G2 is a highly interactive data-driven visualization grammar for statistical charts.
After half a year of large-scale underlying refactoring and iterations, G2 4.0 is finally released. As the second major version release since the official open source release on November 22, 2017, this release still adheres to the original intention of creating a data-driven grammar of graphics. Moreover, it adds grammar of interactions based on grammar of graphics. It has been comprehensively enhanced in all aspects including features, experience, ease of use, and flexibility.
Brand New 4.0
Strictly speaking, this is not a refactoring, but a large-scale rewrite. We built a new G2 from the bottom up, from code to documentation.
TypeScript
We rewritten G2 and all its related modules using TypeScript and provided a complete type definition file.
Switchable Upgraded Graphics Engine
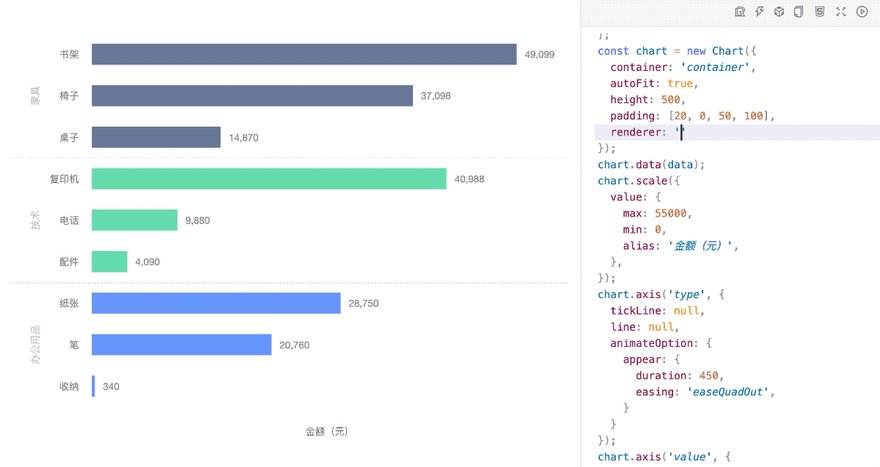
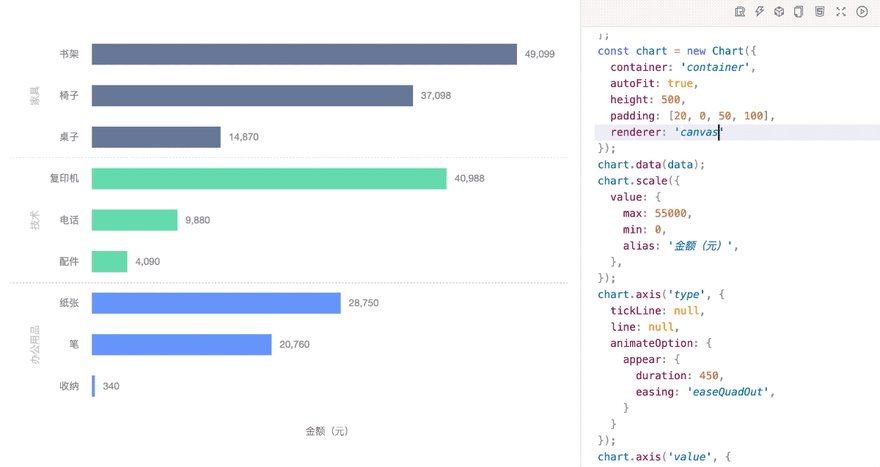
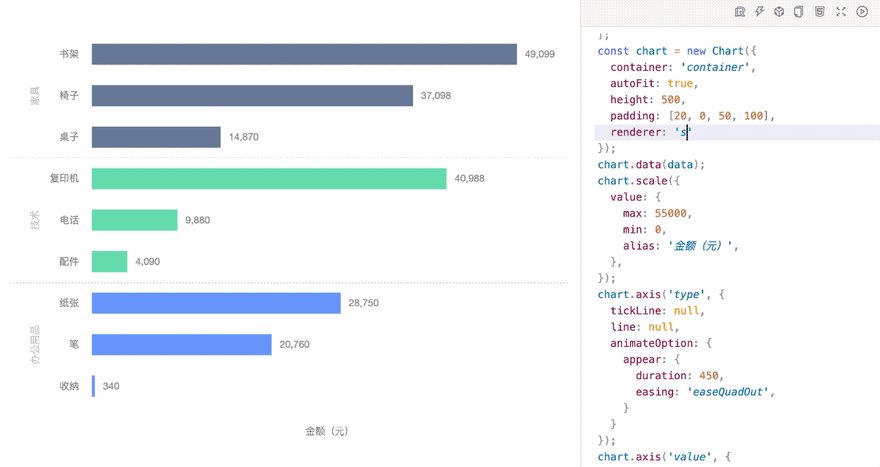
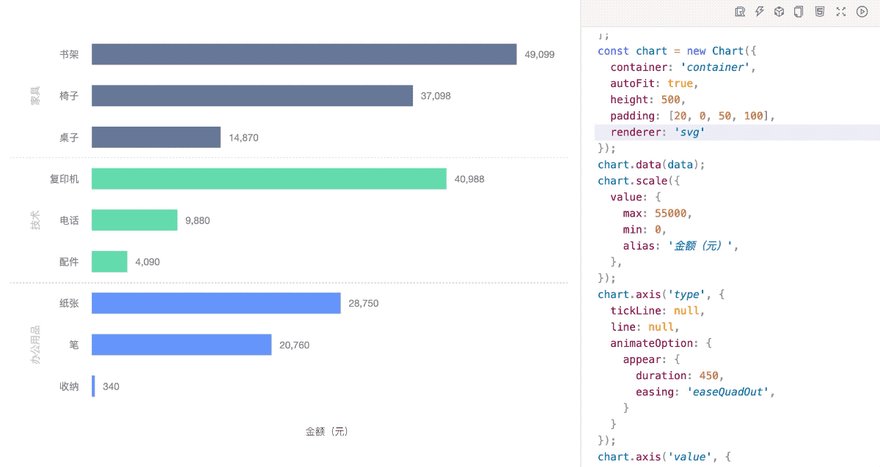
AntV/G is an easy-to-use, efficient and powerful 2D visual rendering engine. It provides implementations of various rendering methods such as Canvas, SVG.
With the release of AntV's underlying rendering engine G 4.0, G2 4.0 has brought many benefits such as multiple rendering modes (Canvas, SVG) support, partial redraw, and enhanced animation experience.
New Mechanism of Update
In previous versions, the process of data initialization and data update is essentially the same. The only difference is that the latter needs to clean up the previous graphics. Therefore, the graphic elements are totally re-created after the data is updated. That severely limits the consistent experience of interaction and animation.
So we introduced an new mechanism of data updating in 4.0, including:
- Data updates of Geometry, for which we introduced the concept of Element.
- Updates of visual components.**
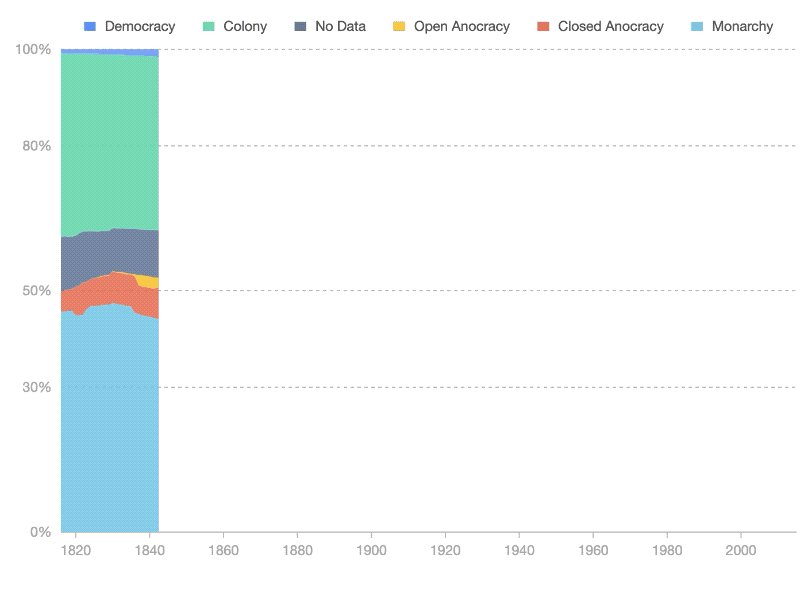
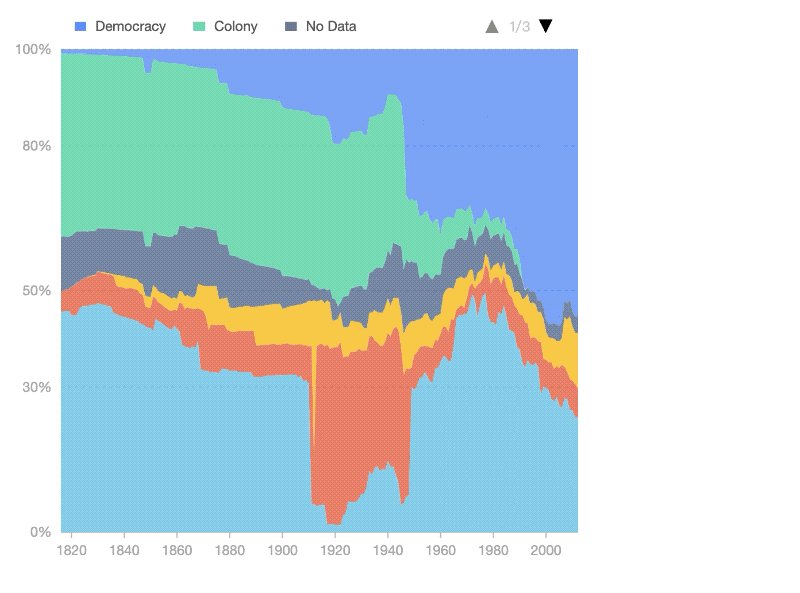
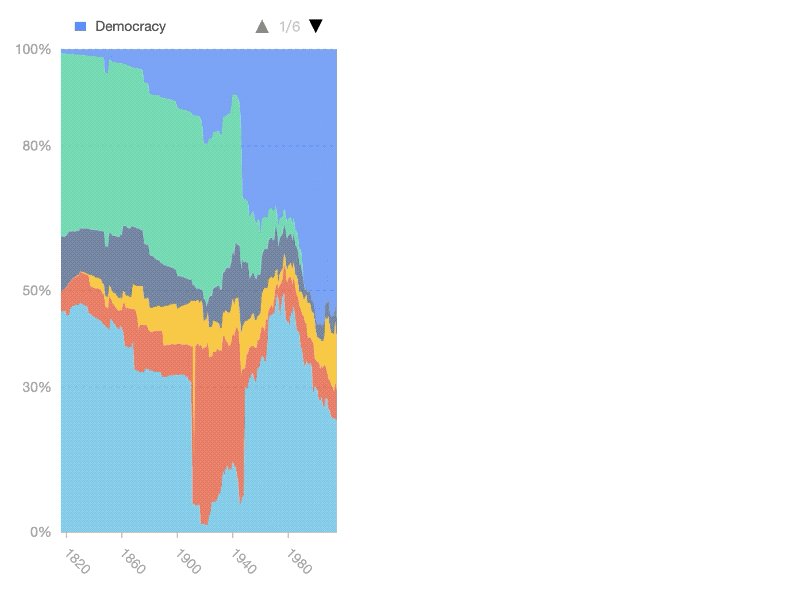
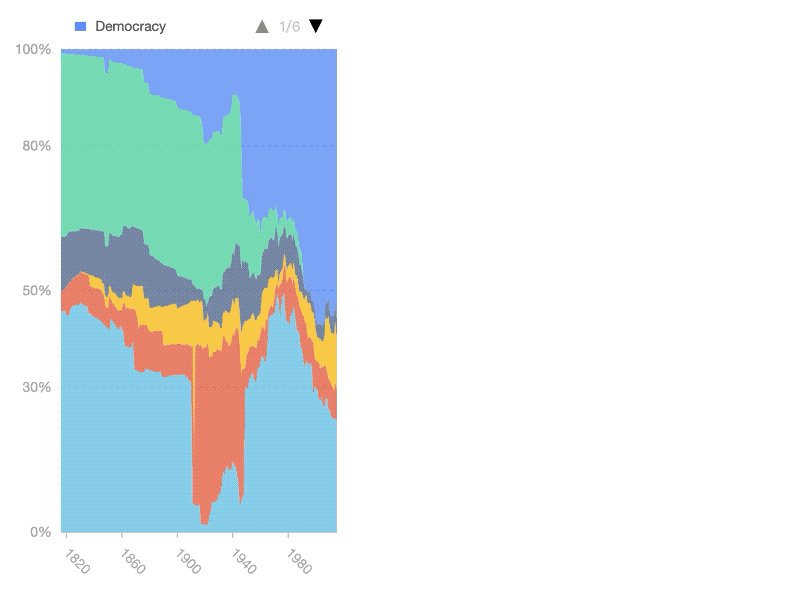
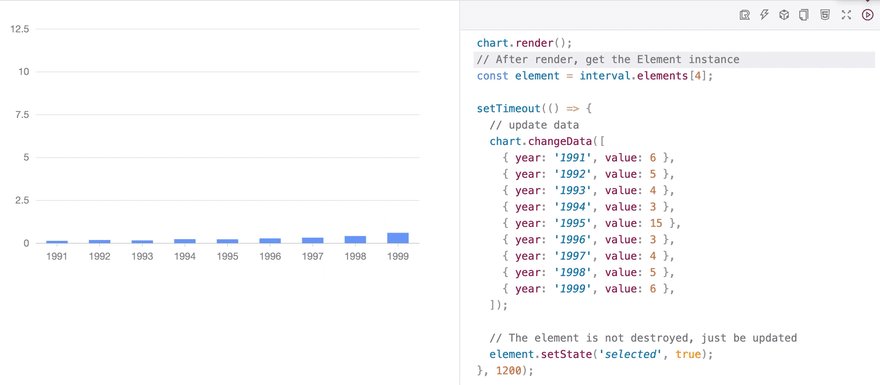
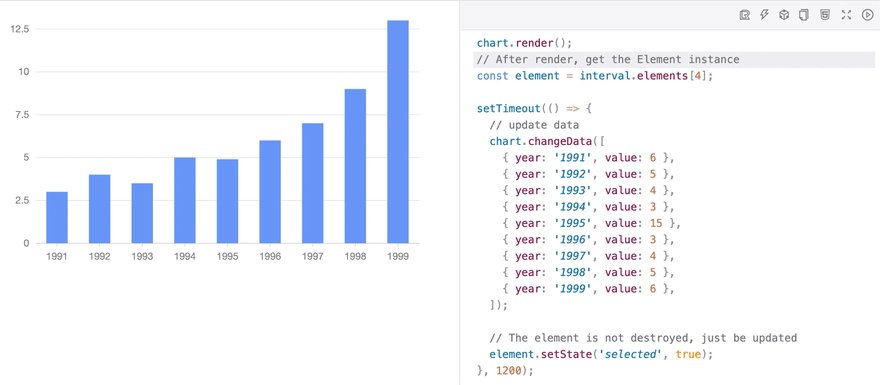
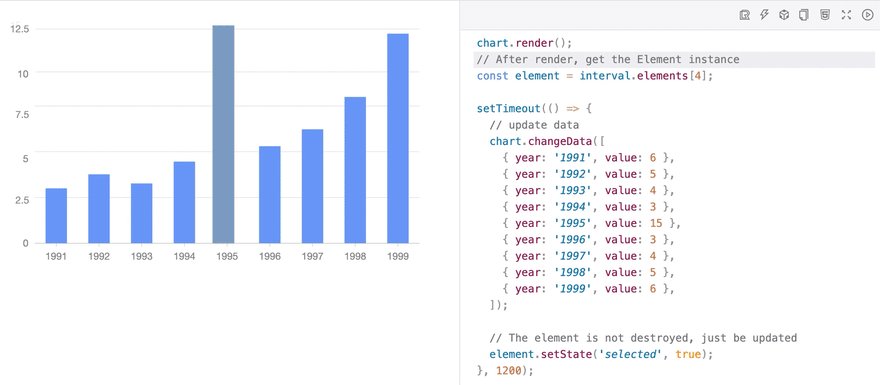
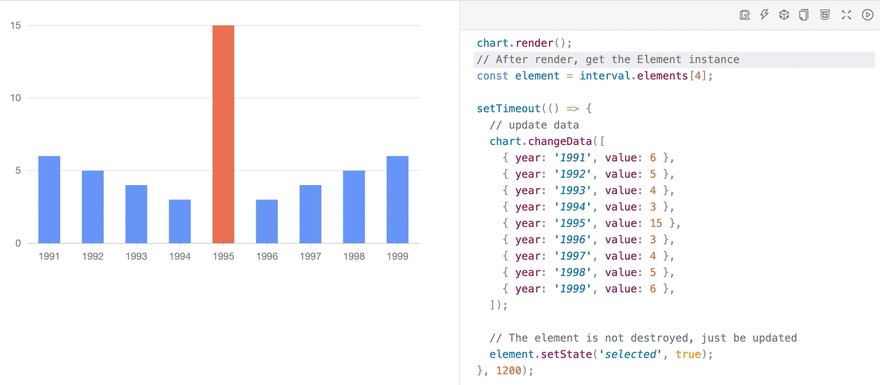
Example 1: After the data update of the chart, the graphic elements are not destroyed. We can still operate on the Element instances fetched before the update.
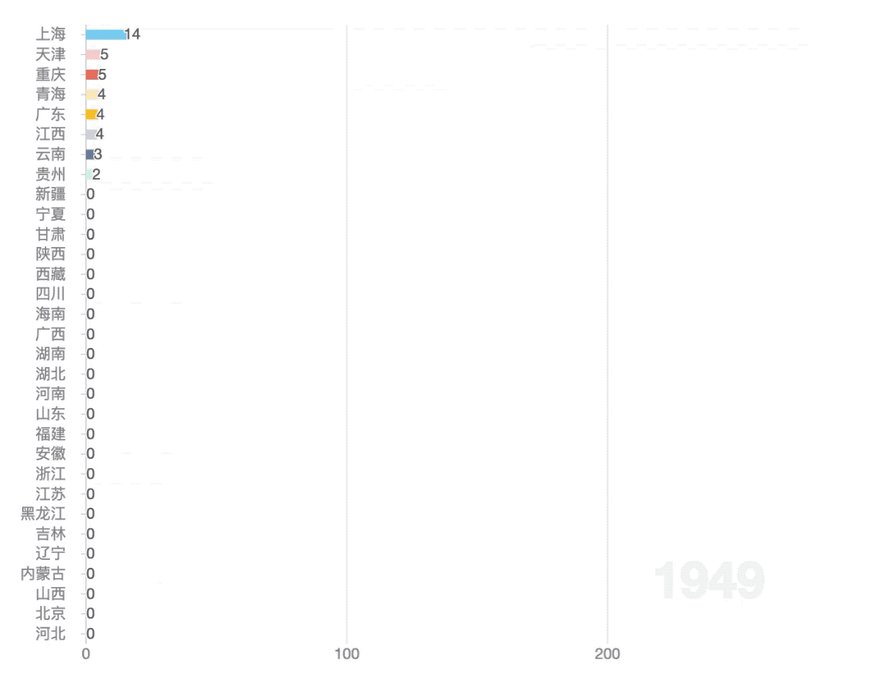
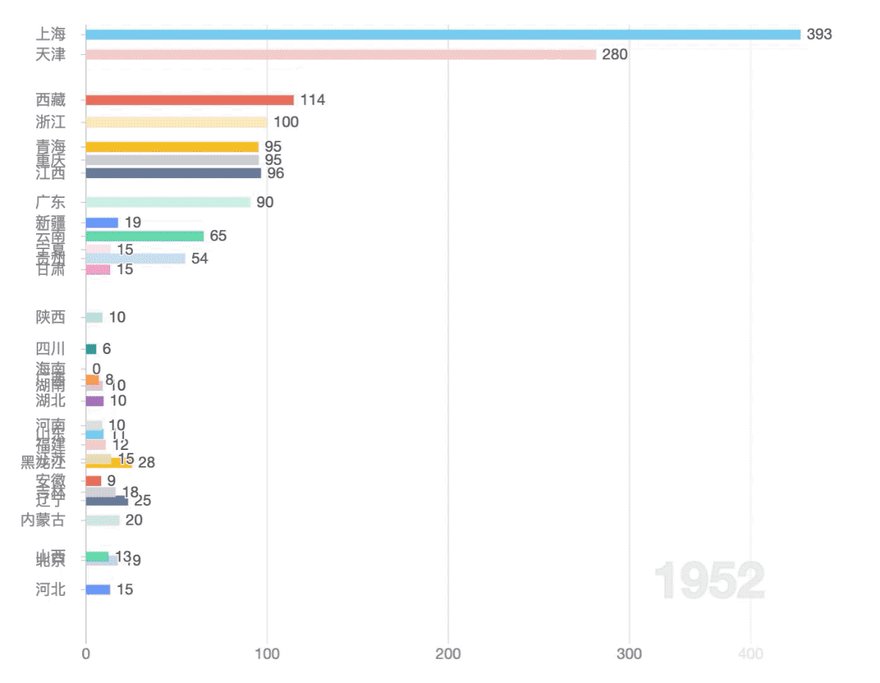
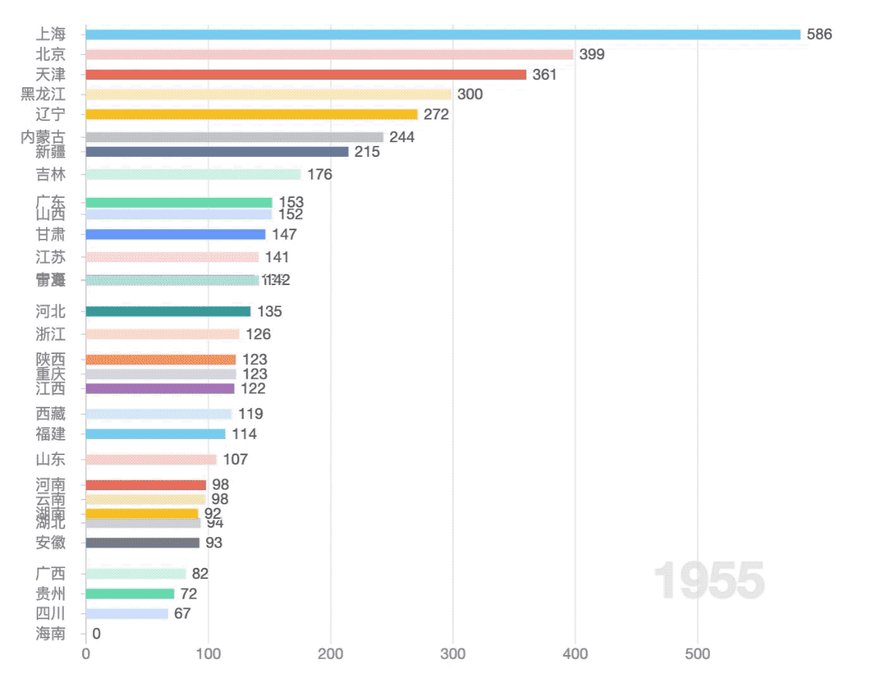
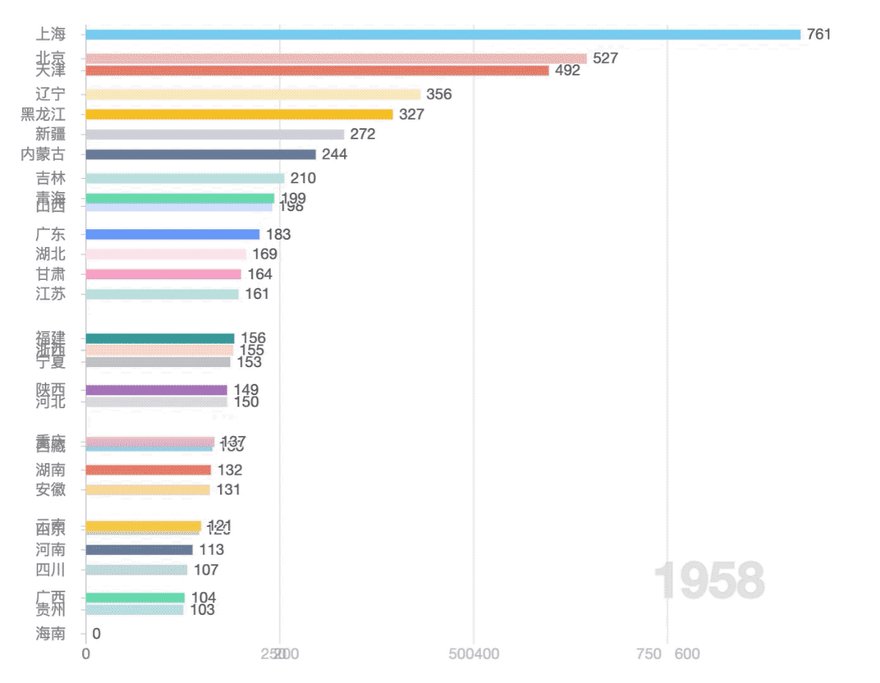
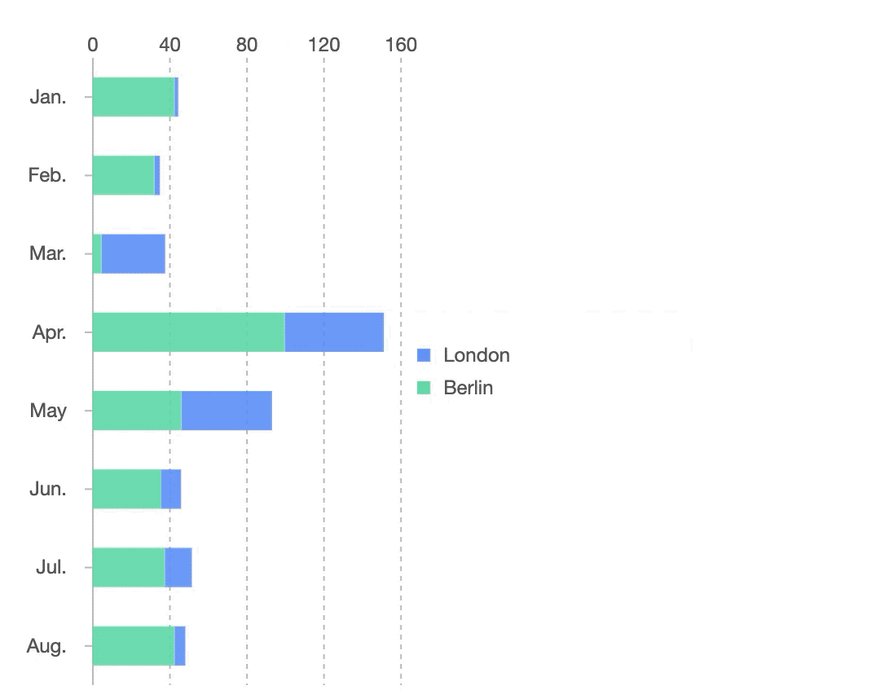
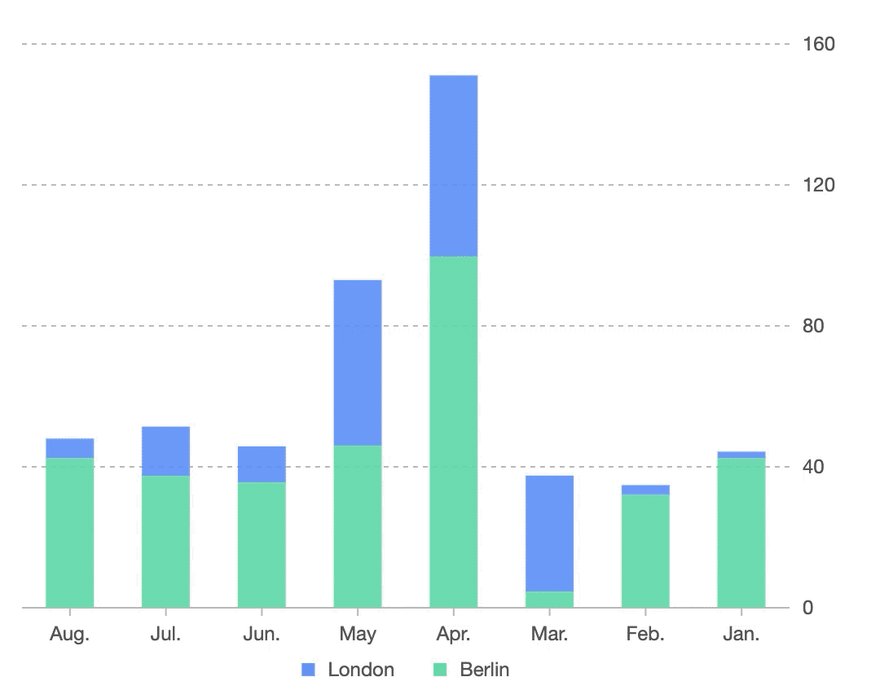
Example 2: The update mechanism refines the data processing pipeline and provides the basis of better animation. In the following racing bar chart, different chart elements, including the text of Axis, text of Label, Geometry, can have customized animation during the phase of data update.
Visualization System Upgrade
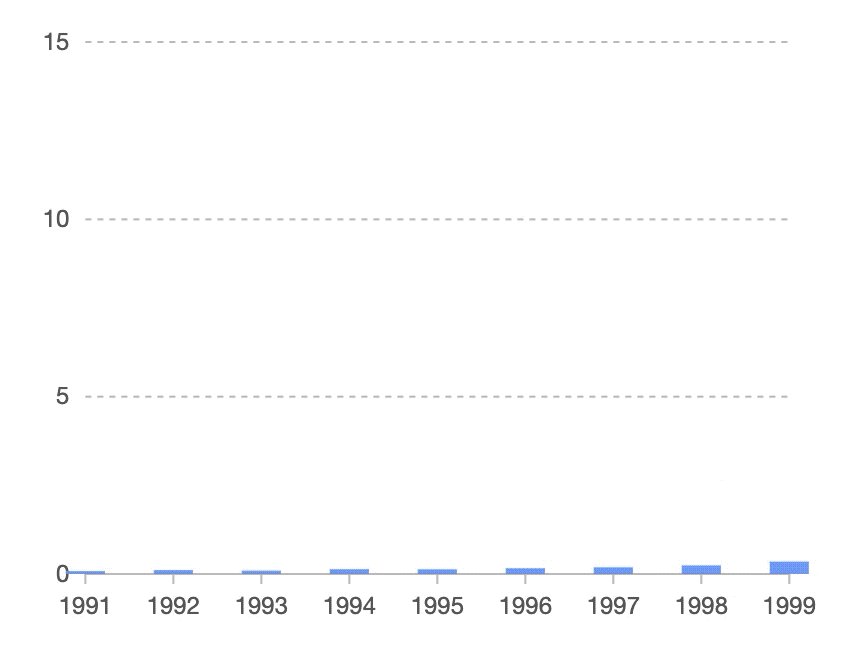
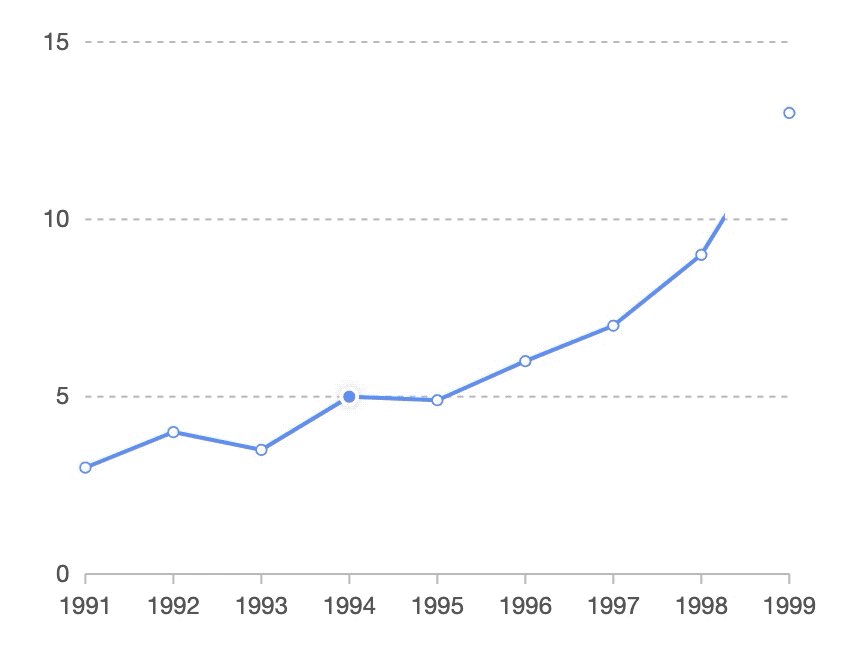
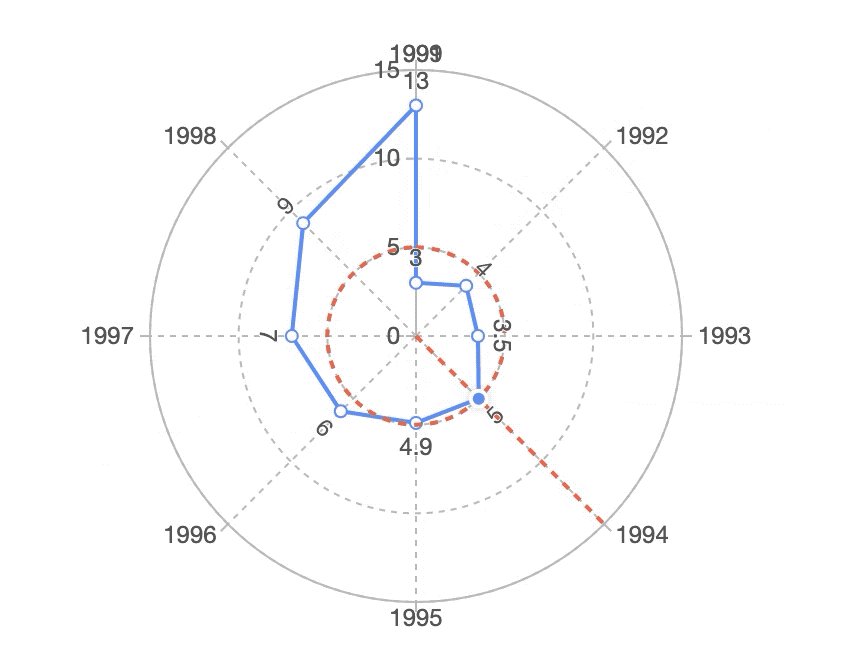
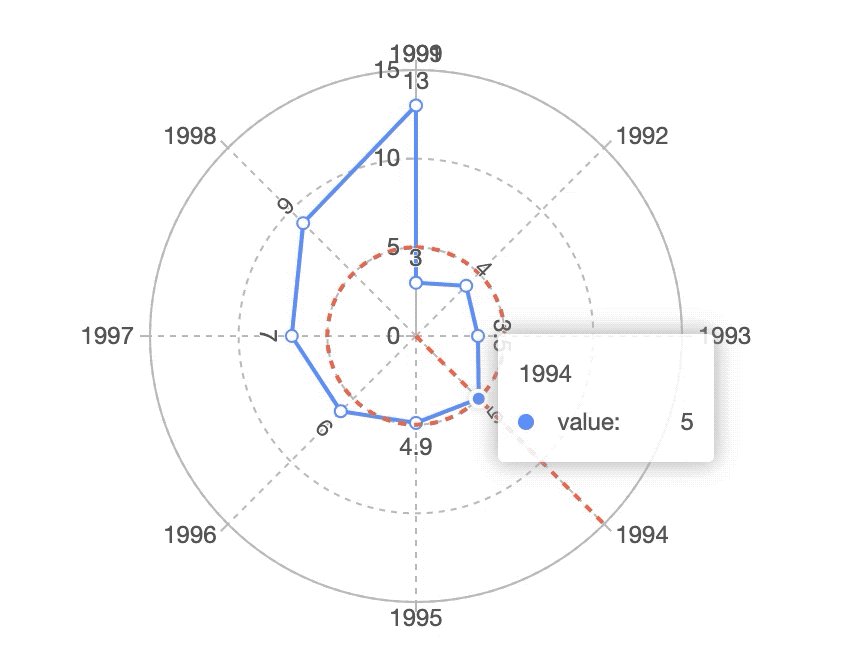
Based on the requirements of each product under AntV: G2, F2, G6, L7, we redesigned the chart components to make the visualization system more powerful, flexible and interactive. While compatible with G2 3.x, features such as animation, constraint layout and interaction have been added.
| Legend and axis text adaptation | Tooltip adaptive coordinate |
|---|---|
 |
 |
View Module
View is a container that has independent data sources and can draw multiple graphs. In G2 4.0, the responsibilities of Chart and View have changed: View is G2's canvas container, responsible for the management of sub-views, geometric markers, and visual components, while Chart is an exposed convenient entry point that inherits View. In 4.0, users can use View to develop customized multi-dimensional data analysis graphics according to the needs of their business.
We also support View nesting and component automatic layout. Automatic layout covers various scenarios: data update, chart size change, coordinate system transformation, and chart component position update, etc.
Grammar of Interactions
Starting with G2 4.0, we refactored the implementation of events from the underlying G 4.0. The visual component layer unified interface and event mechanism. We split Element from Geometry to accommodate the new interaction mechanism. When all this is in place, a new chapter in Grammar of Interactions finally opens.
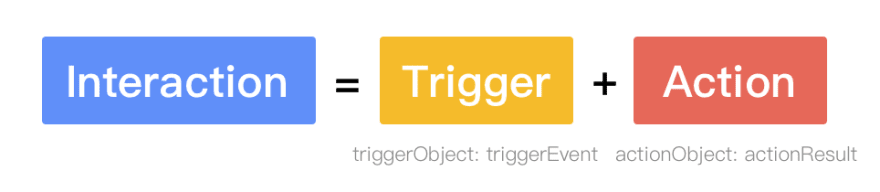
We divide an interactive behavior into individual steps. Each step consists of a trigger and an action. By assembling triggers and actions, we can build a variety of interaction behaviors, and these behaviors can also be superimposed.
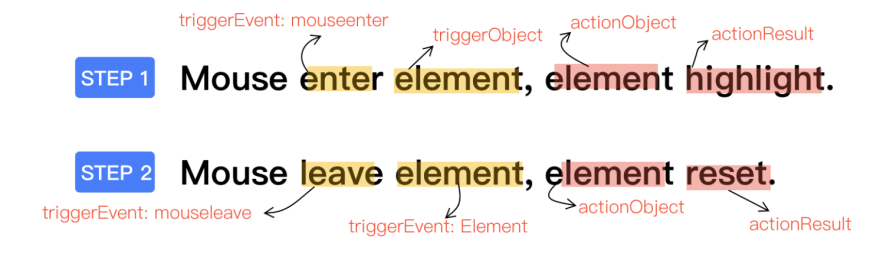
Take the hover and highlight as an example. It has two interaction steps:
- Step 1: mouse enter graphic element, highlighting graphic element.
- Step 2: mouse leave graphic element, graphic element reset.
The triggers and actions for each step are as follows:
Then we can assemble using Grammar of Interactions:
 |

|
|---|
Through this set of Grammar of Interactions, we have configured rich interactive behaviors for G2 assembly, which is convenient for users to get started quickly.
 |
 |
 |
|---|---|---|
 |
 |
 |
In the future we will try to make the Grammar of Interactions closer to natural language.
Refined Animation
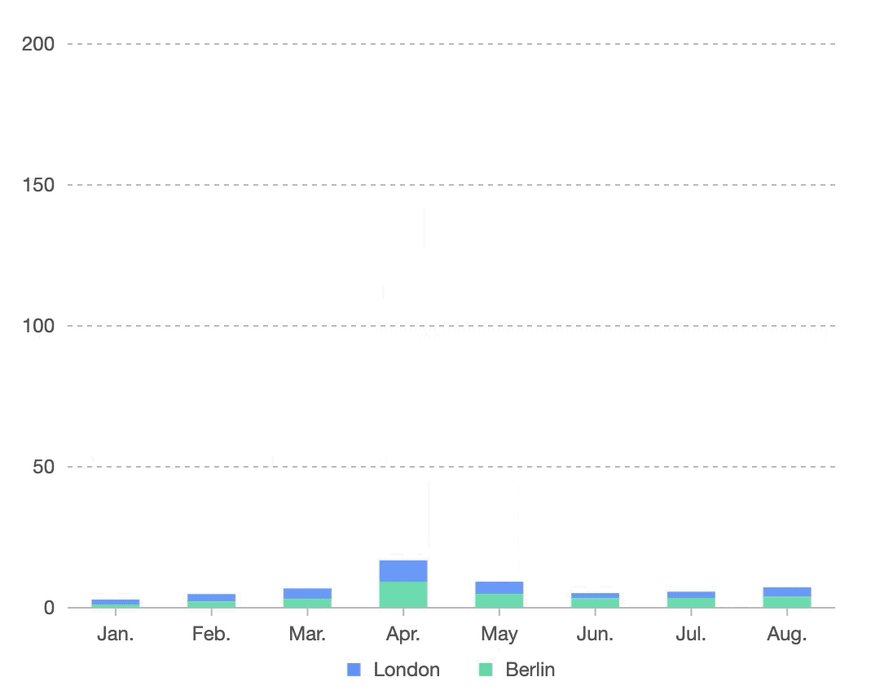
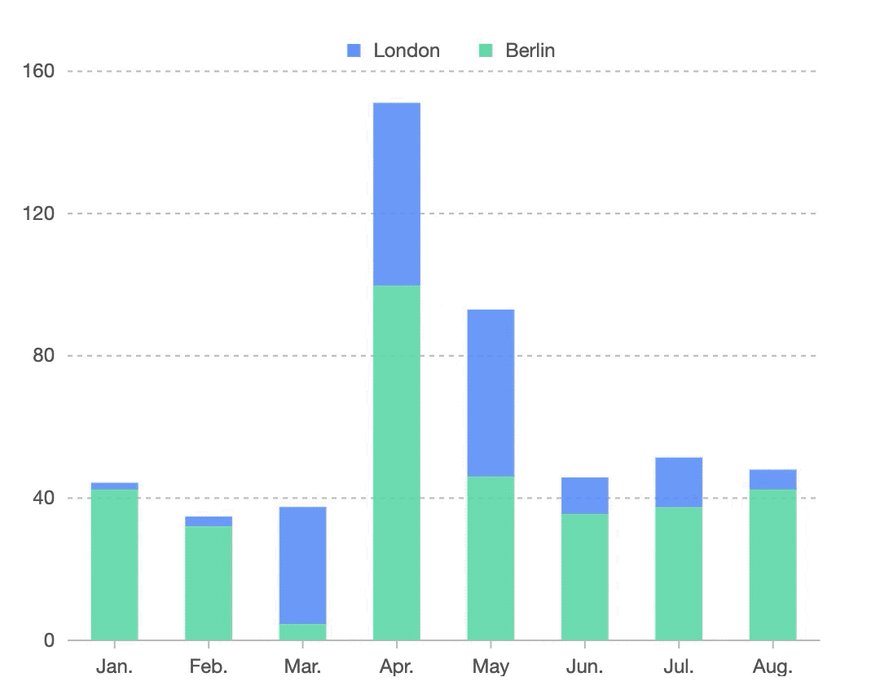
Thanks to the new update mechanism, the animation configuration of G2 4.0 is more fine-grained. Users can set animations for chart components (Axis, Annotation, etc.) and Label text annotations, now. At the same time, we have also optimized the built-in animations for each Geometry.
 |
 |
 |
|---|---|---|
 |
 |
 |
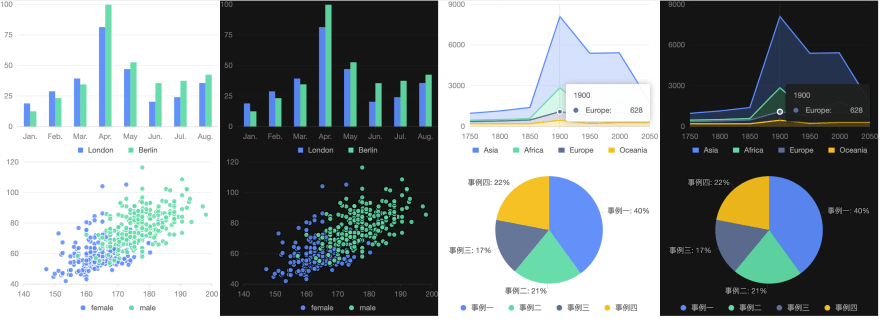
Dark Mode
G2 4.0 has made a design upgrade with the dark theme.
Flexible Extension
G2 4.0 redesigned and unified the extension mechanism of each core module. Users can load the required function modules including customized Shape, theme, interaction, component and animation. For specific use, please read the tutorial for import a module on-demand.
We also made a lot of optimizations to the API. We provides more user-friendly, easier-to-understand function naming and a more reasonable configuration item structure. The documentation and tutorials are also refactored. Visit the G2 website for more details.
Last But Not Least
Thank you very much for reading this article patiently. If you are interested in G2, you can follow us through the following channels:
- GitHub:https://github.com/antvis/g2
- Website:https://g2.antv.vision/















Top comments (0)