that handles the file change on an input type="file". And then a function that actually handles the form submission and invokes native share by calling navigator.share()
Since files are involved, we will first have to check if the files that we're trying to share could be shared or not. For that, we'll just use navigator.canShare(). We'll share the files instead of a url if it returns true. Else we'll just share the url along with text and title.
NOTE: For the sake of simplicity, I've implemented things in just one single component. I'm also not explaining things step by step as I usually do to keep it brief. In case you have any trouble understanding anything, please do let me know in the comments below.
You can find a working source for all the mentioned technologies below:
In Angular:
In React:
In Svelte:
In Vue:
JavaScript is extremely powerful and can be used to do a lot of really interesting things that take the user experince of web applications to the next level. I've written another article where you could use AmbientLightSensor to determine the lighting conditions that the device is being used in, in order to automatically switch themes from Dark to Light or vice-versa. Check it out here:


Switch themes like a fox 🦊 based on Ambient Light 💡 in your Angular Apps
Siddharth Ajmera 🇮🇳 for Angular ・ Mar 23 '20 ・ 9 min read
Hope you found this article interesting/helpful. In case you did, give it a like and share it with your peers who might find this useful. Also comment below mentioning use cases, where you find this useful or if you already have some ideas where you'd use this in your web apps.
Until next time! ✌🏻










Top comments (0)