This article is a demonstration on how to mount light weighted apps made with Preact, Svelte, etc. along with a dedicated router into Ember.
Right now, this can be achieved with certain router packages like https://single-spa.js.org. However, let's try a different approach.
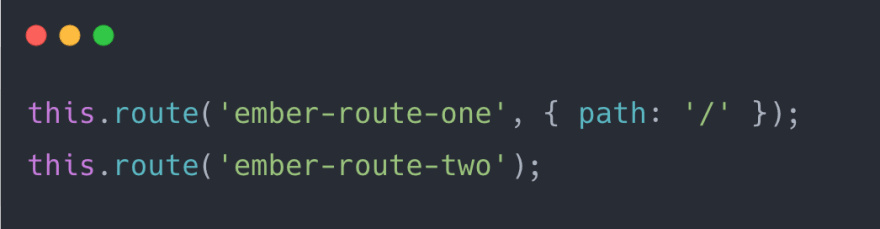
For demo, let's choose Ember and Preact and define two routes in Ember

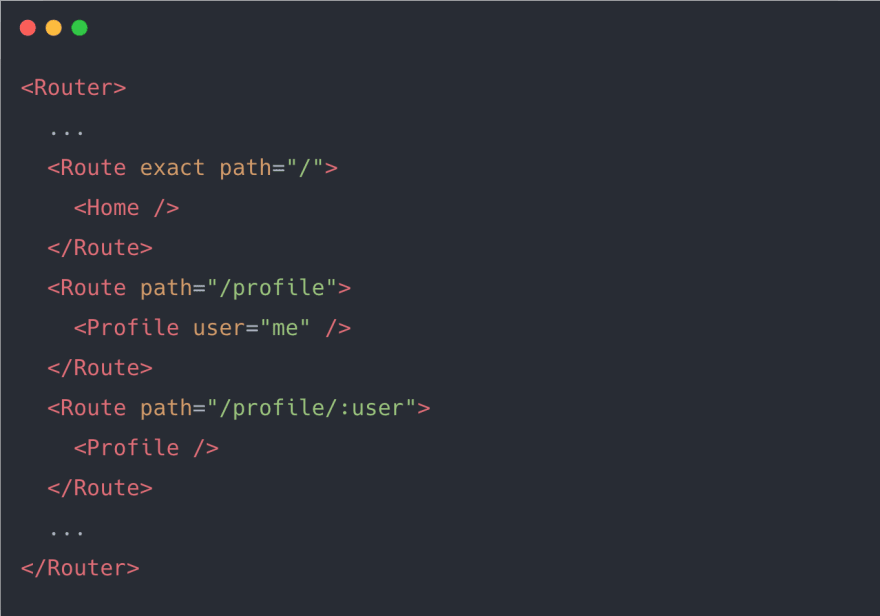
And again define three routes in Preact

At this point, these are two stand-alone apps, which would render in different html pages. Let Ember be our base app, and to mount Preact App into Ember, we need a route(page) which certainly acts as an exit point for Ember and entry point for the Preact App.
There are two set of changes here.
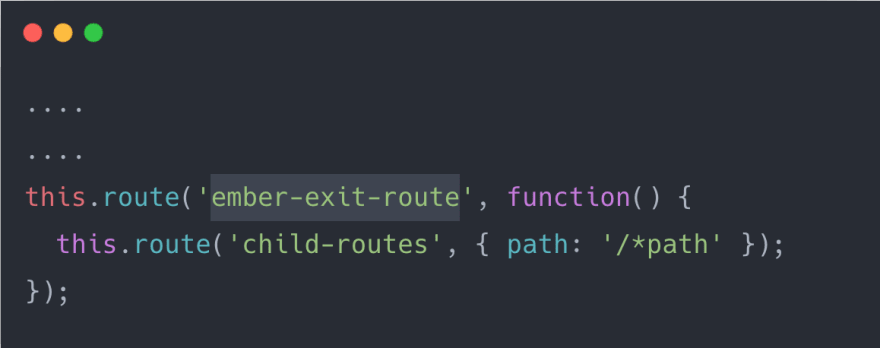
1. Define exit route in Ember(Say /ember-exit-route)
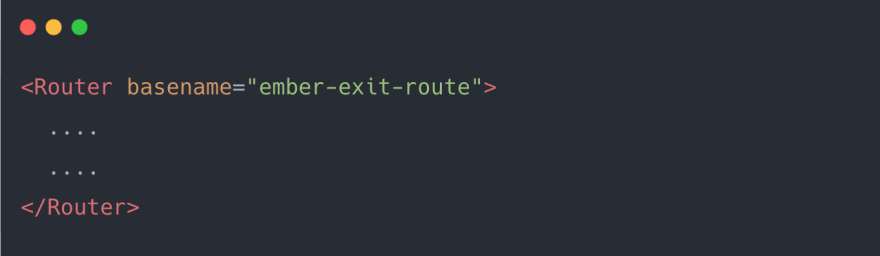
2. Use /ember-exit-route as base url for the Preact App.
Now, we add two more routes in the Ember App, which handles the url /ember-exit-route and all child paths beyond that say(/ember-exit-route/home, /ember-exit-route/profile,...)
/*path denotes a wildcard, which catches all the paths coming after /ember-exit-route.
And we define the exit url as base path in the Preact App.
Now, the last part, once we visit /ember-exit-route, we need to load the assets of the Preact App and render it inside an element.
That's it.
Demo link: https://ember-preact-demo.netlify.app/
Let me know your thoughts on this.










Top comments (0)