Hello everyone 👋
It's been a long time since I published my last article. I got busy in learning deployment, AWS, Docker, Kubernetes, etcetera, which I will share here as well, so be tuned! 👀
Today's article is gonna be about 'events', more specifically 'event bubbling'.
Let's get started 🚀
Before starting the article I want you to familiarize with the word 'event' in JS. Those who are already familiar can skip the introduction section.
Introduction
What is an event 🤔?
One of the most important questions that an interviewer asks around JS and DOM, is about 'events'.
When you start learning JS and playing with DOM (Document Object Model), you may hear/read the word 'event', so what is it?
In simple language when a user interact with the webpage in any way like click of a mouse button (left or right), pressing a keyboard button, form submission etc. These interactions are called 'events'.
Why 'events' are important 💭?
If you want to become a better front-end developer or a web developer in general, you really need to understand behind the scenes of what happens when user interacts with the web page.
Almost all the questions in the interview about DOM revolves around 'events'.
Now, when a user do something on the webpage that causes an event to happen you can capture that event and do some specific task accordingly.
What is 'Event Bubbling' 🙄?
With 'event' you will hear/read some more terms like 'Event Capturing', 'Event Propagation', and 'Event Bubbling'. Well, as you already know this article is gonna be about 'event bubbling', which is, without a doubt, is the most important.
Consider the following code snippet. 👇
<div>
<ul>
<li></li>
</ul>
</div>
In the above example if you click on an li element, it will occur as if the click happened on its parent ul and all the other parents above it.
This is because the event bubbles up from the element it happened to all of its parents. It is called event bubbling.
Confusing 😵 right?
To visualize this I am creating a simple web page and attaching event listeners to div, ul and li.
<div class="list__container">
<ul class="list">
<li class="list__item">List item 1</li>
<li class="list__item">List item 2</li>
<li class="list__item">List item 3</li>
</ul>
</div>
This is how it would look in in the inspector 👇
Now the magic of JS begins 💥
const listContainer = document.querySelector('.list__container');
const list = document.querySelector('.list');
const listItems = document.querySelectorAll('.list__item');
// on click changing the item's background color to be red.
listItems.forEach((listItem) => {
listItem.addEventListener('click', function (event) {
// `this` referes to the `li` element which was clicked.
this.style.backgroundColor = 'red';
});
});
The result 👇
Everything is working as expected right 👀?
...
Now let's add event listeners to div and ul. 👇
// click event to `div`
listContainer.addEventListener('click', function (event) {
this.style.backgroundColor = 'yellow';
});
// click event on `ul`
list.addEventListener('click', function (event) {
this.style.backgroundColor = 'green';
});
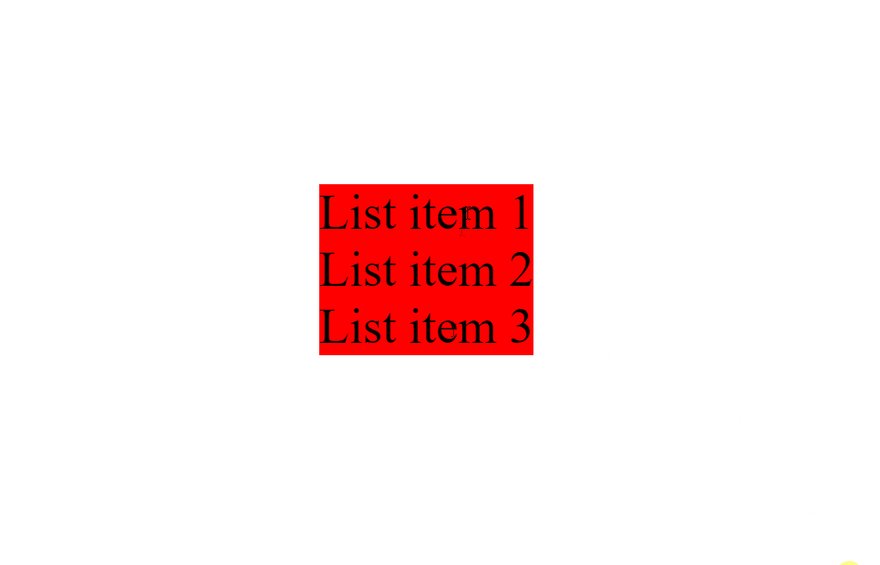
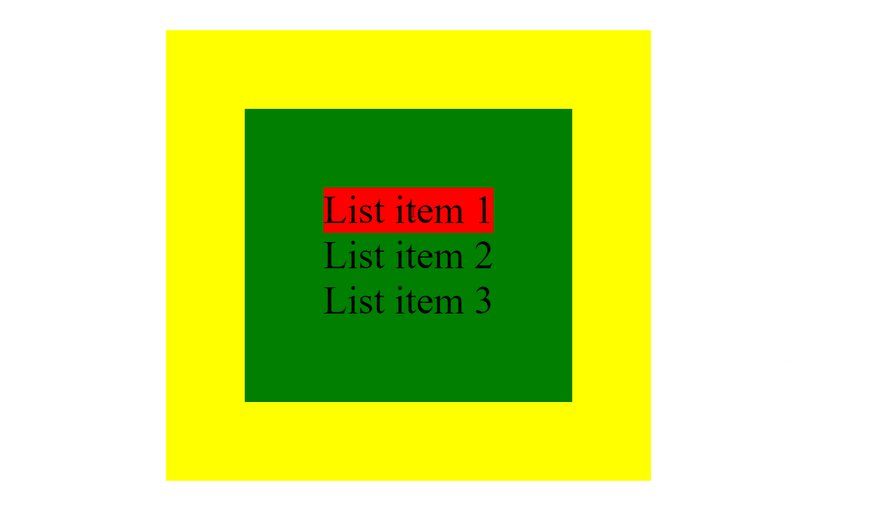
The result 👇
🤯 I know you might be thinking, 'Woah, wait Shahid, you never clicked on ul or div why the hell their background color changed 🤔?'
The answer is: 'Event Bubbling'.
When you click an element the event is bubbled up to all of its parent and it seems that the click is happened on each of its parent.
We can make some cool shit using the power of event bubbling, but that is out of the scope of this article.
If you want me to write more (and show more example) on event bubbling, please leave a comment below ⬇️.
Thanks a lot for reading this article. 💓
Follow me twitter to show some love ❣️










Top comments (0)