As you all guys seen, my last post was about new updates in chrome's devtools. Here i'm going to writing about the new updates in Edge Devtools.
While Microsoft’s browser team continues to be an active contributor to the Chromium project, they’re also spending more time on new and unique features that only Edge has. Let’s review two of them here.
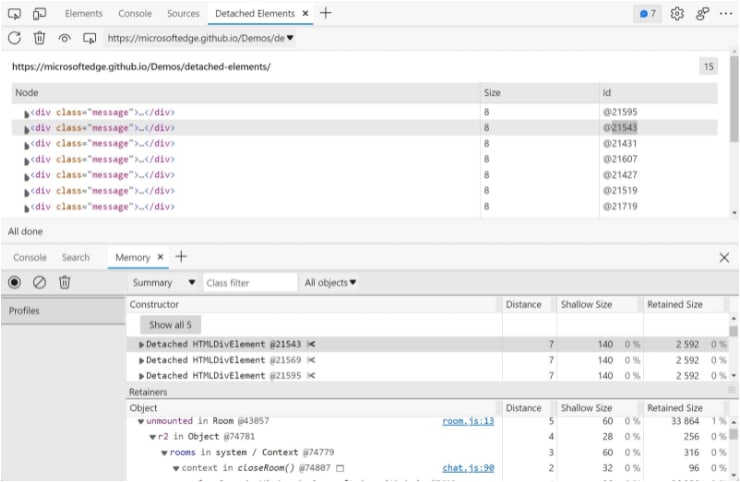
DEBUG DOM MEMORY LEAKS WITH THE DETACHED ELEMENTS PANEL
Edge just launched a memory leak investigation tool, the Detached Elements tools, which can be very useful to investigate leaks in long-running apps.
One of the multiple reasons why web pages leak memory is detached DOM elements: elements that might have been needed at some point, but got removed from the DOM, and never re-attached. When a code base grows in complexity, it’s easier to make mistakes and forget to clean those detached elements up.
If you find that your app keeps on needing more and more memory over time as you use it, give the Detached Elements a try. It can very quickly point you in the right direction.
Learn more about it on the announcement blog post, and the docs.
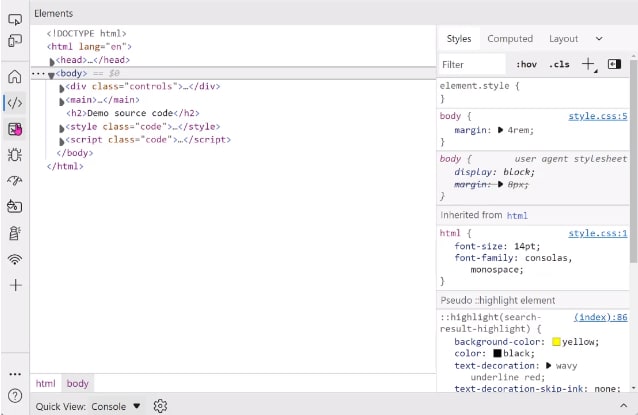
A BRAND NEW USER INTERFACE FOR DEVTOOLS WITH FOCUS MODE
Our DevTools have looked the way they do ever since the early Firebug days. Sure, the user interface has evolved over time a little bit, with more tools added, and things re-arranged, but at a high level, it’s still mostly the same.
The Edge team has conducted experiments and user studies that indicate that DevTools can be very overwhelming (did I say DevTools had more than 30 panels already?). While new web developers don’t have a clear idea of where to start and how to explore and use the tools, more experienced developers tend to find themselves in just one or two familiar workflows.
Based on this, the Edge team released a new experimental feature that makes it easier to learn and use DevTools: Focus Mode.
Focus Mode has a new activity bar, an easy way to add and remove tools, a quick view drawer, and re-designed menus.
To give Focus Mode a try, enable it first by going to Settings > Experiments > Focus Mode.
You can learn more about Focus Mode in this Edge explainer document.
I hope you enjoyed these updates, and that they’ll turn out useful when doing web development.









Top comments (0)