Nous avons tous déjà vécu l'expérience de travailler sur un side Project, de coder l'ensemble de l'application, puis de se demander : « Comment vais-je le déployer ? ».
Dans cet article, vous allez (re)découvrir les différentes façons de déployer votre application front, ainsi que les cas où il est plus intéressant d'utiliser telle ou telle méthode.
Mais avant de parler de déploiement, il faut expliquer les différentes implémentations d'application que vous pouvez rencontrer.
Plusieurs implémentations d’application front JS
💡 Ici on va expliquer grossièrement les différences entre les plusieurs types d’implémentations, car certains déploiements ne peuvent être fait avec certaines implémentations
-
SPA ( Single Page Application )
Ce genre d'implémentation est vraiment simple. Elle est composée d’un fichier HTML qui fait référence à un fichier JS (aussi appelé bundle). Ce bundle permet de charger tout le contenu de la page côté client.
Lorsque vous exécutez votre commande de build pour votre application, vous obtenez:
- index.html
- script.js (un bundle)
- public (un dossier contenant des images et le favicon du site)
- style.css (un bundle de votre CSS)
Ce genre d'implémentation est souvent utilisé dans les nouvelles librairies front telles que React, Vue, Angular ou Svelte (et sûrement d'autres).
-
SSG ( Static Site Generator )
Cette implémentation permet de générer des pages HTML statiques à partir de fichiers sources, tels que des fichiers Markdown. Le SSG est très souvent utilisé pour créer des blogs ou des sites vitrines.
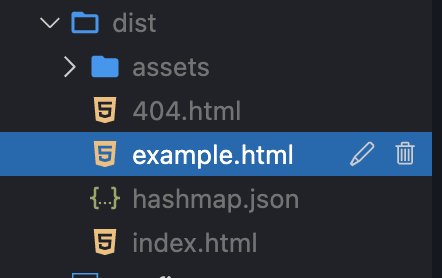
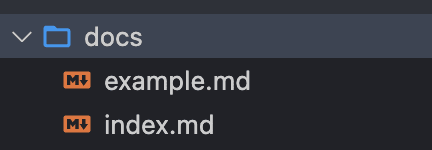
Pour savoir si vous utilisez un SSG, c'est assez facile. Lorsque vous allez construire votre application, dans votre sortie vous allez voir votre structure de fichier être transformée en fichier HTML, par exemple :
Les bibliothèques/frameworks qui existent pour faire du SSG : GitBook, Docusaurus, Vitepress, Starlight, îles et pleins d'autres.
-
SSR ( Server Side Rendering )
Cette implémentation permet de générer le rendu HTML côté serveur, comme en PHP ou en Java avec les JSP, et de n'envoyer que le strict minimum à l'utilisateur.
Pour savoir si vous utilisez cette méthode d'implémentation, il faut consulter la documentation de votre framework ou de vos bibliothèques. Il n'y a pas de manière simple de le savoir.
Parmi les frameworks qui proposent du SSR, on retrouve Astro, SvelteKit, Nuxt, Next et d'autres.
Différentes façons de déployer une application front
Lorsqu'il s'agit de déployer une application front, il existe plusieurs méthodes à considérer. Voici les façons les plus courantes de le faire :
💡 J’ai mis en place un tableau dans les méthodes de déploiement pour savoir si elles sont adaptées en fonction de l’implémentation.
Voici la légende du tableau:
| Pastille de couleurs | Description |
|---|---|
| 🌟 | Solution Idéale |
| ✅ | Solution fonctionnelle |
| ❌ | Impossible |
Utilisation de bucket/S3
| Implémentation front | Possible ? |
|---|---|
| SPA | ✅ |
| SSG | 🌟 |
| SSR | ❌ |
Vous pouvez utiliser un service de stockage de fichiers (bucket) ou S3 pour héberger votre site web, mais cela n'est possible que pour les applications de type SSG et SPA. Il est impossible de déployer une application SSR sur un bucket car il n'y a pas de serveur node qui permet de générer les pages HTML.
⚠️ Attention pour les SPA, si vous les déployez sur un bucket/S3, vous devez mettre l’index.html en entrée par défaut et en entrée si le fichier n’est pas trouvé dans votre bucket. Par exemple, vous avez une route nommer /blog votre bucket va chercher un fichier nommée blog.html à la racine. Mais comme dit plus haut pour les SPA, il n’existe que votre fichier index.html
⚠️ Un déploiement avec un bucket/S3 sera en HTTP. La redirection DNS suffit pour avoir votre site en HTTPS, mais il y a quand même un risque de sécurité. AWS à leur propre solution pour passer l’URL de votre S3 en HTTPS
Les avantages :
- Facile à mettre en place ( peu de connaissance technique pour le mettre en place )
- Évite les coûts et les contraintes d'un serveur
- Haute dispo & scalabilité
Les désavantages:
- Peut vite devenir cher, si vous avez beaucoup de visites
- Zéro contrôle sur l’environnement, vous ne pouvez seulement specifier le fichier d’entrées et le fichier si aucun fichier n’est trouvé
- Très peu sécurisés, tout les fichiers dans les buckets sont accessibles
Cas d’utilisation intéressant:
Le cas d’utilisation intéressant pour ce type de déploiement est :
- les sites statiques ( blog, landing page )
Utilisation de services de PaaS ( Plateforme as a Service )
Les services de PaaS tels que Netlify, Vercel ou encore Clever Cloud sont des plateformes de déploiement qui permettent de déployer rapidement des applications. Ces services prennent en charge la génération de sites statiques mais depuis peu les implémentations dynamiques comme le SSR.
| Implémentation front | Possible ? |
|---|---|
| SPA | 🌟 |
| SSG | 🌟 |
| SSR | 🌟 |
Avantages :
- Facile à mettre en place ( peu de connaissance technique pour le mettre en place )
- Évite les coûts et les contraintes d'un serveur
- La version gratuite peut-être suffisant au début
- Beaucoup de feature intéressante, comme les environnements générés sur chaque PR
Désavantages :
- Coût mensuel ou annuel pour l'utilisation de la plateforme
- Limitations de personnalisation et de configuration
- Dépendance à un tiers pour le déploiement et l'hébergement ( Un peu vrai pour tous les services cloud )
Cas d’utilisation intéressant:
Le cas d’utilisation intéressant pour ce type de déploiement est :
- Le début d’un side projet pour livrer le plus rapidement possible de la valeurs sans se prendre la tête
Utilisation d’un service CaaS ( Container as a service )
Vous pouvez aussi déployer votre application sous forme de containers. Pour ce faire, vous devez créer une image, avec un dockerfile ou encore en passant par buildpack. Une fois votre image créée et mise sur une registry accessible, vous pouvez la deployer via des services cloud comme GCP, AWS, Azure, Scaleway voir même sur certains services de PaaS comme Clever Cloud
| Implémentation front | Possible ? |
|---|---|
| SPA | ✅ |
| SSG | ✅ |
| SSR | 🌟 |
Avantages :
- Possibilité de déployer sur de multiples environnements assez facilement
- Possibilité de personnaliser le déploiement et la configuration de l'environnement
- Possibilité de gérer efficacement les ressources et de réduire les coûts
- Possibilité de mettre en place des stratégies de scalabilité horizontales
Désavantages :
- Nécessite des compétences techniques et une certaine expertise pour mettre en place et gérer l'environnement de déploiement
- Coûts associés à l'utilisation de services cloud pour héberger l'application
- Complexité accrue par rapport à d'autres méthodes de déploiement plus simples
Cas d’utilisation intéressant:
Le cas d’utilisation intéressant pour ce type de déploiement est :
- Si vous êtes en entreprise et qu’il y a déjà un cluster kube pour déployer vos applications et qu’on vous interdit d’utiliser un PaaS
Utilisation d’un Serveur ou VM dédié
Vous pouvez aussi déployer vos applications front depuis un serveur dédié ou une VM. Pour ce faire, il suffit de mettre en place un reverse proxy comme Nginx, Traefik, HaProxy et certainement d’autres.
⚠️ Si vous voulez déployer du SSR sur un serveur dédié, il faut penser à mettre en place un serveur node, si vous faites du Next, Nuxt ou SvelteKit. Si vous faites du PHP, n’oubliez pas d’en mettre un aussi sinon ça ne va pas fonctionner.
| Implémentation front | Possible ? |
|---|---|
| SPA | ✅ |
| SSG | ✅ |
| SSR | 🌟 |
Avantages :
- Possibilité de personnaliser le déploiement
- Contrôle total sur l'environnement de l'application
- Pas de coûts supplémentaires pour l'utilisation d'une plateforme tierce
- Possibilité d'ajouter des modules et des bibliothèques personnalisées
- Possibilité de gérer les ressources et de réduire les coûts
Désavantages :
- Nécessite des compétences techniques et une certaine expertise pour la mise en place et la gestion de l'environnement de déploiement
- Complexité accrue par rapport à d'autres méthodes de déploiement plus simples
- Risques de sécurité plus élevés en cas d'erreurs de configuration
- Nécessite une maintenance régulière pour garantir la sécurité et les performances de l'application
Cas d’utilisation intéressant:
Le cas d’utilisation intéressant pour ce type de déploiement est :
- Pour apprendre la complexité de deployer et de maintenir un serveur web soi-même
Tableau récapitulatif
| SPA | SSG | SSR | |
|---|---|---|---|
| Bucket/S3 | ✅ | 🌟 | ❌ |
| PaaS | 🌟 | 🌟 | 🌟 |
| CaaS | ✅ | ✅ | 🌟 |
| Serveur ou VM dédié | ✅ | ✅ | 🌟 |
Conclusion
Il existe beaucoup moyen de déployer une application front, mais chaque façon de déployer a des avantages comme des inconvénients. Il est donc important de le savoir, par contre ce choix ne doit pas vous bloquer. Vous pouvez logiquement le changer sans problèmes.
Voilà j’espère vous avoir donner des idées pour déployer votre application front que ça soit votre blog ou vos sides projects 🐵









Top comments (1)
Merci, très intéressant.
Je n'ai même pas envisagé de publier des posts en français :-)