Post Link : Online iOS Emulator
This post explains how to use online iOS emulator for react native application development. We are going to use Snack Expo website as online application development editor and also you can see the live result in online emulator as well.
Lets follow the below steps to run react native code in online android emulator.
Step-1 : First visit Snack expo website URL https://snack.expo.io/
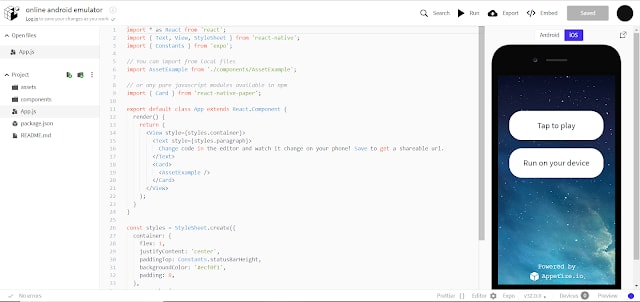
Step-2 : After that you will be seeing the below results in your screen.
Step-3 : Start accessing online editor and emulator
In the left section you can see the project folder structure and based on your need you can create new folders, files etc as required for your project
In the center section you can write down the react native code and Snack Expo is the best Online code Editor.
In the right section you can see the live result in android emulator.
See the below online iOS emulator, where you can change the react native code and see the live result in emulator.







Top comments (0)